ワードプレスのブログの書き方 スマホ編
ワードプレスのブログの書き方でスマホを使った方法をご紹介していきます。
パソコンを使ってWordPressの投稿をする方が作業がしやすいのですが、スマホを使えばスキマ時間を上手に使って投稿することができるようになるメリットがあります。
スマホを効果的に使うライティング方法について解説します。
ワードプレスのブログの書き方でスマホを使うメリット
ワードプレスのブログの書き方でスマホを使うメリットは、ちょっとしたスキマ時間を上手に活かして記事を編集することができる点です。
電車に乗っている時、エレベーターに乗っている時など、日常の中で様々なスキマ時間があると思います。
ちょっとした時間でもまとめたら結構な時間があるので、それを活かして記事の投稿をすることができます。
さらにちょっとした待ち時間を上手に活用できるので、普段と同じように待たされていても、ストレスを感じにくくなります。
個人的にはワードプレスのブログの書き方でスマホを使うのにおすすめな方法として、タイトルや見出しなどのざっくりとした内容を作って、本文はパソコンで打ち込む方法です。
記事の構成をあらかじめ考えておけば、自宅に帰ってからすぐに記事作成に取りかかれますので、スピーディーに記事を仕上げることができるようになります。
ワードプレスのブログの書き方でスマホを使うデメリット
ワードプレスのブログの書き方でスマホを使うデメリットは、画面が小さいのでパソコンを使う時のように全体を見渡しながら編集するのが難しい点があります。
パソコンのようにキーボードが大きくないので、文字を打ちにくい点もデメリットですが、これについては慣れて行けばある程度のスピードで文字入力ができるようになります。
スマホだと画面が小さいのでパソコンで作業をする時のように調べ物をしながら記事を書いたりしにくいです。
ワードプレスのブログの書き方でスマホを使うのはあくまでスキマ時間を無駄にしないためにやれることをやっておく、という位置づけがおすすめです。
ワードプレスのブログの書き方 2つの方法
ここではワードプレスのブログの書き方でスマホから編集する方法を二つご紹介します。
どちらがいいかは人それぞれですから、両方試してみて自分の好きな方を選ぶようにしてください。(個人的にはブラウザを使った更新がおすすめです。)
ブラウザからの更新は、パソコンの画面と同じような感じで編集できますが、画面が小さい分見にくいという課題がありますし、ワードプレスの公式のアプリはちょっと使いにくいです。
下記でそれぞれ使い方をご説明します。
アプリを入れて更新する
ワードプレスのブログの書き方をスマホでやる場合の一つめはアプリをダウンロードして作業を進める方法です。
Iphoneの場合の画面ですがAppstoreの検索でWordPressと入力し検索してみてください。
以下のような画面が出てくると思います。これをスマホにインストールしてブログの記事を更新して行きます。

アプリを使うには、WordPress.comへの登録が必要になります。アカウントを持っていない場合は下のボタン「WordPress.comに登録」をクリックします。
すでにアカウントがある場合には、ログインをクリックしてブログの更新作業を進めることができます。


|
|
|
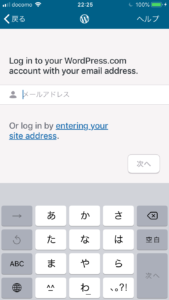
Googleアカウントか、WordPress.comのアカウントでログインします。

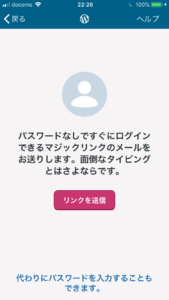
リンクを送信をタップするとリンクが送られてくるようなのですが、私のところには届かなかったので、パスワードの入力でログインしました。
プッシュ配信の設定の画面が表示されてきますので、必要であれば設定をしてください。不要なら「後で」をクリックすればいいです。



ログインすると、WordPress.comに登録しているブログの一覧が表示されます。記事の更新をしたいサイトを選ぶとそのブログの管理画面に入ることができます。
ここに表示されていないブログの更新をしたい場合は「別のサイトと連携」のボタンをクリックして新たに追加します。

管理画面に入ったところです。アクセス解析もできるようになっていてその点では非常に便利な作りになっています。
赤で囲んだ部分をタップすると記事を追加することができます。投稿画面は下記のような感じです。

