これからインターネットを使ってワードプレスでビジネスを展開したいという場合、分からない事が色々出て来るのですが、よくあるのがwordpressのアフィリエイトの貼り方が分からないという方が多くいらっしゃいます。
そこでどういう風にして案件を紹介して報酬を得ていくのか、wordpressのアフィリエイトの貼り方を公開していきます。
wordpress アフィリエイトの貼り方
ブログに広告リンクを表示させるには、どのASPの案件であっても基本的に同じ作業を行います。
今回はwordpressのアフィリエイトの貼り方の解説にa8ネットのaspを使って解説して行きます。
まずワードプレスの記事はダッシュボードの投稿→新規追加で記事を追加して記事を書いて行きますが、基本最初は全くアフィリエイトリンク等は運営してるブログに貼らずに、記事を書いて行きます。
記事を完成させた後は、googleサーチコンソールにそれぞれの記事を登録して、ブログ記事を設置した事を基本知らせます。
そしてワードプレスの追加した記事をtwitterに投稿してフォロワーさんに知らせるのもすごくオススメです。
ツイッターに投稿したからと言って検索エンジンで上位表示出来るという訳ではありませんが、ツイッターからあなたのブログにユーザーさんが記事を確認しに来る事で、あなたのwebサイトに人が入って来てるなというのは恐らくグーグルには分かると言われています。
そして訪問者さんがあなたのページに長時間滞在して記事を読み込み、新しく記事を同じ様な言葉で検索をかける事が無い、または別のページに飛んで行くと、問題解決したものとみなされ良い記事と評価されていると言われています。
あとアフィリエイトリンクを貼ると、作成した記事の評価は一般的に下がると言われています。
その為、記事を作成してすぐにアフィリエイトリンクを取得してアフィリリンクを貼るのではなく、やり方としては記事を投稿してある程度ブログの記事が出来て来てから、このページとこのページといった感じでアクセスの集まって来てるページを調べて、その記事の上部、中部、下部のたたみかけた先に案件のプログラムのアフィリエイトURLを記載すると良いです。
