メールマガジンを運営する上で、リストを取るという事は絶対に避けて通れない問題になって来るのですが、その中でもLPを作ってリストが取れる確率を高くして、効率よくメールアドレスを取得したいと思われる方は多いと思います。
フォームだけでもリストが取れない事は無いのですが、やはりメルマガ配信スタンドから用意されてるフォームを直で表示させて読者さんを募集するよりも、しっかりとしたLPを作ってどういう事が分かりますよという事をちゃんと伝えてメールアドレスを入力して貰える様にする方が、登録率はグッと上がります。
それで張り切ってLP作成のテンプレート等を買って作ってみたり、ブログやサイトにフォームに飛ばすのではなくフォームをページの中に埋め込もうと、メルアドを入力するフォームを設置する時に、やってみると分かるのですが非常に難しい。
マジでどうしていいのかほんとに全然分からないという場面に、プログラムの勉強をやった事がある人以外は全員直面します。
例外なく私も、今までこのフォームの設置がほんとに上手く行かなくて、何日もかけて修正してようやくできた!なんて事も何度もあったので、(^^;せっかくですから、エキスパート メールのフォーム カスタマイズ方法について公開して行きたいと思います。
エキスパート メールのフォーム カスタマイズ(ワードプレスに設置)
今は無料ブログに設置したいと思う人よりも、Wordpress(ワードプレス)でLPを作ってエキスパート メールのフォームのカスタマイズをしたいと思う人が圧倒的に多いと思いますので、まずはその部分についてどういう風にメルマガフォームタグを編集して行けば良いのかを解説して行きたいと思います。
フォームのタグを設置する前にやっておかないといけない事があって、ランディングページ等の中にメールアドレスを入れるところがあって、その下のボタンを押せば送信する形を作る為に、事前にボタンを作っておく必要があります。
ボタンを作るのには、『ボタンメーカー』というサイトか、シリウス等を持っていらっしゃったら、ボタン作成のウィザードで作る事が出来ますし、バナープラスV2等でも作る事が出来ます。
このボタン画像を先に用意しておいてください。
そしてできれば、ボタンの上にポインターが乗った時に色が通常色から赤色に変化して欲しいという『ロールオーバー』だとか、フォームところだけ背景部分を変えたいとかその辺りになって来ると、HTML以外にCSS等もかなり勉強しないと分からないですし、そこを書きだすとこのページが終わらなくなって来るので超基本的な、ボタンを押せばメルマガ配信スタンドにデータが転送されてメールアドレスが読者さんとして登録されるエキスパート メールのフォームのカスタマイズ部分だけを公開して行きたいと思います。