タイトルと本文だけ入力できるような簡素な画面です。下の方にいくつかの装飾のボタンがありますが、かなり使いにくいです。
また、パソコン版でインストールしているプラグイン(AddQuickTagなど)は表示されませんので、普段使っている物が使えないのはかなりのストレスです。
SEO対策として必要なメタディスクリプションなどの設定はここではできないので、下書き保存しておいて、最後の仕上げや細かい設定はパソコンで行うようにしましょう。
スマホでフリック入力できるのは魅力ですが、いつも使っている物が使えないのは悩みの種です。
記事を作成したら、一応プレビューもできるようになっています。
ワードプレスのアプリは正直な感想としてあまり使いやすくないので、個人的にはおすすめできませんが、アクセス解析なども利用したい方は検討してもいいかもしれません。
アプリを使わずにブラウザで更新する
ワードプレスの記事の書き方でスマホを使う場合のおすすめの方法は、ブラウザを使う方法です。
スマホで調べ物をする時にブラウザ(SafariやFireFoxなど)をつかってwebの閲覧をしていると思いますので、これらのブラウザで記事のアップをしていきます。
まず最初のステップはパソコンで作業をする時と同じように、まずは管理画面にアクセスします。
ログイン画面のURLの例
http://******/wp-admin/
https://******/wp-admin/
※******にはブログのドメインが入ります。
パソコンを使う時と同じようにユーザーID(または登録しているメールアドレス)とパスワードを入力してブログの管理画面にログインしてください。
スマホ版の管理画面は、パソコン版を縦に長くしたような感じになっているので、いつも使っている画面に近くわかりやすいと思います。
左上にある「三」の部分をクリックすると、パソコン版で左側に見えていたメニューが出てきますので、ここで投稿メニューから「新規追加」もしくはすでにある記事の編集をするならば「投稿一覧」をクリックします。
スマホのブラウザで編集する場合は、公式アプリで編集したときと違い、AddQuickTagなどのプラグインがそのまま表示されますので、文字の装飾もしやすいです。
テーマによってはSEOに関する設定も表示されますので、ディスクリプションタグの設定などもできるようになっています。
表示が多少違うだけなので、スマホのブラウザを使ってのワードプレスの記事の書き方でスマホを使う場合は直感的に作業がしやすくおすすめです。
ワードプレスの表示をスマホ対応にする方法
スマホでWEBを見る人がどんどん増えているため、ブログを作ったらスマホ対応にさせる必要があります。
スマホ対策しておかないと、パソコンとスマホだとかなり見え方が違いますから読みづらく、せっかく訪問してきた読者を逃がしてしまうことにつながります。
読者がスマホで快適に使えるようにするためには大きく分けて二つの方法があります。
レスポンシブのテーマを使う
ワードプレスは、インストールしたらテーマを決めて記事を書いていきますが、テーマを選ぶ時にレスポンシブのタイプを選択すると、テーマで勝手にスマホ対応してくれるので、お客様を逃すことがなく安心です。
レスポンシブタイプのテーマはだいたいがテーマの案内ページの紹介にレスポンシブ対応している旨の記載があるので、そこで見分けることができます。
以前からブログを作っていて、新たにテーマを変えるとなると大変なことですが、これから新しくブログを作るなら、レスポンシブ対応しているタイプのテーマを選んだ方が簡単にスマホ対策できます。
最近のテーマではスマホ対応していないものを探す方が難しいくらい、レスポンシブが主流になってきていますから、選ぶ時に苦労することはあまりないと思います。
プラグインを使ってスマホに対応させる
以前からブログを運営していて、スマホ対応していないテーマを使っている場合にはテーマを変更するのは大がかりな変更になってしまいます。
ブログの雰囲気も変わってしまいますし、テーマを変えることで不具合が起こってくることも懸念されます。
そんなときにおすすめなのが、プラグインを使ってブログをスマホ対応させる方法です。
スマホ対応させる代表的なプラグインは下記です。
★WPtouch
★WordPress Mobile Pack
https://wordpress.org/plugins/wordpress-mobile-pack/
どちらを使うかは個人的な好みで決めていいのですが、プラグインを選ぶ時はきちんと更新されているものを選ぶのがおすすめです。
更新されていない物を選んでしまうと、ワードプレスのバージョンアップをしたときにプラグインがそれに対応できなくなったりするリスクが高まるためです。
もしそうなってしまったら、新しくプラグインを入れ直ししなければいけなくなる手間が増えてしまいます。
上記の二つだったら「WPtouch」の方が今のところ更新がマメにされているのでもし私がどちらかを使うとしたら「WPtouch」をインストールすると思います。
ワードプレスの左側のメニューの中から「プラグイン」をクリックします。
次に「新規追加」をクリックしてください。
「プラグインの検索」の検索ボックスにどちらか「WPtouch」または「WordPress Mobile Pack」のプラグイン名を入力して検索します。
いくつかの候補が表示されますので、インストールしたいプラグインのところに表示されている「今すぐインストール」をクリックします。
インストールが完了したら「有効化」すれば、プラグインが動作しはじめます。
プラグインをインストールする時は、ワードプレスが動作しなくなることもあり得るため、必ずバックアップをとって、不具合が起きたら元に戻せるようにしておいてください。
★MobilePress
https://wordpress.org/plugins/mobilepress/
以前は「MobilePress」もスマホ対応させるプラグインとして人気があったのですが、かなり前から更新ガストップしていて公開中止になってしまっています。
もし新しくスマホ対応させるプラグインをインストールするなら、上に紹介したどちらかを選択してください。