タグページをwordpressで作っていく際、結構ブログの作成に慣れてる方でも、タグページのキーワード決めが割と適当だったりあまり深く考えていらっしゃらなかったりする事が多いです。
タグページは実は検索エンジンのクローラーにとっても大きな役割を果たしていて、WordPressを制作していく際とても重要な役割を果たします。
ワードプレスをトップから見て、トップ、タグ、そして通常の投稿から新規追加で記事を作って3階層のブログにしていく事で、よりアクセスを見込みやすい意味あるカテゴリー設定が出来る様になってきます。
今回トップページとの関係、タグページとwordpressの3階層の2階層目から3階層目迄の親子関係も含め、どういう風にカテゴリー名を決めて行けば良いのか等、なかなか他のサイトでは書かれて無い、実際アフィリエイトを10年近くやり続けて研究に研究を重ねてようやくわかった最新のとっておきの攻略情報を解説して行きたいと思います。
このページに書かれてるタグページのwordpress設定をマスターして、よりアクセスが来るホームページ制作のスキルを手に入れて行って下さい。
タグページのwordpress構築、どういうのがベストなのか?
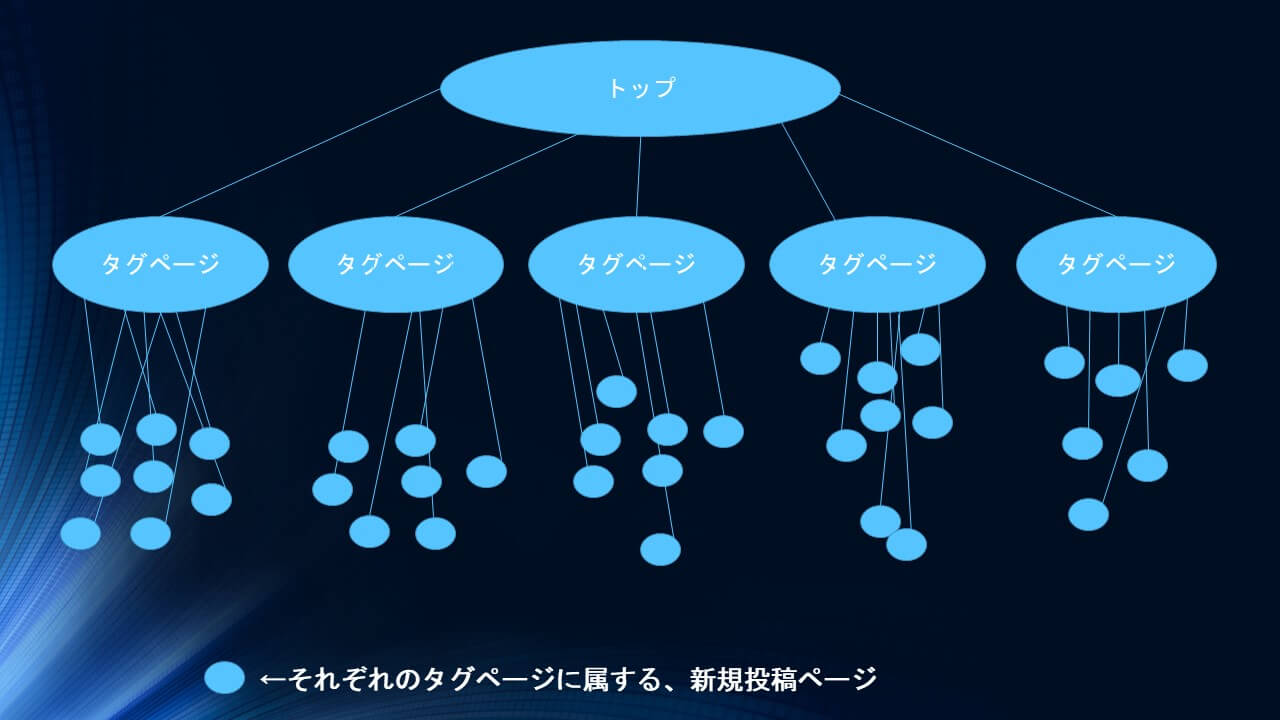
タグページのwordpressを作っていく際、トップページ→タグページ→新規投稿ページと3階層でディレクトリーを切ってページを生成していく事が必要です。

基本的にはこの様に、トップからタグページそして、そのタグページに属する3階層の形を作っていくのがベストです。
トップから見ていくとドメインがディレクトリで切られて、https://ドメイン/タグ/ページURL(~.htmlやPHPでもOK)になります。
タグページをwordpressで作っていく際のキーワード選定の基準は?