エキスパート メールのフォームのカスタマイズ(WPにフォーム設置メアドだけ取得)
それでは早速ですが、今回はメアドだけを取得する場合を記載します。
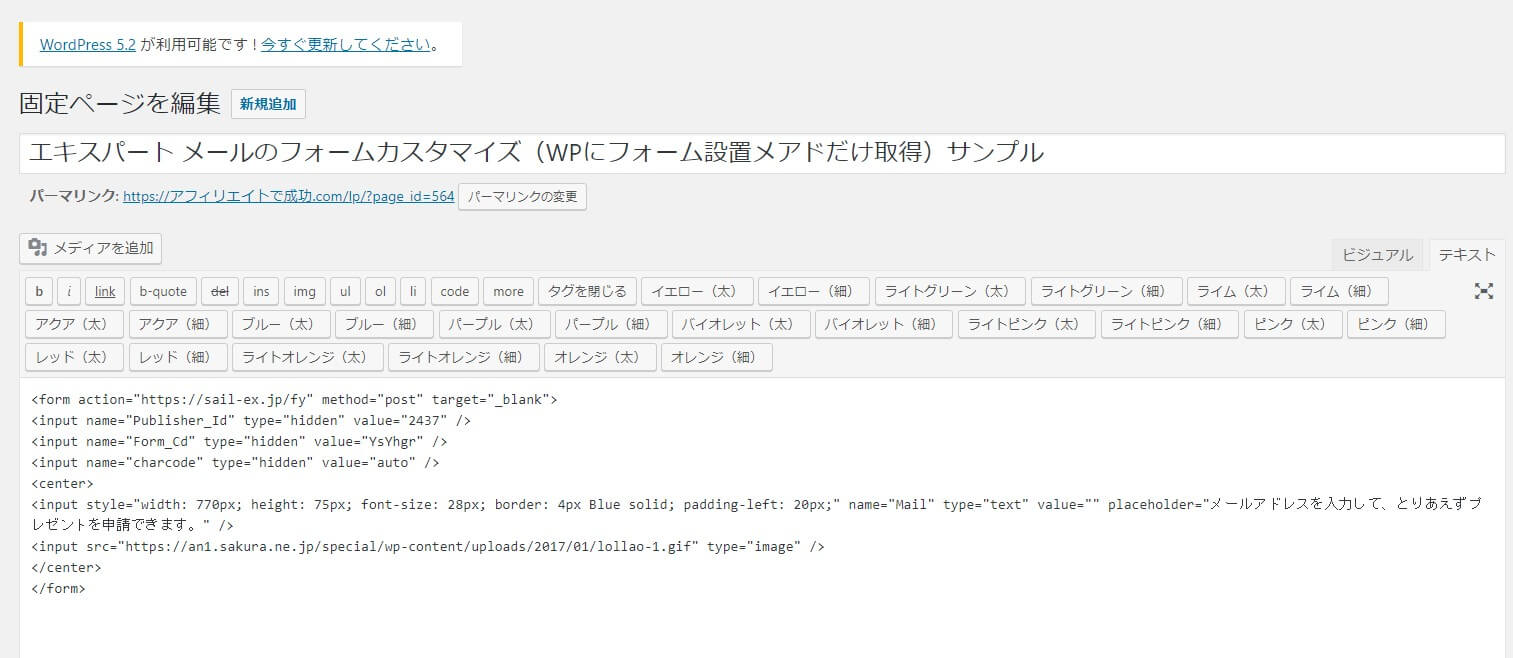
以下にエキスパート メールのフォームのカスタマイズのサンプルをまずは表示します。
補足しておくとサンプルで使ってるテンプレートは『カラフル』です。
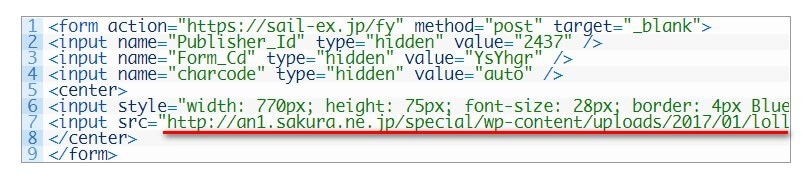
上記サンプルを表示させる為の記述は以下の様になっています。
<form action="https://sail-ex.jp/fy" method="post" target="_blank"> <input name="Publisher_Id" type="hidden" value="2437" /> <input name="Form_Cd" type="hidden" value="YsYhgr" /> <input name="charcode" type="hidden" value="auto" /> <center> <input style="width: 770px; height: 75px; font-size: 28px; border: 4px Blue solid; padding-left: 