シーサーブログの訪問者数を日々把握する事は、ブログを運営して記事を書いていく上でとても大事です。
今回の記事ではこのシーサーブログの訪問者数をチェックする方法も含め、しっかりとアクセスがカウント出来てブログの管理が出来ていく方法を記載して行きますので、早速この記事をご確認なさって、あなたのお小遣い稼ぎや事業としてのアフィリエイト案件の成約アップ等にお役立て下さい。
それでは早速、シーサーブログの訪問者を数える為の機能等を解説して行きます。
シーサーブログの訪問者数(アクセス数)の確認の仕方1
Seesaaブログはアフィリエイトも可能なブログで、1つのアカウントを作るごとに5つ迄無料ブログを作成する事が出来るブログです。
無料で利用する事が出来るので、お小遣いが欲しい、少しお金を稼ぎたいという方が気軽にブログを開設して行く事が出来ます。
そのseesaaブログのあなたのウェブサイトを確認する方法ですが、2つの方法があって最も簡単にシーサーブログの訪問者数を確認するのは、すでにブログに設置されてる管理画面にあるアクセス解析を見るというのがおすすめです。
作成したブログにアクセスする為にまず管理画面で、メールアドレスとパスワードを入力します。
ログインすると、この様な画面になりますので、マイブログをクリック。
クリックした後、シーサーブログの訪問者数を確認したいブログのアクセス解析をクリックします。

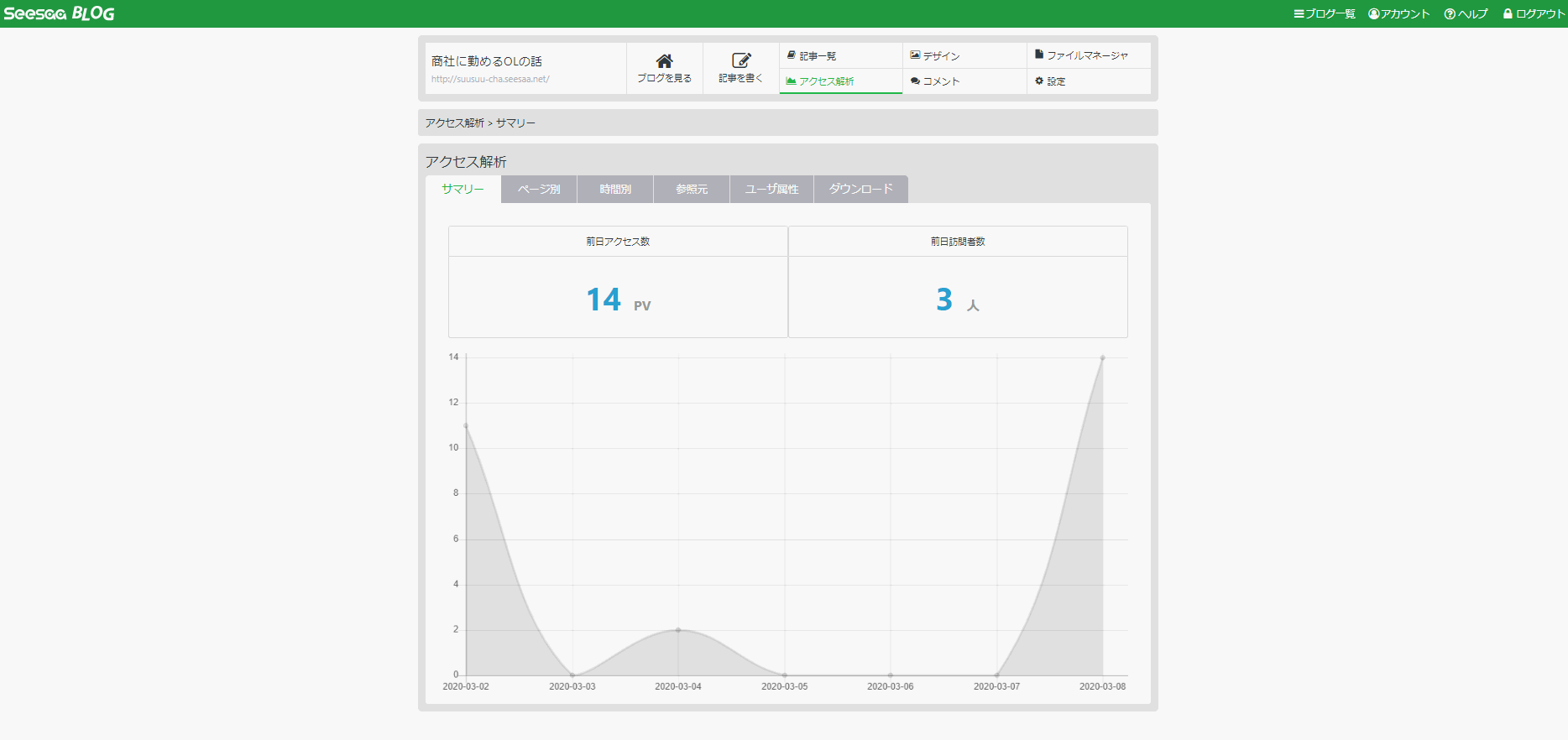