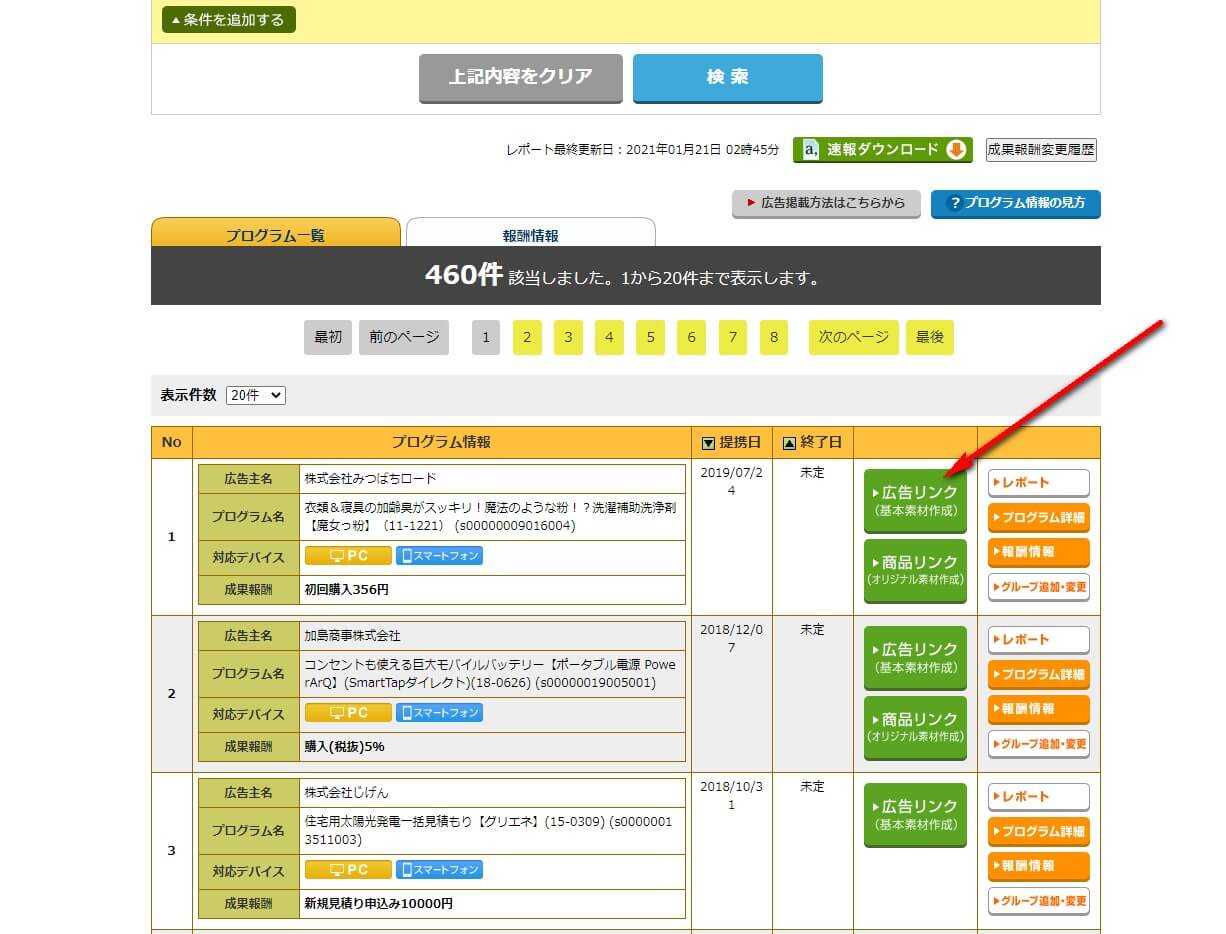
アフィリエイトリンクを貼りたいページのurlが決まったら、基本1記事の中に3か所位アフィリエイトリンク(報酬が発生するアフィリエイトコード)を貼り付けると良いのですが、a8ネットの画面で提携してる案件の広告リンクをクリックします。

次の画面で広告主のアフィリエイトリンクを取り出します。
記事に適したそれぞれのアフィリエイトリンクを取り出すのが結構重要になって来ます。
テキストのアフィリエイトリンク
テキストでのwordpressのアフィリエイトの貼り方を解説して行きます。
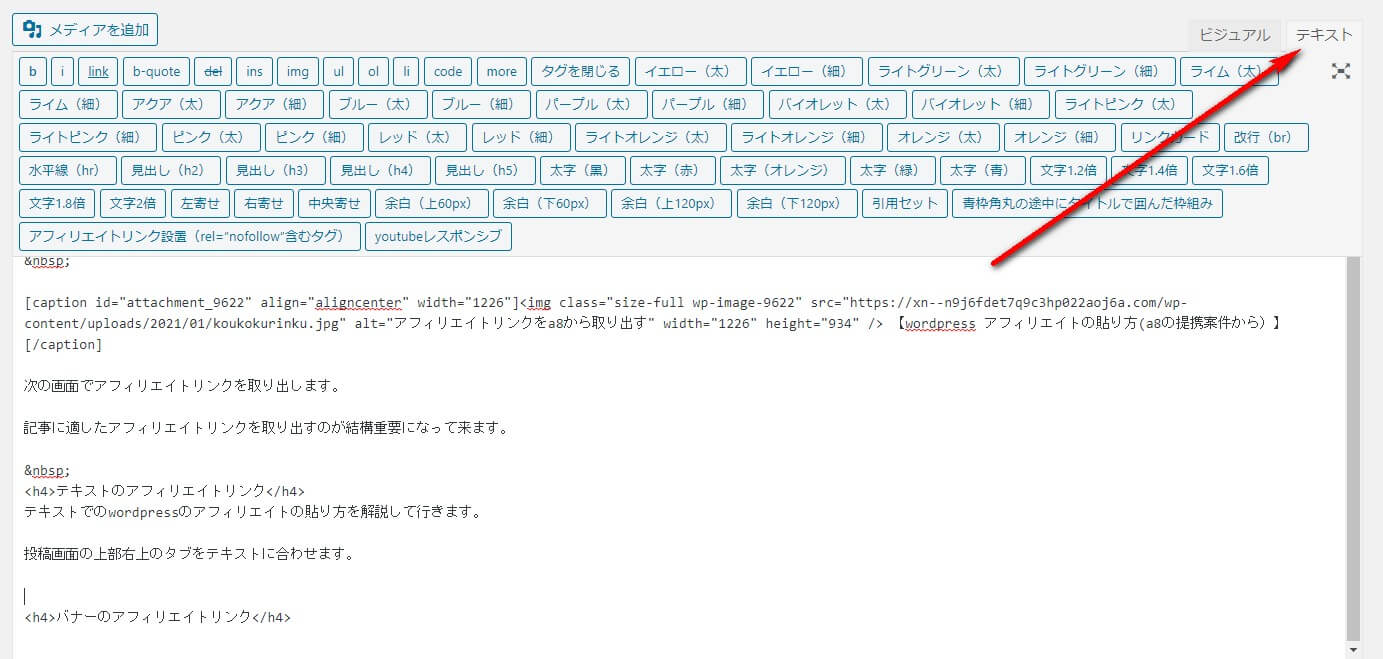
投稿画面の上部右上のタブをテキストに合わせます。

テキストタブに切り替えたら、a8ネットで紹介したい案件のアフィリエイトリンクをコピペしてきます。
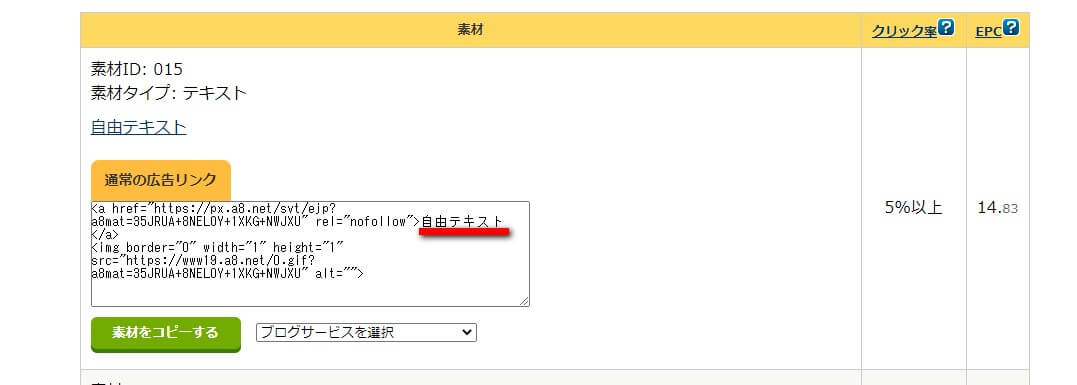