20px;" name="Mail" type="text" value="" placeholder="メールアドレスを入力して、とりあえずプレゼントを申請できます。" /> <input src="https://an1.sakura.ne.jp/special/wp-content/uploads/2017/01/lollao-1.gif" type="image" /> </center> </form>
(上記タグは、以下の解説と合わせてご確認下さい。)

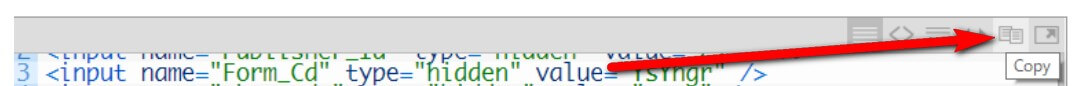
↑
上記タグ上部にポインターを合わせるとバーが出てきます。
右から2番目にコピーする為の全選択できるアイコンがありますので一度押してもらって、Windowsであれば(Ctrlキー)+Cでコピー、(Ctrlキー)+Vでペーストできます。
上部に表示してるタグは私が使用してるエキスパのメルマガ登録フォームを表示する為のタグになっています。
これをそのままあなたのブログにペーストしても、私のメルマガの読者が集まるだけですので、あなたのメルマガの登録したいシナリオに、一部書き換える必要がありますので解説して行きます。
上記に記載下サンプルの数か所をあなたのフォームに送信先を変更する必要があるので、その項目を確認して行きます。
エキスパのあなたが読者を集めたいシナリオのフォームを事前に作成しておいてください。