そうすると、この画面になってサマリー、ページ別、時間別、参照元、ユーザー属性と確認する事が出来ます。
ダウンロードの部分だけは、プレミアムプランに入ってる方しかダウンロードできません。
ここのダウンロードは有料会員さんだけ、アクセス解析のデータをダウンロードする事が出来ます。
ですので最も簡単にシーサーブログで訪問者数を確認する方法は、最初からシーサーブログ内に設置されているアクセス解析を見るというのが、誰でもすぐに確認できる方法になってきます。
ただこのシーサーブログの訪問者数の計測は、少し多めにカウントされるとかされないとか言われています。
これはシーサーブログの訪問者のカウントだけに限らず、他の無料ブログも実はカウントが多いと言われるブログが多数あります。
この原因はサイトの訪問者は人だけでは無く、検索エンジンのクローラーだったりする時もあるのですが、グーグル等は自分の所のクローラーなので、このアクセスはクローラーによる為のものだねって分かるのですが、シーサーブログ等はクローラーか人かの違い等分からないです。
そういった問題でシーサーブログの訪問者数のカウントに関しては、特に色んな人達が使ってますから、クローラーの巡回も結構多く入ってきたりして実際の訪問者の数と離れていたりします。
これが結構実際の人が訪問した時のアクセス数と、シーサーブログのアクセス解析に出て来る数の差が出てしまうので、それならグーグルアナリティクスを最初から入れておいた方が良いです。
その方法は以下で解説して行きます。
