賢威 8のマニュアルに書かれてる内容や、そのマニュアルに関しての関連事項に関して私の読者さんや直接アフィリエイトを教えてるメンバーさんからお問い合わせを受ける事が多いので、今回多くの人が良く調べる設定の項目や、WPを運用していく中でのポイント、そしてこのテンプレートのマイナス部分やプラス部分等、これからテンプレートを使って行かれる方々にこの記事は記載しています。
自社サイトおのブログや、アフィリエイト、メルマガリスト獲得等の為にワードプレスを構築していく中で、今のアルゴリズムに対してこういう使い方をすればいい感じになりやすいといった賢威 8のマニュアルに書かれてない検証を繰り返して分かった事等も含め公開していきます。
この投稿記事を活用なさって、あなたが作成されるワードプレスをしっかり設定してカスタマイズし、良い記事を投稿して沢山のアクセスが毎日ひっきりなしに入り続けるWeb媒体を作り込んで行って下さい。
賢威 8のマニュアルで最も問い合わせの多い項目

賢威 8 マニュアルの事でかなり多い質問がまずインストールに関してです。
インストールに関して一番多いのが、外観のテンプレをダウンロードする際、ワードプレスにインストールするつもりなのに、HTML版を入れようとしたりして全然できないんだけどという質問を頂く事が結構多いです。
このテンプレートを利用する為のテンプレートのリンクがどこにあるかの場所や、インストール方法、注意しないといけない事に関しては、以下のページで情報を提供しておりますので、最初のテンプレートをダウンロードした以降で、このテンプレートのシステムを入れたいんだけど上手く行かないという場合はいかの記事をまずはチェックしてみて下さい。

賢威 8のマニュアルとインストール方法等のコツを記載したページ賢威のインストール方法(Ver6,7,8)
賢威 8のマニュアルでまず最も質問が多い設定項目
HPを今まで他のテンプレート(シリウスやストーク、SANGO、AFFINGER等)で運営されていてこのテンプレートを使い始める方も多いのですが、一番頂くご質問の中で多いのがインストールに関してのご質問です。
特に今までワードプレスをあまり使った事が無い方や、ワードプレスのテンプレート検索画面に出て来るテンプレートを利用していらっしゃった場合等に、どこかからダウンロードして来てワードプレスにダッシュボードからアップロードして導入していく事が始めての体験の方の場合に特に多く、ご質問を頂く事が多いです。
まず基本的に賢威 8のマニュアルを見て頂ければ、これから副業でワードプレスの構築を始めて行きたいと思っていらっしゃる様な駆け出しの方でも、テンプレートファイルをユーザーサイトから取得してアップロードできる様に書いてあります。
結構多いのが恐らく早くインストールして、テンプレートを表示させたり、ウィジェット等を含めた内部機能を見たいという事で気持ちが焦ってしまって、インストールの解説ページを見てないという方が圧倒的に多いです。
まずはウェブライダーのサイトにログイン後のトップページ右上に賢威 8のマニュアルへのリンクが右上においてありますので、そちらをご確認なさって、同じ様に操作をしてみて下さい。
さっと見て覚えて操作を実践してテンプレートを設置しようとするより、2台PCが使えるなら片方はマニュアルを開いて、片方は賢威 8のマニュアルを実際に実践する為のパソコンを置いて、隣の画面を見ながらやるか、パソコンが1台しかないという場合は、スマホやタブレット等の端末で設置していく為の操作を確認しながら、テンプレートを変えてレイアウトを変更して行ってみるとスムーズです。
何よりマニュアルをじっくり読むという事が大事ですので、その辺りを意識なさると良いです。
また、賢威 8のマニュアルと並行してご覧になられると役立つ子テーマを理解して頂く為の詳細を記載しています。
こちらのページの下部でワードプレスに賢威をインストールし子テーマを入れる流れを詳しく書いていますので、合わせてご確認下さい。
賢威 8 マニュアルで過去マニュアルのバージョンと仕様が明らか変わった部分
このテンプレは企業や店舗を始め、個人の方々迄圧倒的な支持を得てる商品で、特にアフィリエイト界等では、利用してる方が多く、賢威 8のマニュアルを見て行くと明らかに変わったなと思う部分がCTAの部分です。
CTAは本文記事下スグの部分に表示されるエリアで、特定の外部リンク等を表示させたり、例えば最近のリリース商品を表示させたり、FacebookTwitter等のフォローボタン等を表示させたりして色んな広告や商品紹介、SNSの拡散等で売り上げ拡大を実現しやすくなっています。
そして私が賢威 8のマニュアルを一通り見て使ってして、凄く良いなと思う部分は記事の一部を四角で囲む為のタグが、標準でエディター画面についているというのが凄く良いなと思います。
このページでも下の赤矢印部分は枠で囲んだデザインにしていますが、実はこれは賢威7でやってるので、CSSを変更して実際の記事の中にも特定の囲み枠を表示させる為のタグを入れないといけなくて、少し知識がないとこういうボックスを挿入していく事は難しかったのです。
でも賢威 8のマニュアルを見て気が付いたのは、今回から管理画面→記事編集エディターの中にボックスを表示するパーツを選択するだけでカラーも色々変えれるのです。
私の場合は青の囲み枠から赤の囲み枠に変えたい場合、え~っと赤はどう書くんだったっけ?って考えないといけないし調べないといけないのですが、賢威 8のインストール後からはカラーバリエーションも豊富に取り扱いが出来ますので、ブラウザーで見た時に非常に映える様になってきます。
賢威 8 マニュアルの中には書いてない今までと違う部分
まず相変わらず表示が早いです。
これはSEO最適化には非常に必要で、しかもスマホで見た時もしっかりとスマホ対策がされていて、フッターエリア等もしっかりスマホ携帯に対応した構造になってる部分もお勧めの部分です。
そしてデザインが過去恐らく最大級にシンプルかもしれません。
少なくとも私はボタンにしても色使いにしても非常にシンプルなテンプレートのデザイン・作り方になっていて、どんなビジネスのプランニングにも対応できる様になっているなと感じます。
更にはフォーラムが7の時以上に充実していて、基礎から使用していく中での特別は配置やカスタマイズ等微妙な調整の仕方もしっかり会員サイトに書かれています。
賢威 8のマニュアルの中では紹介されてないリアルデモサイト