フォームはメルマガのシナリオの中に入って作れますが、一応その部分もご案内しておくと、

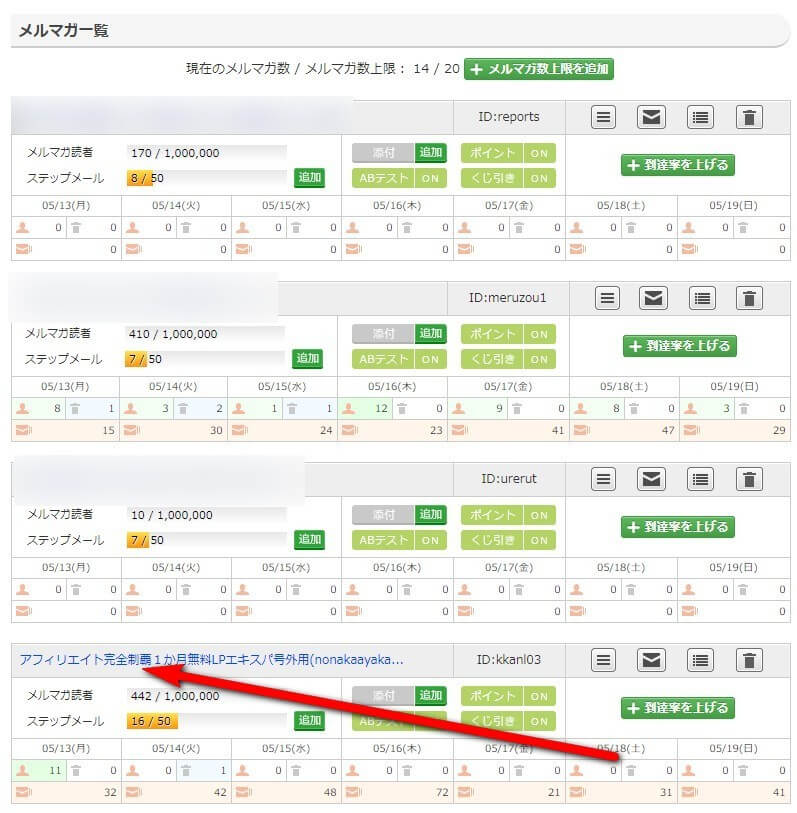
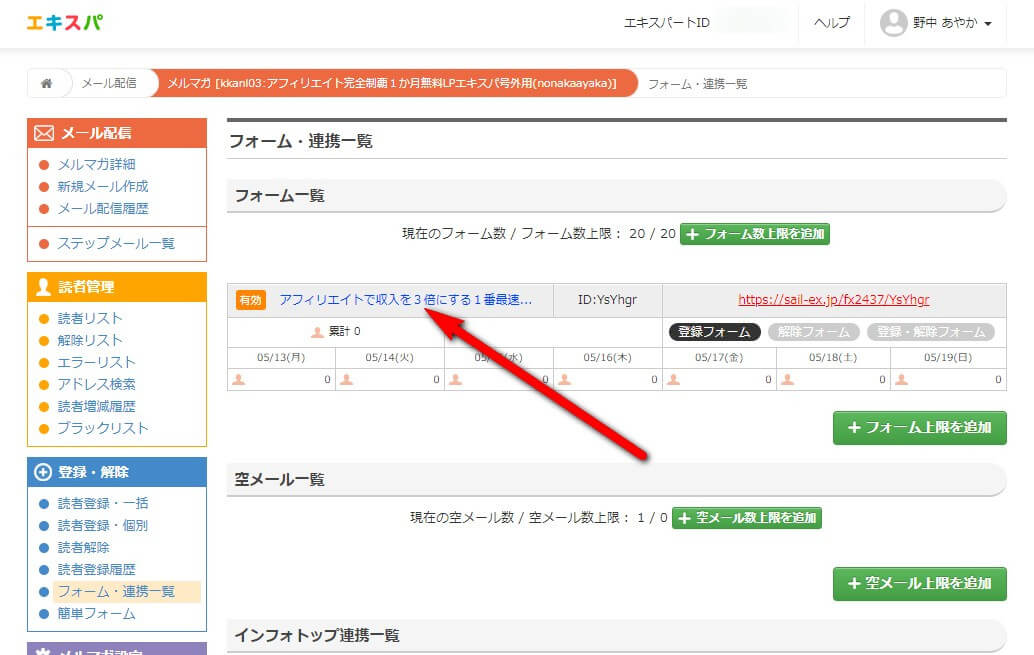
上記赤矢印部分のフォームを作りたいシナリオのメルマガをクリックします。


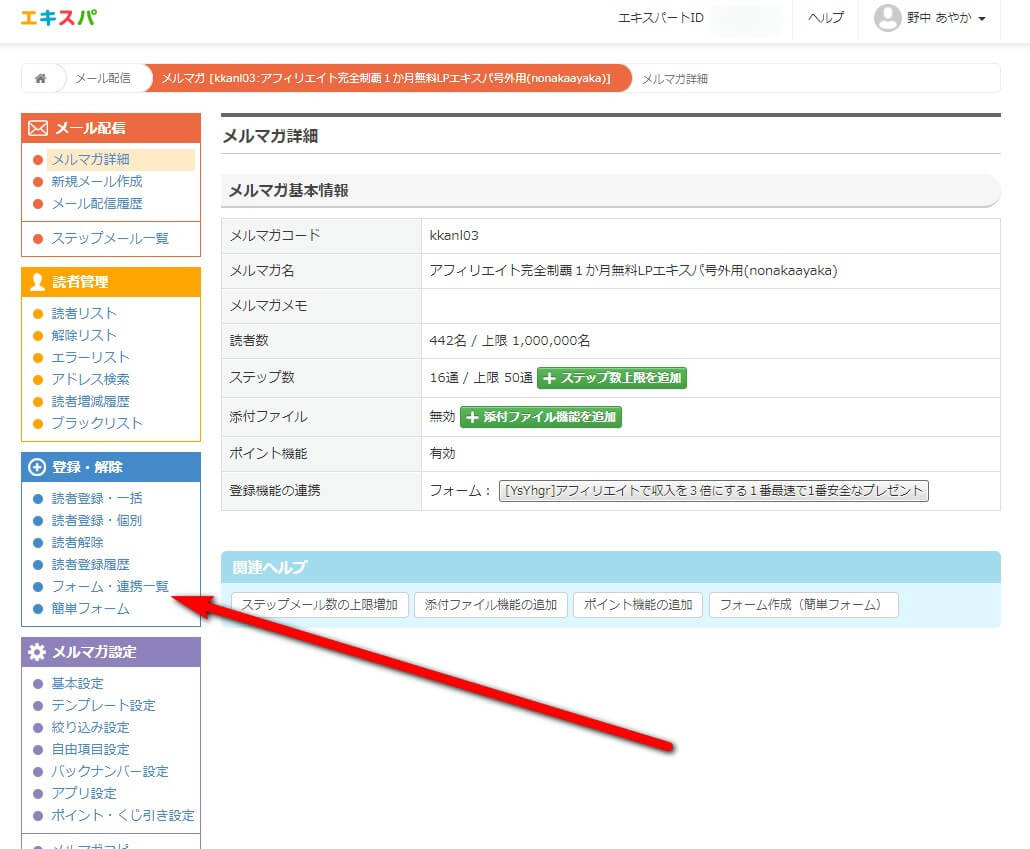
シナリオの中に入ると左側の登録・解除のところの項目にフォーム・提携一覧という項目がありますのでクリックします。


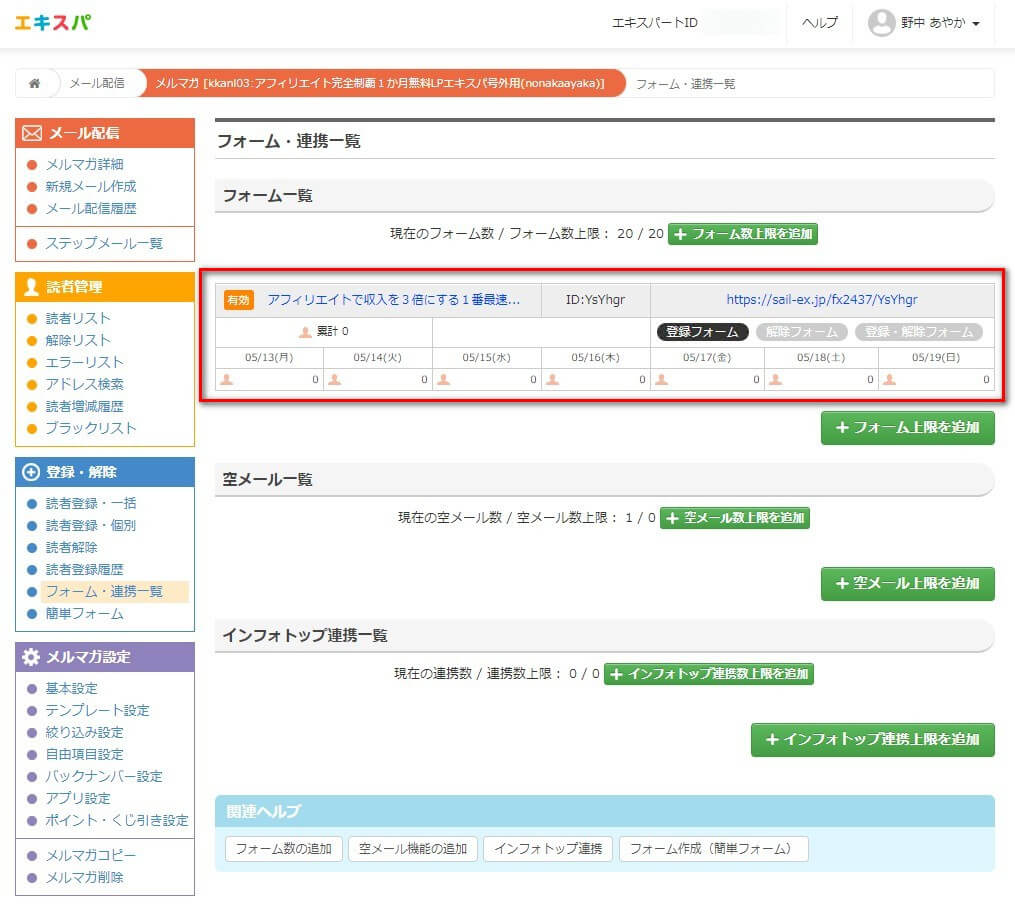
上記の図の赤枠部分にフォームがある様に、該当してるメルマガのフォームを事前に作っておく必要があります。
もしまだ作ってないという場合はこの段階で、今回はメアドだけを取得するフォームを作成なさっておいて下さい。
今回はメアドだけを取得する予定ですので、以下の様にメールアドレスだけを取得するフォームを作って下さい。

※フォームの作り方がそもそも分からないという場合は、エキスパの公式ページにこの部分のフォームの作り方のマニュアルが公開されていますので、以下をご覧になって下さい。
これを覚えるとアンケートの為のフォームや、今回の様に作成してるページの中に埋め込みたい時等に活用できます。