タグページをwordpressで作っていく時、タグクラウド等でも表示されるタグの名前を指定する必要があります。
この部分ですが、結構多くの方が適当に指定する方が多く、あまり深く考えずにタグページで狙うキーワードをテキストとしてタグページに入れられる方が多いです。
しかしこれでは検索エンジン上位に反映されるブログを作る条件とは少しかけ離れて来てしまいます。
ではどういう風にタグページをwordpressで作っていく際にページをキーワード選定して用意して行けば良いのかと言うと、カテゴリーページの設定と非常に関係してきます。
というのが、タグページとカテゴリーページ、それぞれのページ同士が同じようんな種類ではダメなのです。
とういう事なのかと言うと、カテゴリーページ(category)とタグページ(tag)は、それぞれ違うくくりでくくって行きます。
例えば、小学校の勉強の事を書いたブログを作ってるなら、カテゴリーが国語、算数、理科、社会、体育等でくくってるなら、タグは小学校1年生、小学校2年生・・・とカテゴリーとは違うグループで分けていきます。
もう一つ例を出すなら、スポーツ用品店のブログを作ってるなら、カテゴリーがジョギングシューズ、サッカーボール、野球グローブ等スポーツで使う道具だったとするなら、タグページは、スポーツ用品のメーカー別にくくって行ったりします。
それぞれカテゴリーページタグページをwordpressでくくるのは、違う感じでくくってグルーピングして行きます。