シーサーブログの訪問者数の計測にグーグルアナリティクス
グーグルアナリティクスの導入方法に関しては、以下の『グーグルアナリティクス 使い方 入門編』の動画で解説をしています。

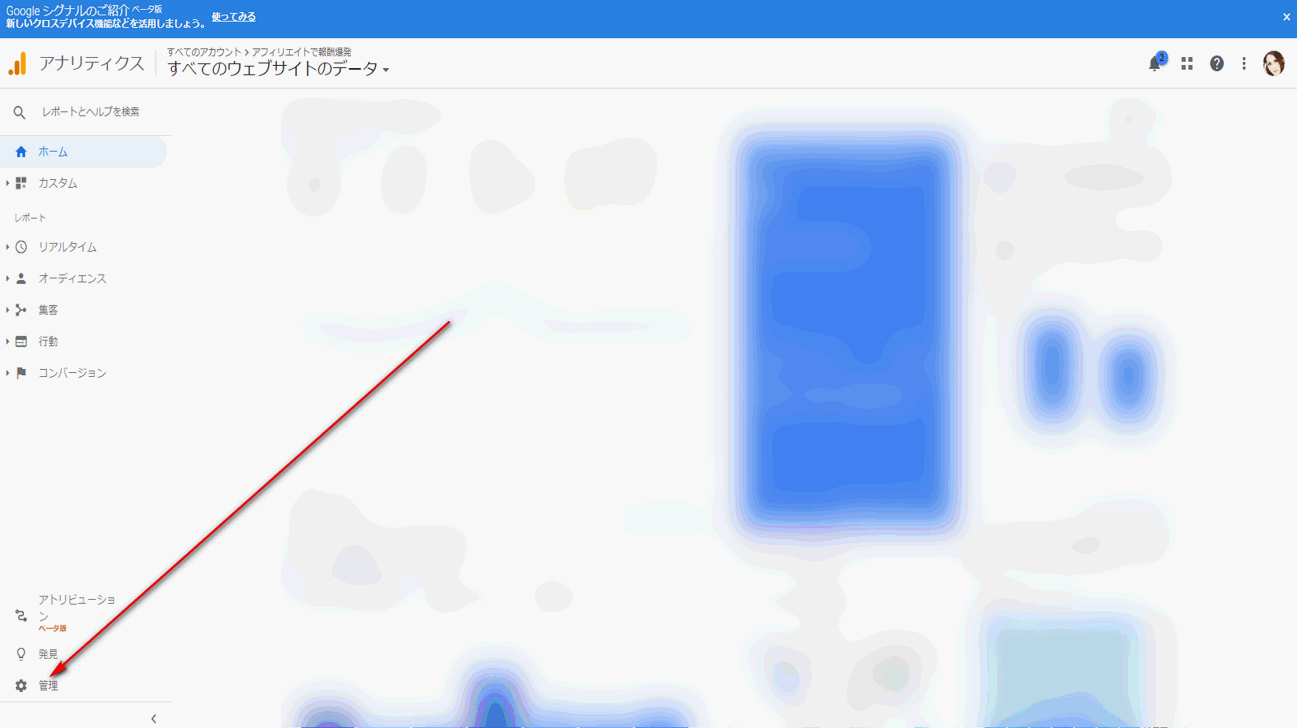
すでにグーグルアナリティクスを導入してる、使った事があるという場合は、そんなに難しい事では無いので、ざっくり解説しますが、アナリティクスログイン後の管理の部分から、

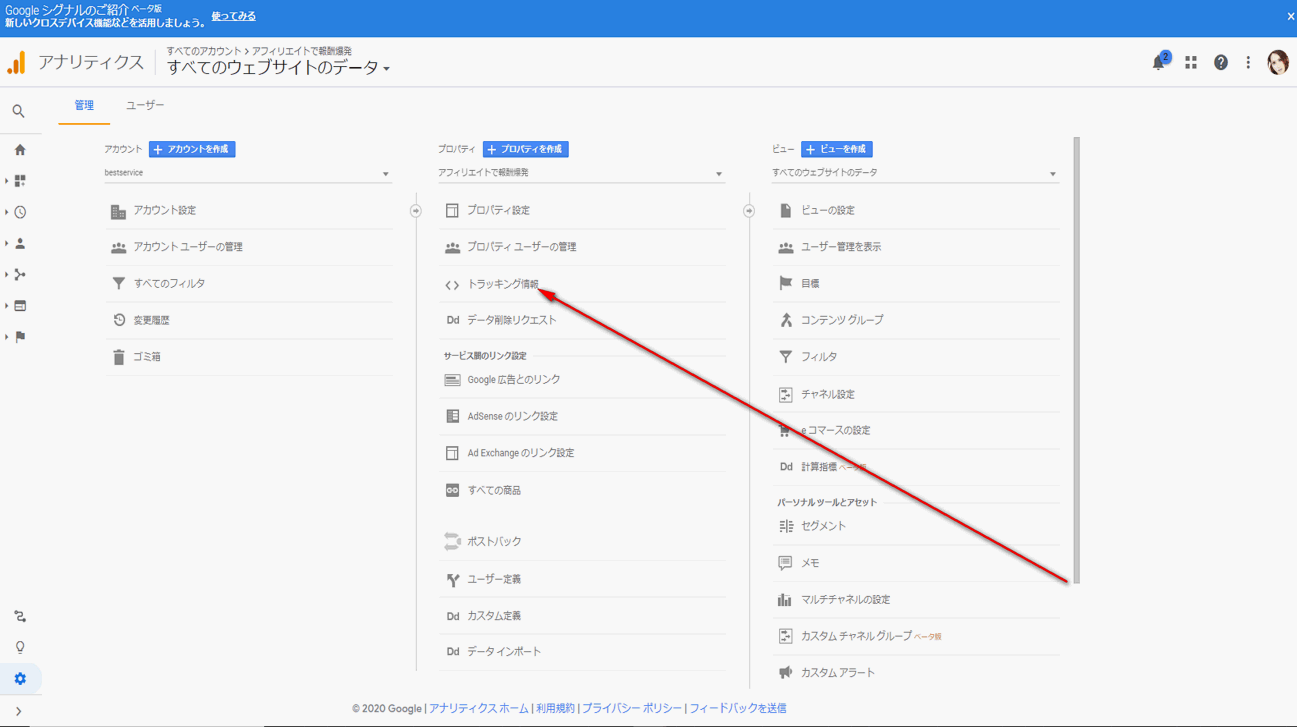
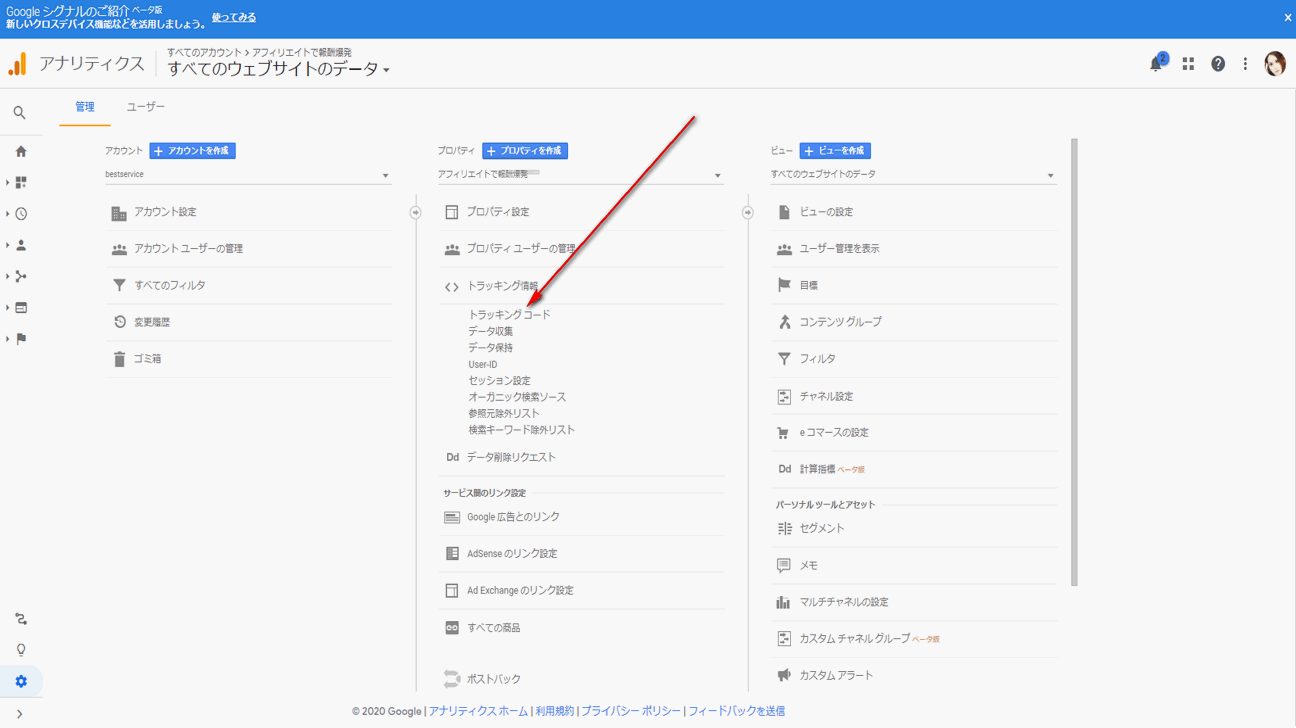
トラッキング情報をクリック、そしてトラッキングコードをクリックします。