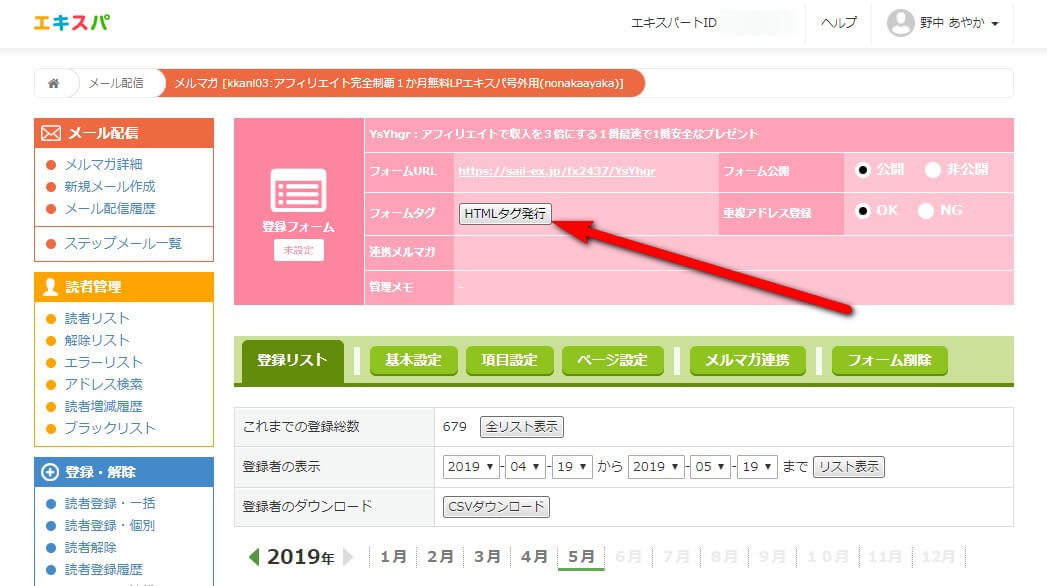
上記に記載した『事前にエキスパで作っておくフォームの見本(メアドだけ取得フォーム)』が出来たら、もう一度フォーム一覧に戻って、フォームのタイトル(上の図の矢印部分)をクリックします。


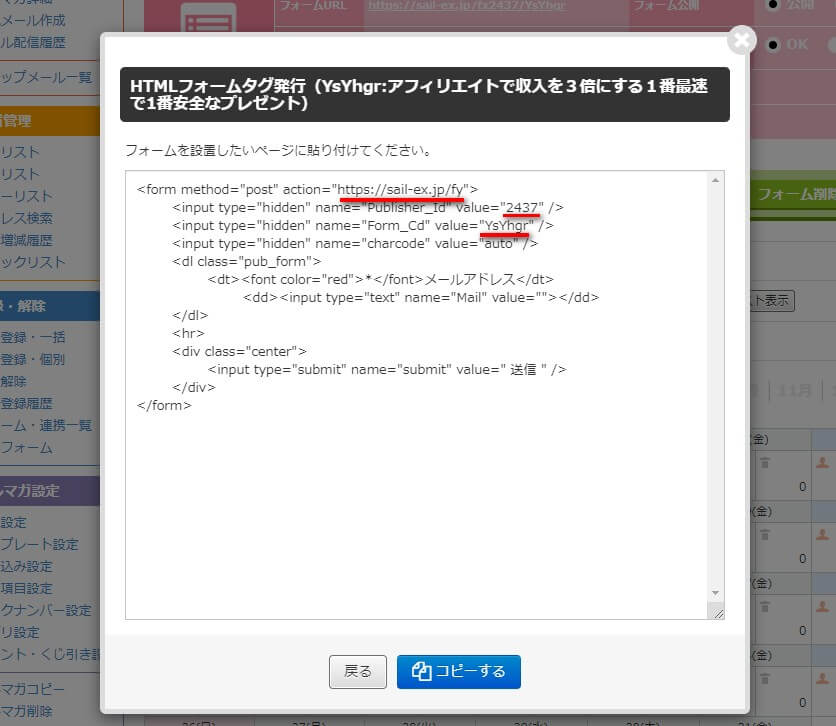
この画面でHTMLタグ発行のボタンを押してフォームのタグを確認します。


上の図の様にフォームのタグが出てきます。
見本では、一番上の赤線がhttps://sail-ex.jp/fy、2つ目の赤線が2437、3段目の赤線がYsYhgrになってます。
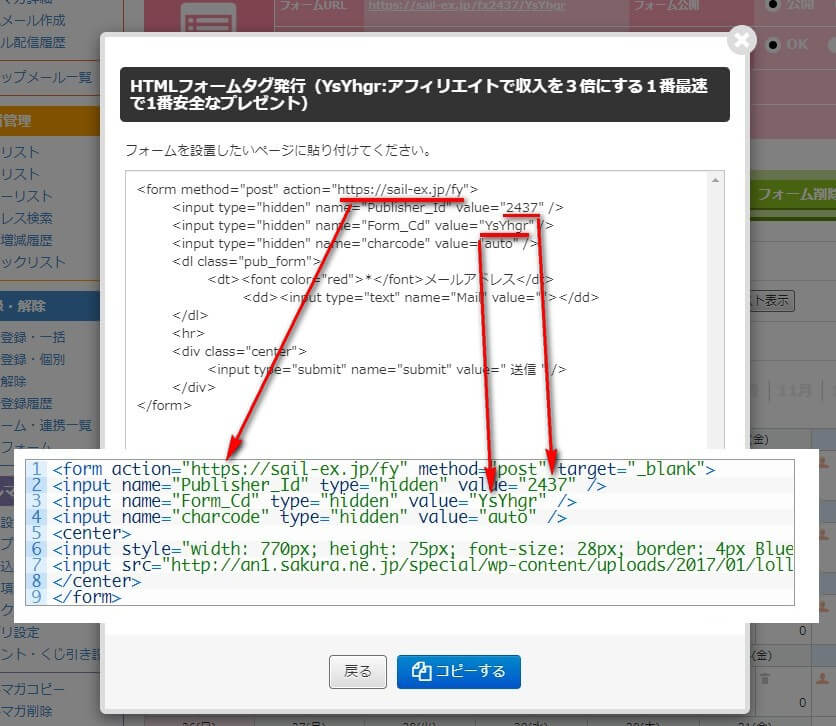
あなたの場合はどうなってるのかを確認してこの3か所を上部の見本をコピペしてあなたの上部の赤線部分のURLやValue=” ”の数値を書き換えて行きます。


上の図でこの部分がここに来てるというのを3つの矢印で指していますが、あなたのaction=” “の中のURL、Value=” “の2段目と3段目の数値に上部で公開した見本のひな形を書き換えます。

そして最後もう1か所、フォームを送信する際のボタンのURLを書き換える必要があります。