そしてこのブログでもやっていますが、タグクラウドをページの下部辺りに表示させる事です。
このブログであれば右下に設置されています。
このタグクラウドを表示させる事で、最初の頃はあまり効果が無いですが、タグページが増えていけばそれぞれのタグページのワードが増えていきますので、ページ全体の共起語の消化率も良くなり、上位に上がれる要素が少し増えます。
やらないよりやった方が良いので、やりましょう。
タグページをwordpressで書いていく際、記事を入れなきゃ意味が無い
タグページをwordpressで構築していく際、無料ブログ等でもそうですし、ワードプレスのテンプレートでもタグページに記事を入れる事が出来ないテンプレートが数多く存在します。
この場合タグページはどういう構造になるのかと言うと、そのタグページにwordpress内で属するページがタイトルとともに各ページの記事が100文字~200文字位が一覧で表示され、ただのリンク集みたいになってる事が多いと思います。
これでも検索エンジンのクローラーはインデックスはしてくれますが効果が弱くって、SEOで上位表示させていきたいという事であればMAX最高に良いSEO状態にしたいですよね。
だとしたら、タグページというくくりではありますが、訪問者からすればそれもWEB上に存在するページに過ぎませんから、リンク集が訪問者に役立つのかと言うと欲しい情報をすぐに得れるという事からは遠いです。