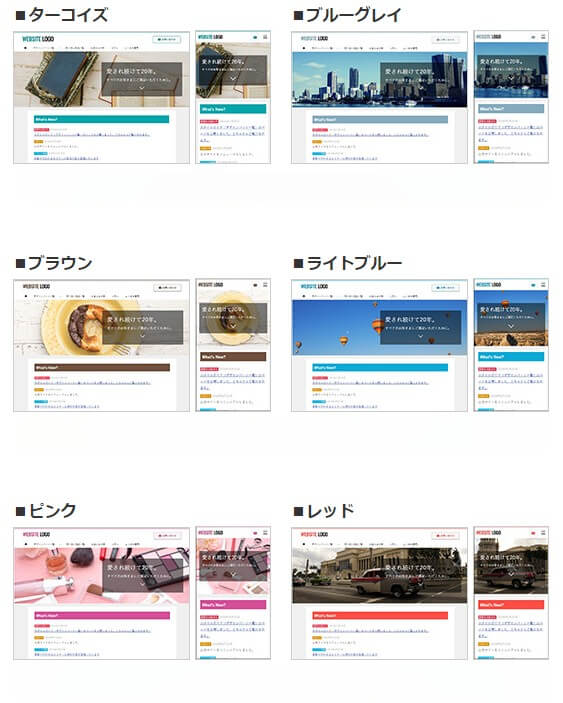
賢威 8のマニュアルの中ではこのテンプレートを適用したバージョン違いの一覧が上記の様表示されています。
会社のサイトでも個人のサイトでもしっかりとしたブログサイトとして使えそうな外観だという事はお分かり頂けると思いますが、実際この一覧だけではなくリアルに総合的に、このテンプレートを使って始動する前に見たいという方も多いです。
そこで私がこのブログテンプレートを装着してるURLや、かなアリしっかりまとめられて、しっかりSEO的に強化して独自ドメインで運営されてるワードプレス等を以下のページで公開しています。
あなたがライセンスを取得して製品をお受け取りになって実際利用してみたらどんな感じになるのか、PCで見た時、スマホやタブレットで見た時どう見えるのか、リアルに色々な種類の端末からも確認する事が出来ます。
あなたのイメージに合うか外観をブラウザで表示させて確認なさって、Googleの検索エンジンの上昇を試みて下さい。