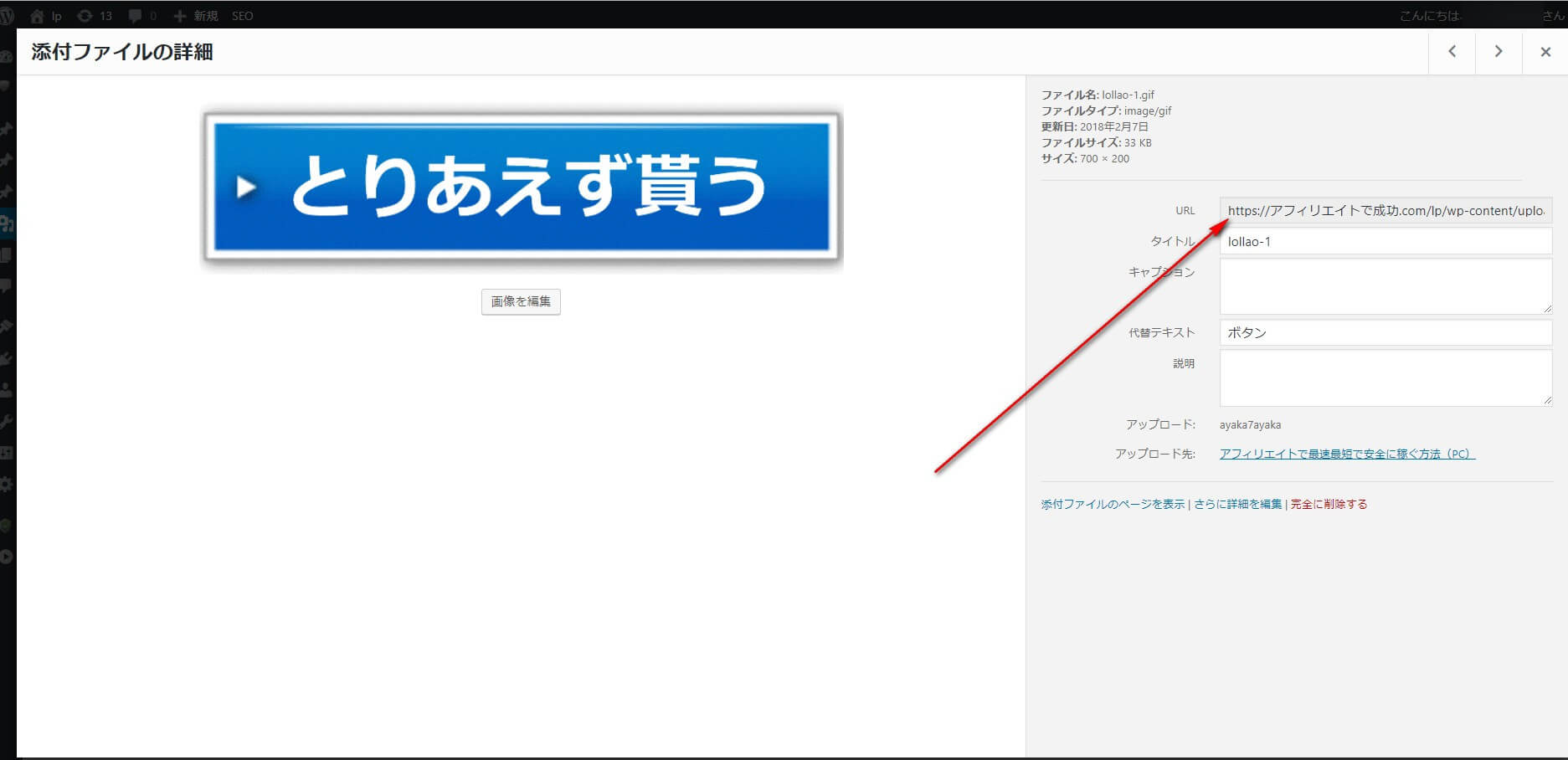
あらかじめ最初に用意してたフォーム用のボタンをアップロードします。
アップロードした画像は、ワードプレスのダッシュボードからメディア→投稿した画像をクリックすると、この部分にURLが表示されます。

画像のURLを一度コピペして、見本のボタンの位置のURLタグを書き換えます。

あなたの画像のURLで書き換えるのは、上部赤線部分のinput src=” “の部分の、”から”の間の部分のURLをあなたがアップロードした画像のURLに書き換えます。
ここまで終わったら修正すべき部分は、あなたのフォームに修正したので、フォームを表示させたい部分に表示させます。


ワードプレスのテキストが編集できる画面に貼り付けて保存すると、上記のフォームサンプルで見て頂いた様にフォームとボタンが表示されます。
エキスパート メールのフォームのカスタマイズの補足
上記の設定説明の通り、あなたの場合に置き換えて見本のHTMLタグを書き換えて設置して頂く事で、ブログやサイト、LP(ランディングページ)にメルマガフォームを埋め込みエキスパート メールのフォーム カスタマイズが完了しました。
ただ、テンプレートの種類等によっては、今回フォームを設置する為に追加下HTMLタグだとデザインが合わなかったり、バランスが悪かったりすると思いますので、少しだけ枠のサイズや線等の部分の変更の仕方をお伝えします。