その為どうすれば良いのかと言うと、タグページをwordpressで設置して、そのタグページで狙うキーワード選定をしたら、通常新規投稿ページを作るのと同じ様に記事を書く事です。
これをする為にはワードプレスのカテゴリーページの記事入力項目を作ってカスタムするのも1つですが、ある程度プログラミングの知識がないと難しいです。
その為、賢威テンプレートを利用するのが最も簡単に解決できる方法です。
例として分かりやすい様にこのブログは賢威テンプレートですが、タグページに記事を入れて編集したページを参考な程に以下に掲載しておきます。
以下の例はタグページになりますが、この様に、前半に記事が入ってタグページで狙ったキーワードに対して通常の新規投稿ページの様に記事のタイトルを決め、またそのページにしっかりとした記事の内容を入れていく事です。
例えばこんな感じです。(タグページ wordpressのこのブログで表示させると具体的にこうなります。)
上記の様な感じで記事が入ってその下にこんなページがこのカテゴリーにはあるよとナビゲーション的に各ページのリンクが表示される感じです。
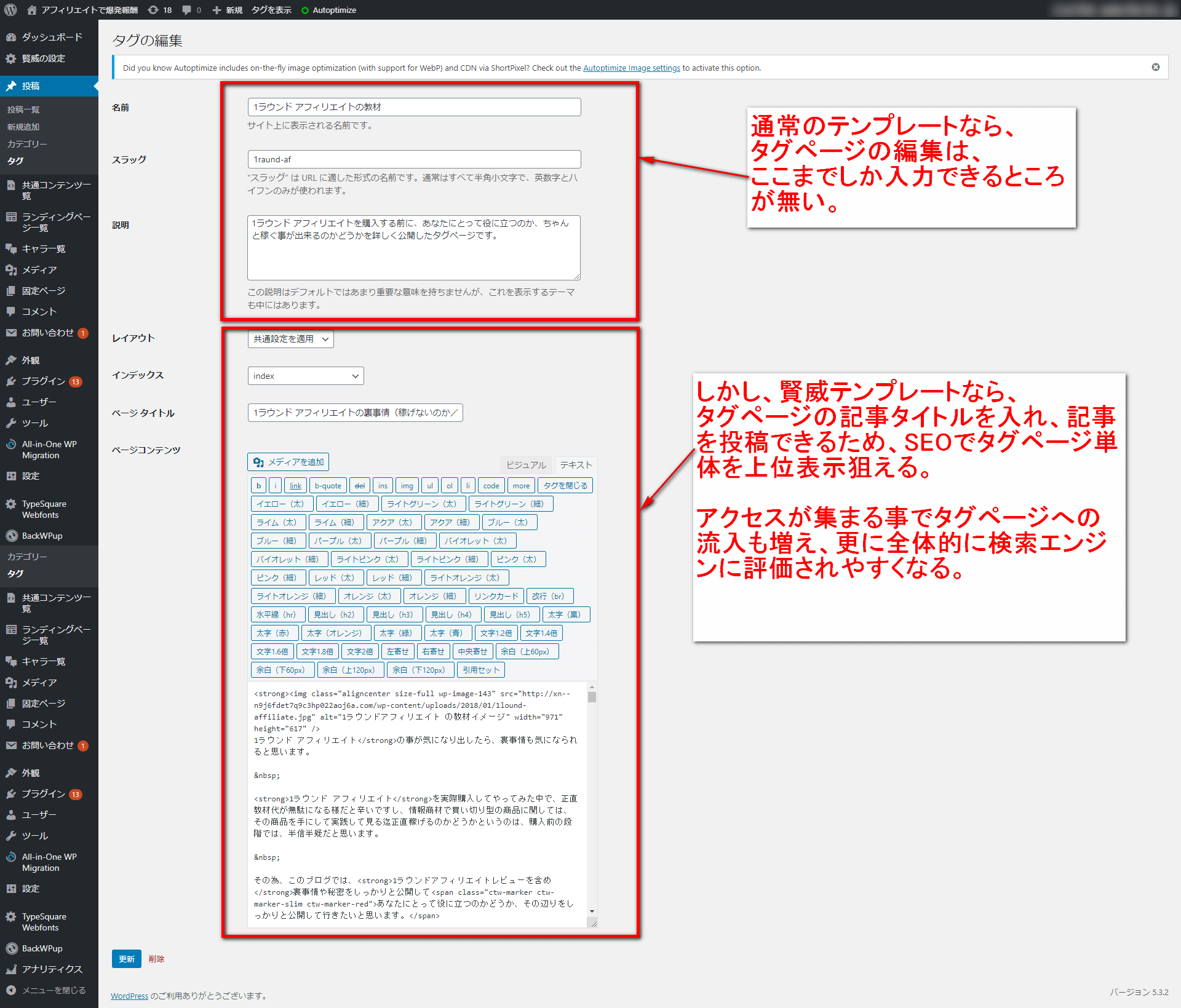
ちなみに賢威テンプレートだと、タグページの編集画面に普通に記事を書く事が出来る部分が用意されています。