そうするとここにコードが出て来ますので、全てを選択してコピーしてこれをシーサーブログの

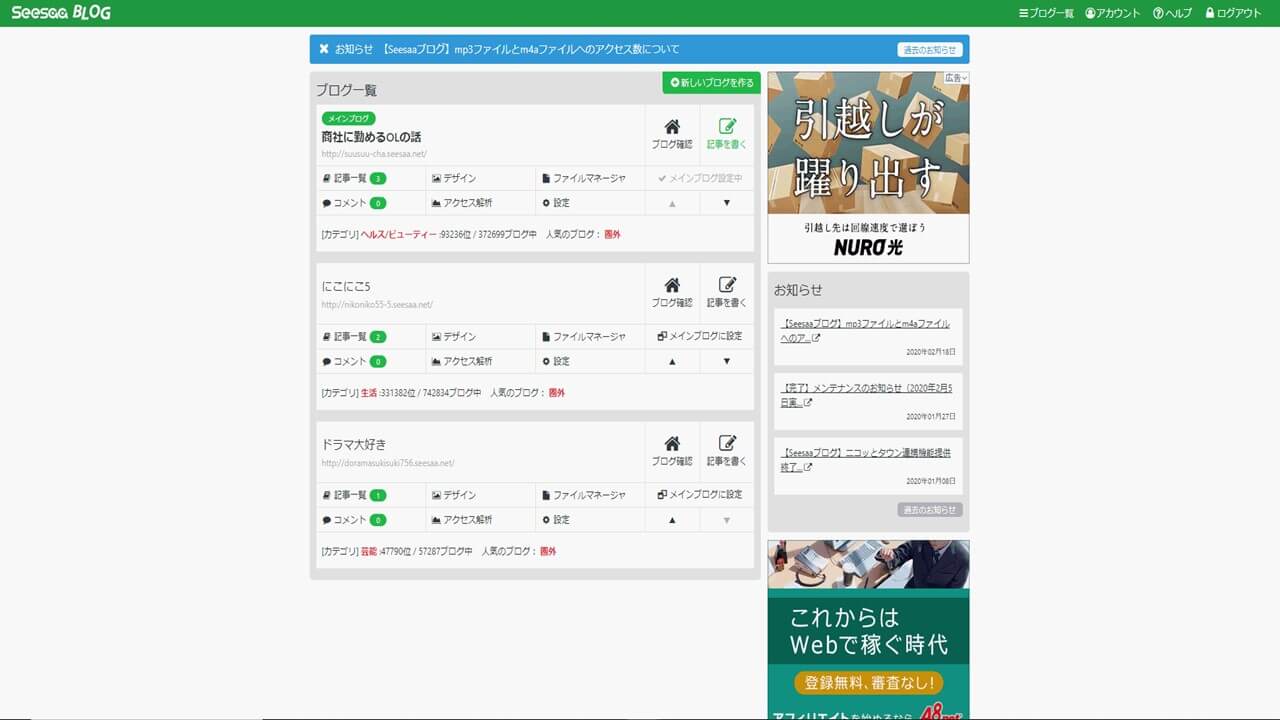
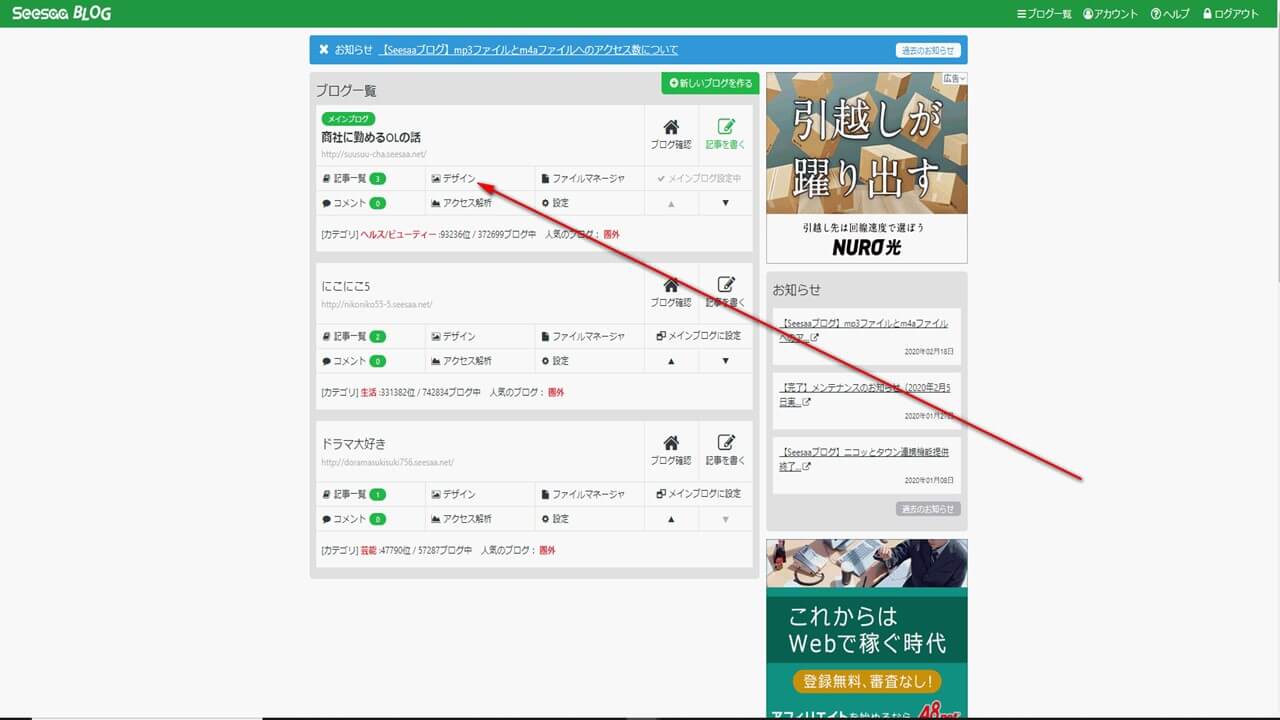
貼り付ける場所はですね、シーサーブログにログインして頂くと、このようにブログ一覧が出て来ます。

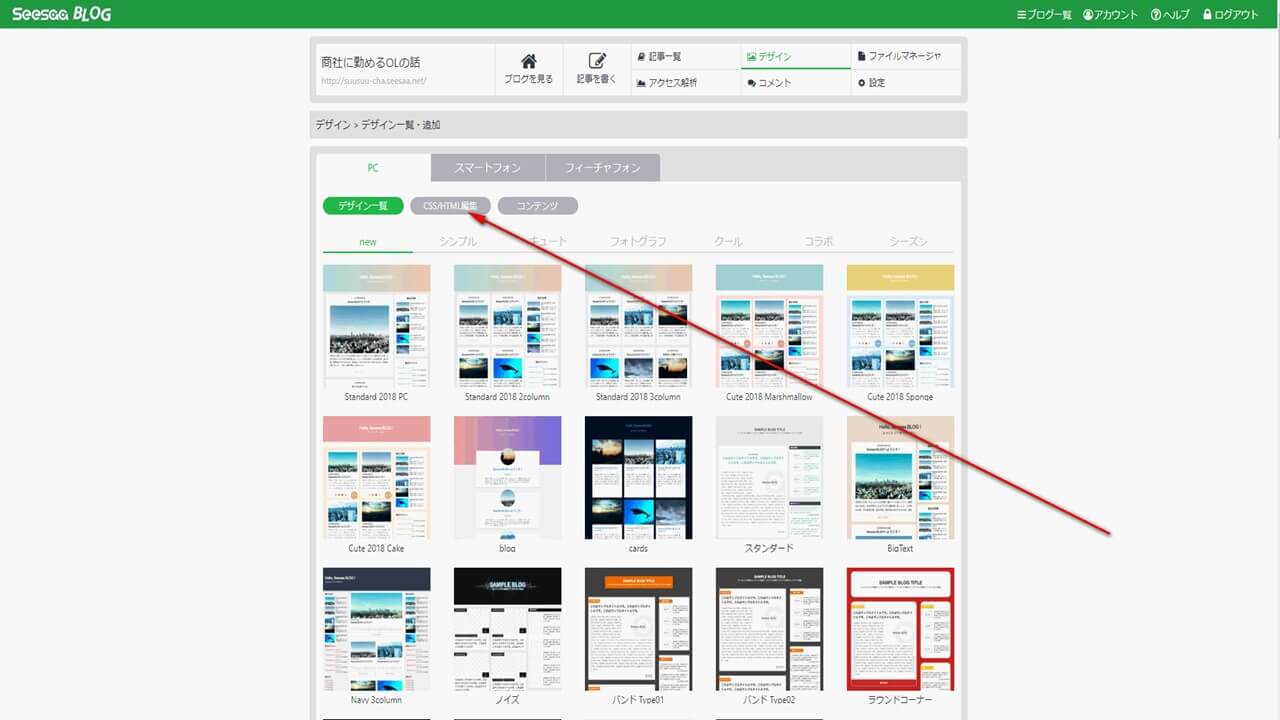
そこのデザインから、

CSS/HTML編集ををクリックします。


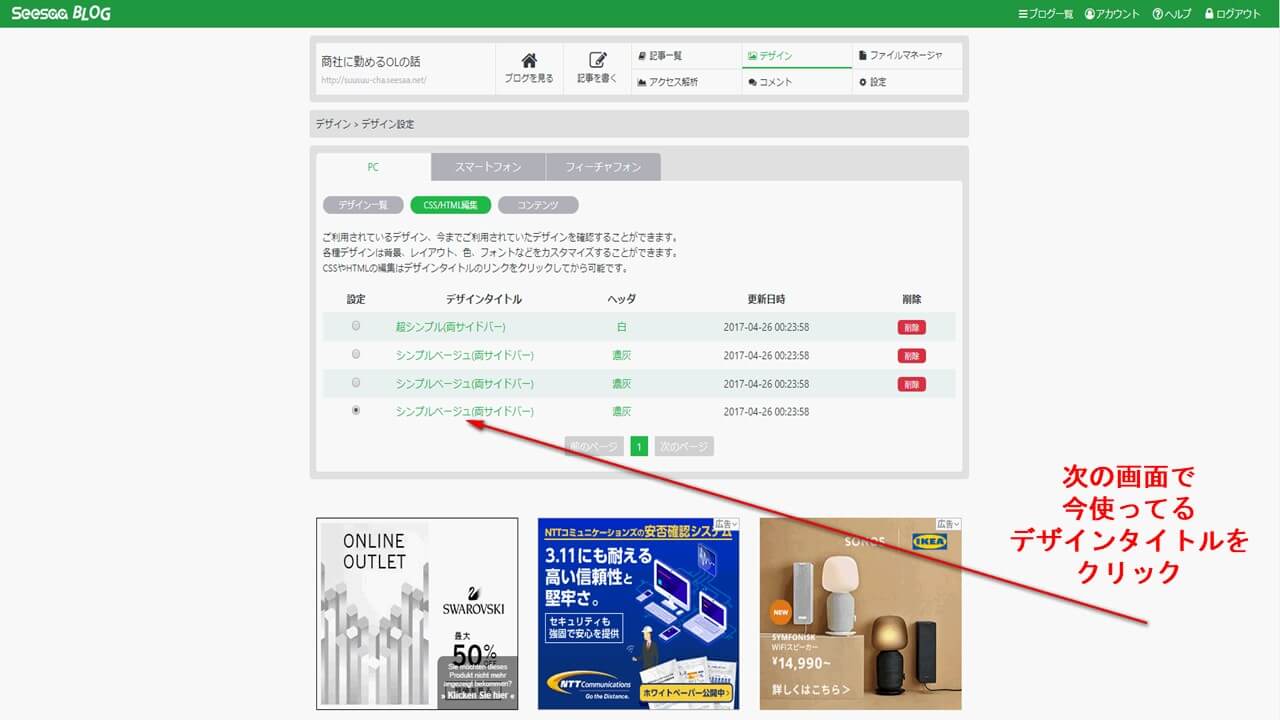
そして次の画面で今使ってるテンプレートの所のデザインタイトルをクリックします。