メルマガフォームカスタマイズを本気で自由自在に作れるようになりたいという場合は、HTML+CSS等を勉強した方が良いのですが、これはこれで結構な時間がかかるので、アフィリエイトで収入を上げたいと思ってメルマガフォームの設置をなさった方にとっては、ここからHTMLやCSSの勉強を徹底的にやろうとすると、これだけでかなりの時間を消費します。
今回修正すべき数か所を覚えておく程度に留めて、アフィリエイトのビジネスが加速する様に集客の仕方やコピーライティングを覚え、実践して収入を上げ十分に満足してから本格的にHTMLやCSSを覚えられた方が良いです。
アフィリエイトで収入がまだ満足いってないのに、HTMLやCSSの本格的な勉強を始めるとアフィリエイトの結果が出る迄のスピードも当然遅くなりますので、まずはアフィリで収入を上げるのが先、HTMLやCSSの勉強の為にWebプログラミング等のスクールに入るのは二の次位に考えておかれるのがおすすめです。
とは言え、全く分からなさすぎるのもリスト取りページ等を制作していく上で仕事として取り組まれるのであれば、これから先が思いやられるので、今回お問い合わせの多い枠のサイズや色等、フォームの調整部分の解説を軽く以下に記載しておきますので、参考になさってみて下さい。
上記のフォームのHTMLの見本ですが、