具体的にどうなってるのか下記にタグページのwordpress編集画面を下記に記載しておきますね。

なかなか無料テンプレートも有料テンプレートのサービスでも、タグページをwordpressで作っていく際に、この様に記事を入力できる項目が付いてるテンプレートは、現在ほとんどありません。
テンプレートのカスタマイズが出来るという場合はなんとかなるのですが、まずほとんどの場合私もそうですが、自分でテンプレートを作り変えて変更をかけるのは非常に難しいので、そういう場合は賢威を使う方が良いです。
賢威テンプレートの詳細や説明等は下記のリンクをご確認下さい。
タグページをwordpressで表示させる手順
使ってるユーザーが多い賢威を使って頂くと簡単にレスポンシブタイプのwpが設置でき、SEOも徹底できるという事でお分かり頂けたと思いますが、ここで具体的なタグページをwordpressで作る方法と表示させる方法を紹介していきます。
tagの新規ページを作る一連の動作まとめ
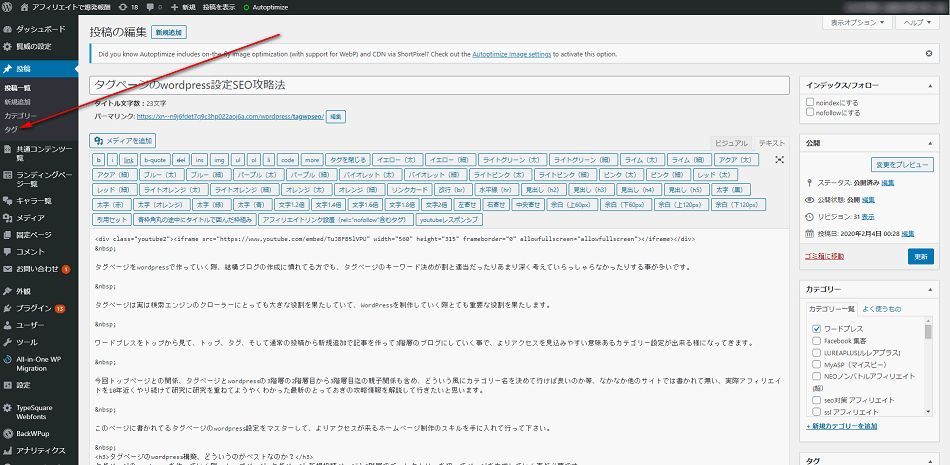
タグページをwordpressで作る際、ダッシュボード左側の以下の画像の中の矢印、左側にタグというのがありますので、クリックします。

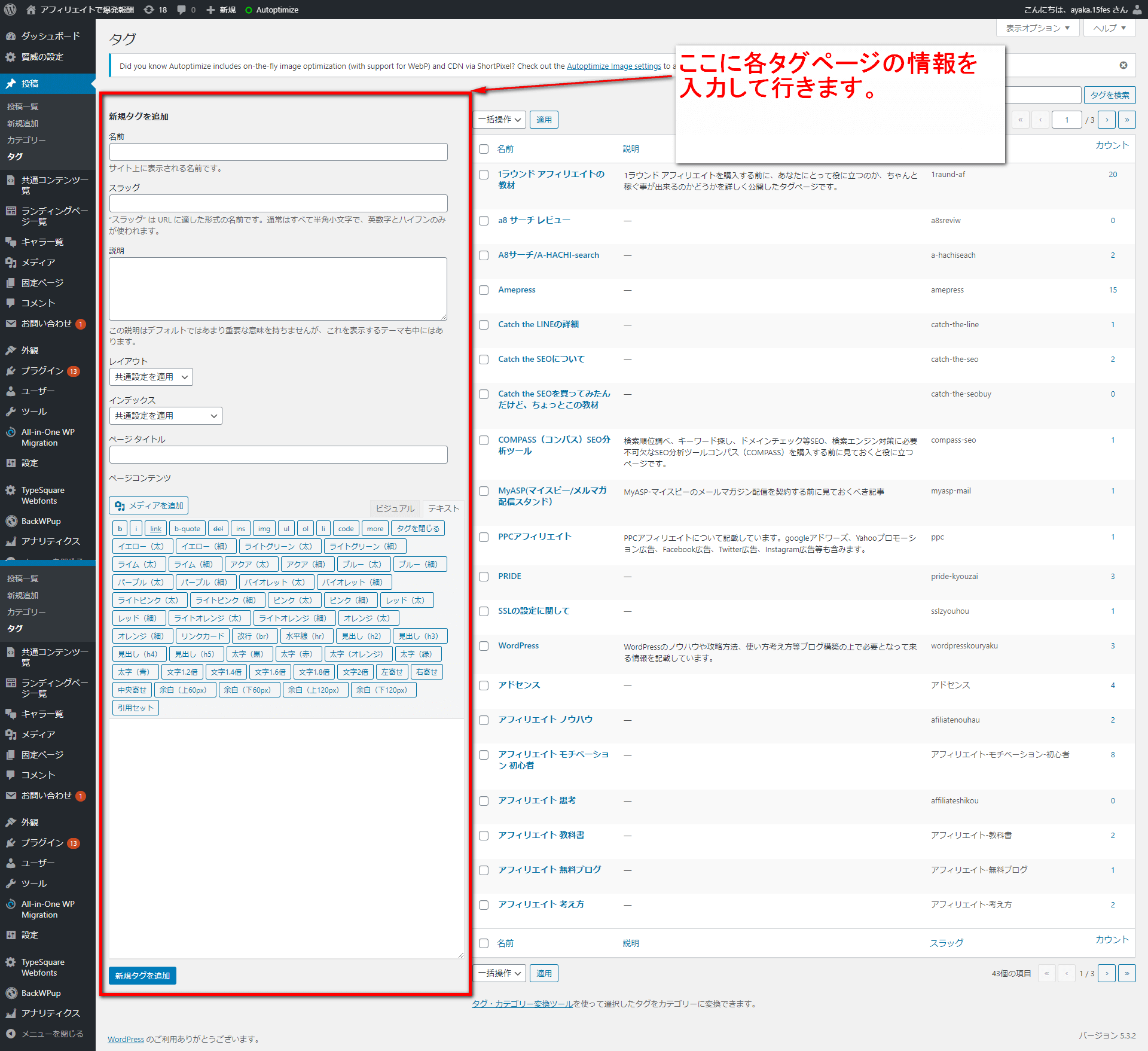
次の画面でタグページをwordpressで設定する為の各種項目を入力する。