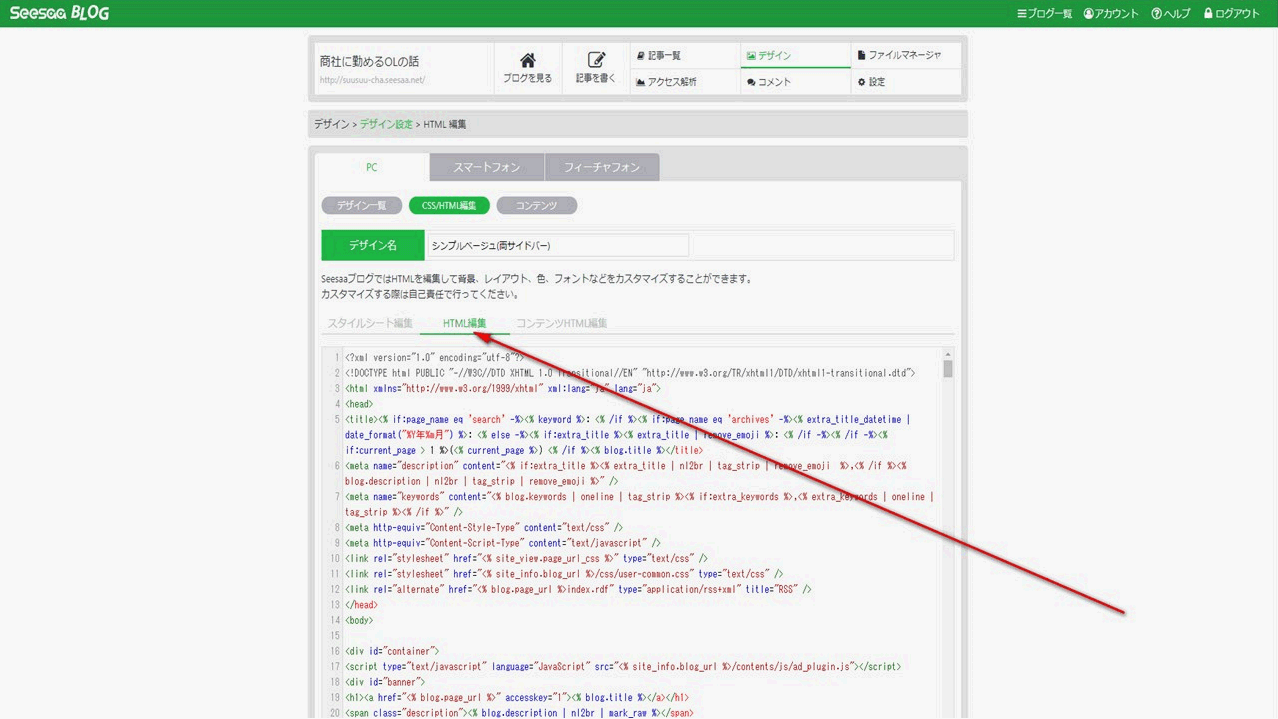
更にHTML編集をクリックします。

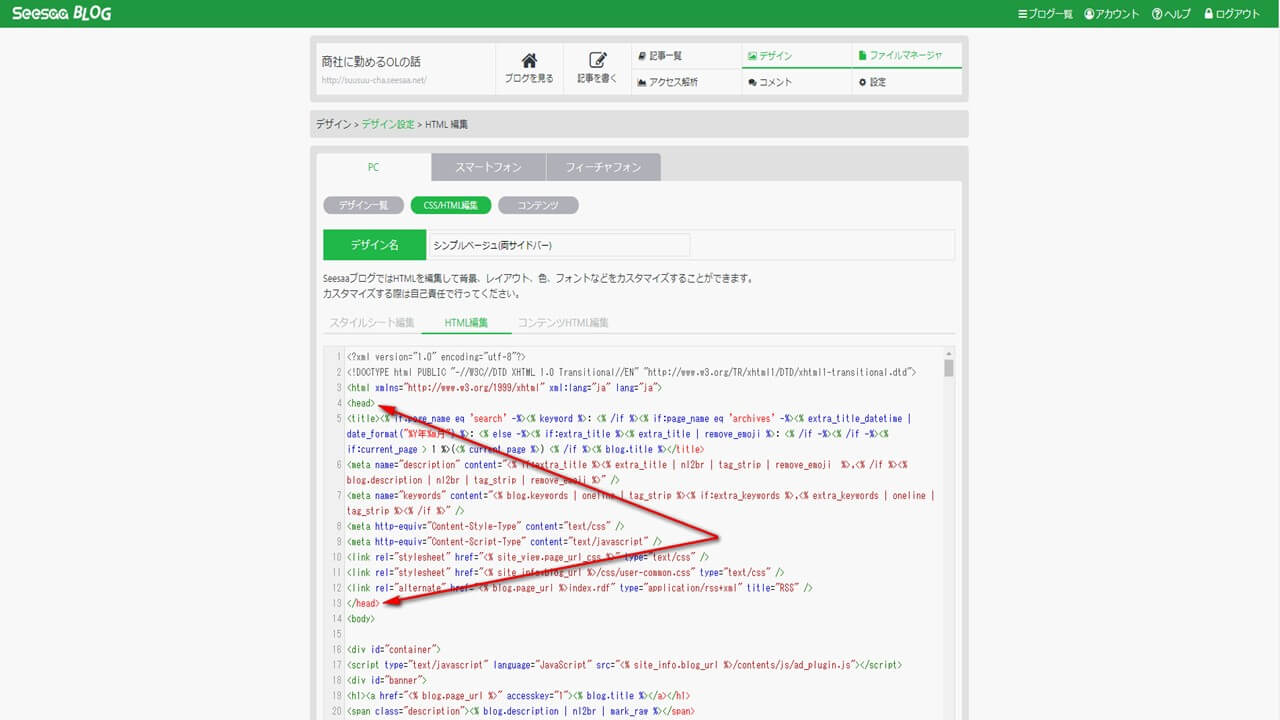
ここに<HEAD>からここまで</HEAD>ってありますよね。
HEADにグーグルアナリティクスのタグを貼ってねって書いてあったので、
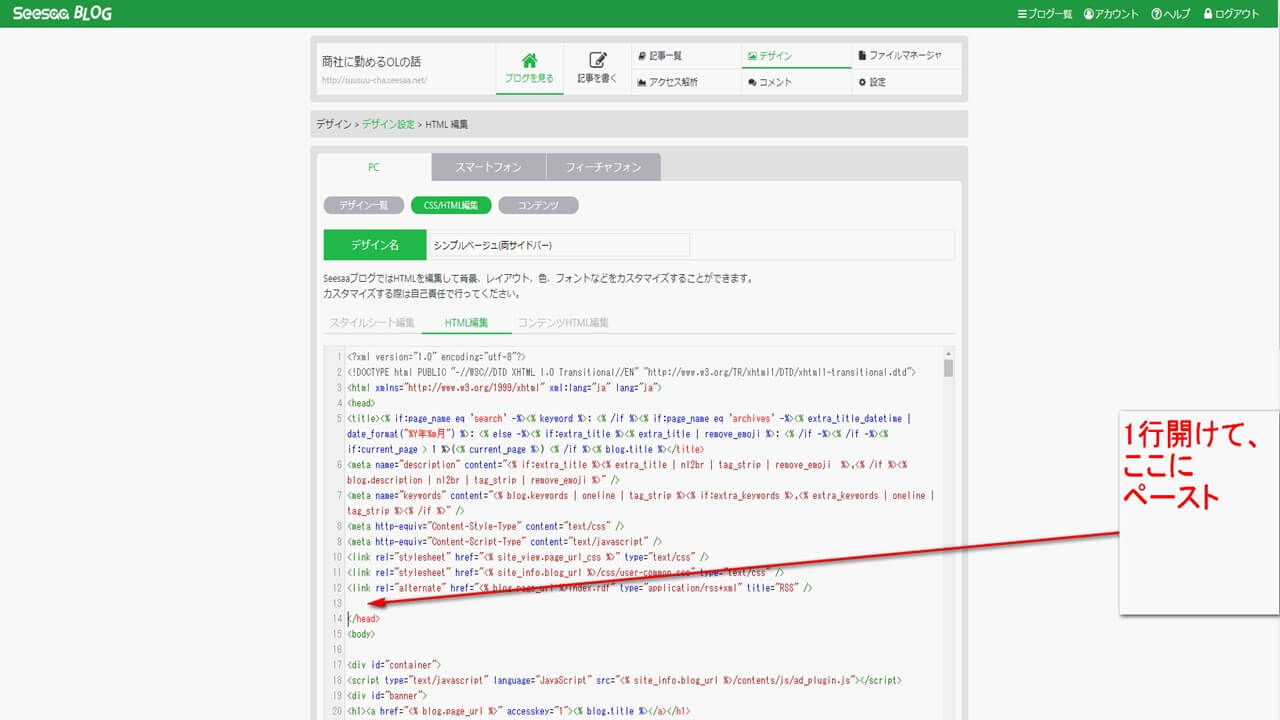
まずは/ヘッドの最後を1行開けてみて、

さっきコピーしたものを

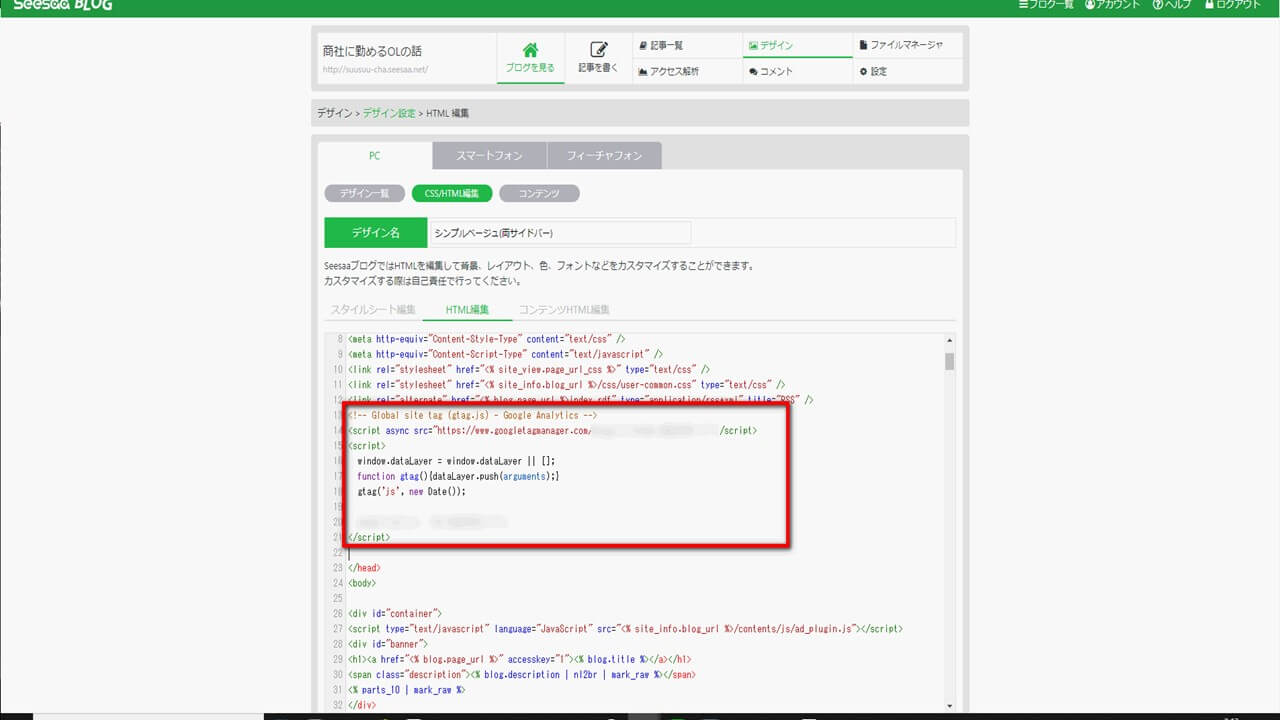
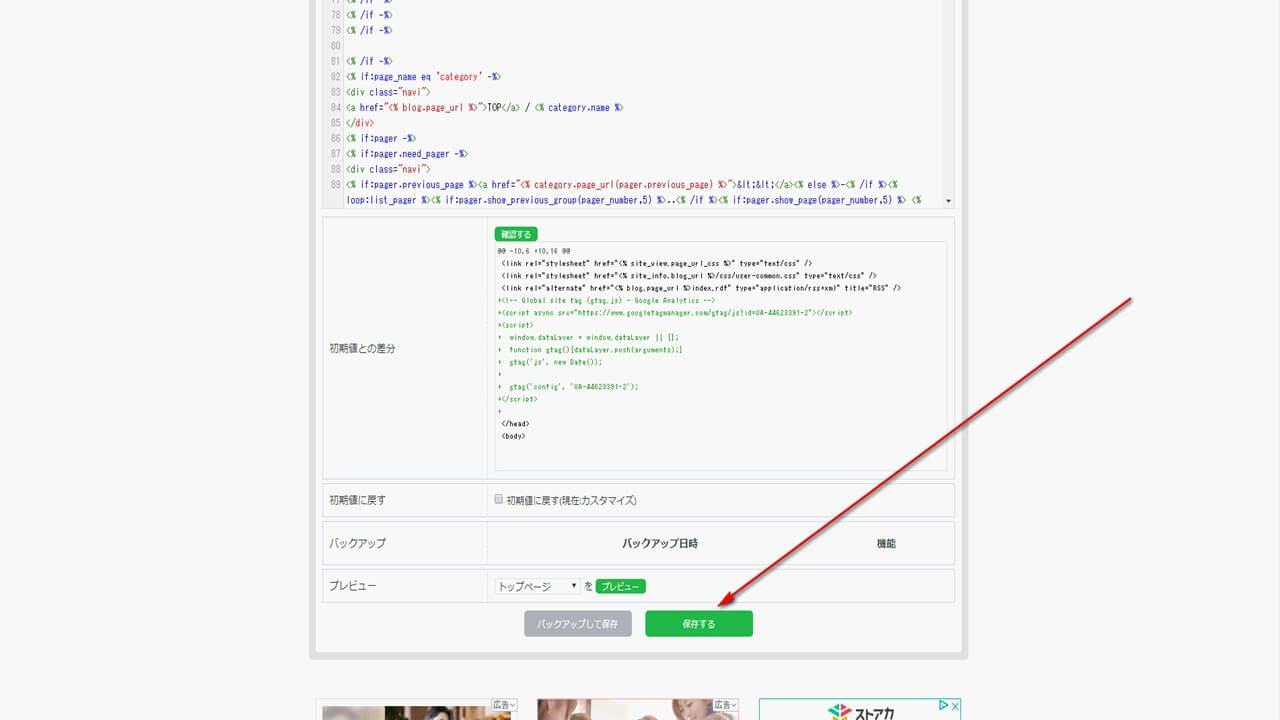
この/ヘッドの所の手前を1行開けてペーストしてみて下さい。

そしてペーストが完了したら、保存ですね。
こうする事でグーグルアナリティクスをシーサーブログにセットできます。
後はセットした後、グーグルアナリティクスの管理画面に実際のアクセス数が出て来る迄少し2~3日かかりますので、しばらく待ってアクセスを計測する様になさって下さい。
以外と結構簡単だったと思います。問題はグーグルアナリティクスを始めて使うという場合は、グーグルアナリティクスに使うブログを承認する所等が難しかったりするので、本当に始めてグーグルアナリティクスを使うんだという場合や、前に一度セットしたけど使い方は忘れたという場合は、『グーグルアナリティクス 使い方 入門編』の動画をご確認下さい。