名前:名前の所がタグページをwordpressで表示させる時の名前になります。
スラッグ:タグページのURLになる部分です。(半角英文字がベスト)
内容:ここにタグページをWordpressで設置する各ページのページ内容を書きます。この部分はメタディスクリプションとしてページの概要が表示される部分で、検索結果のタイトル下に書かれてるページの説明文として表示される部分です。
【賢威テンプレートの場合】
更にその下賢威テンプレートの場合、ページタイトルを入力する項目があります。
この部分はタグページのページのタイトルになりますので、SEOを意識してキーワード選定したワードを左側に出現させてタイトルを決めます。
更に一番下の部分にはタグページをwordpressで表示させる為の本文を入力して行きます。
最後に新規タグを追加の青いボタンを押すと、右側の一覧に表示される様になります。
タグぺージをwordpressで表示させるには
サイドバーにタグページを表示させないと意味が無いのですが、wpの右側にタグの箇所を作り訪問者がその部分を選択できる様にする必要があります。
手順はテンプレート上でどのページを開いてもタグページがサイドカラムに表示される様に設定をしておく必要があります。
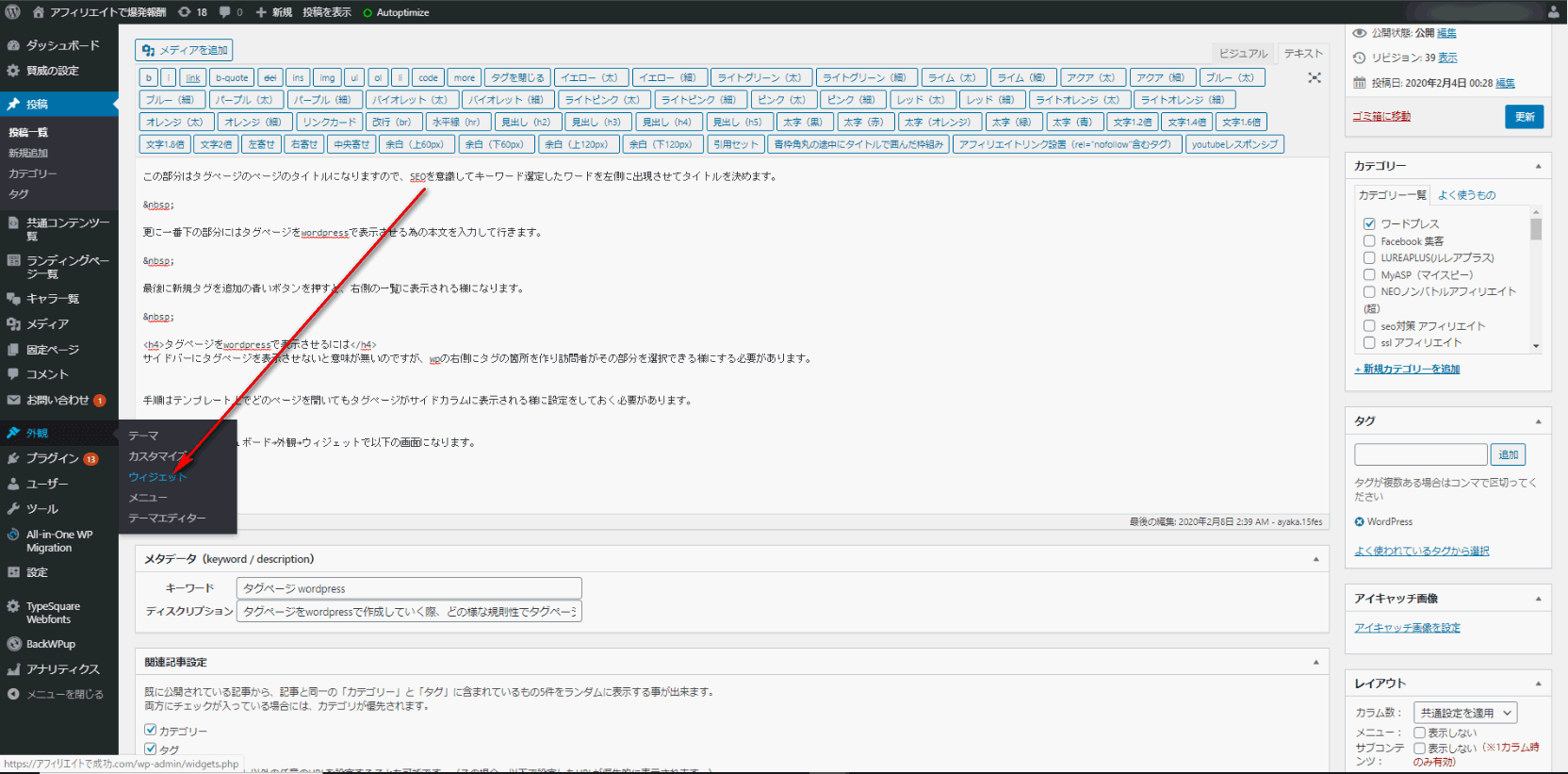
具体的には、ダッシュボード→外観→ウィジェットで以下の画面になります。