テキストには色々な文言が用意されていて、記事に合うテキストのアフィリエイトリンクを抽出します。
中にはテキストリンクの中に自由テキストというのもあって、自由テキストと書かれてる部分は自由に変えてもOKです。

結構成果発生させる為のリンクはバナーのアフィリコードを記述するよりも、テキスト文章の中の一部を自由テキスト等を用いて、文章の中にリンクを作る方がクリックされる事が多くおすすめです。
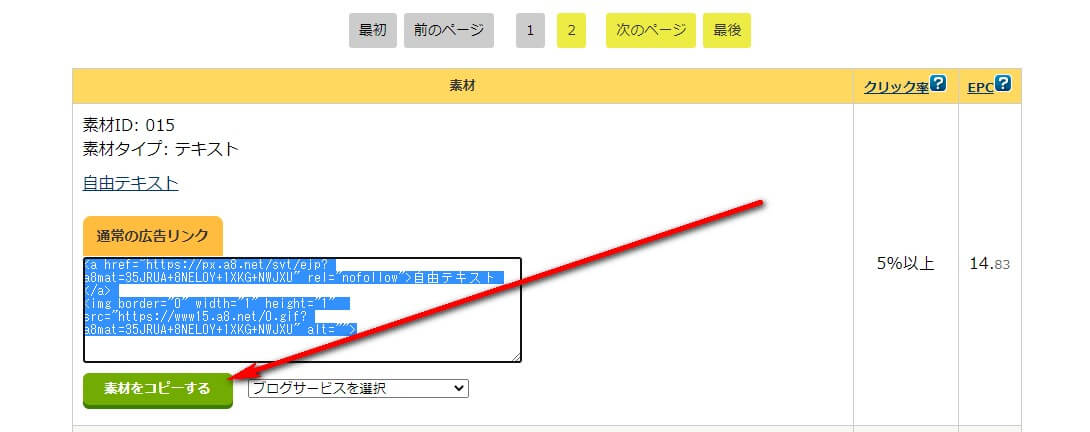
このアフィリエイトリンクにしたいと決めたら、ここの素材をコピーするをクリックします。

素材をコピーするのボタンを押すとアフィリリンクのタグがパソコンに記憶されます。
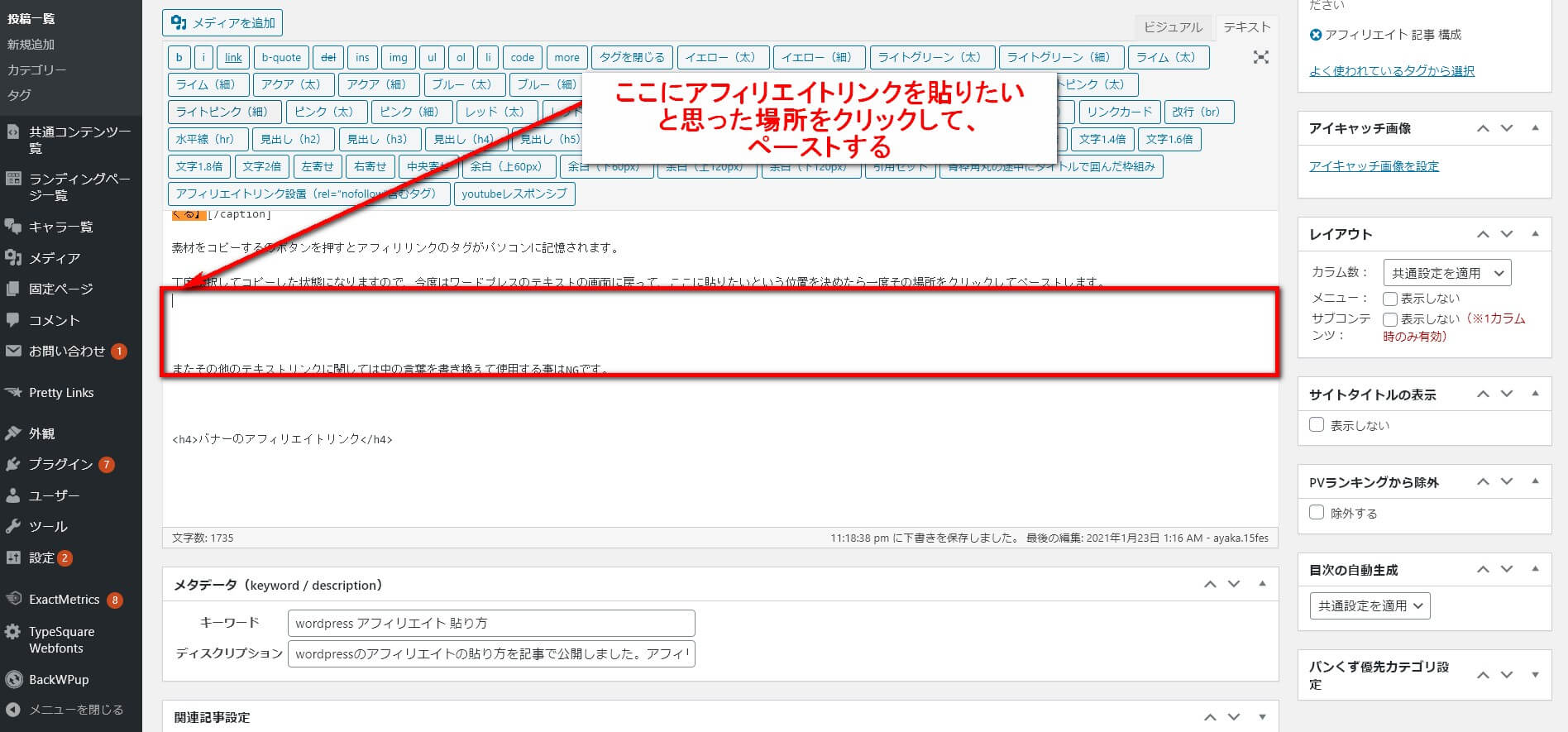
丁度選択してコピーした状態になりますので、今度はワードプレスのテキストの画面に戻って、ここに貼りたいという位置を決めたら一度その場所をクリックしてペーストします。

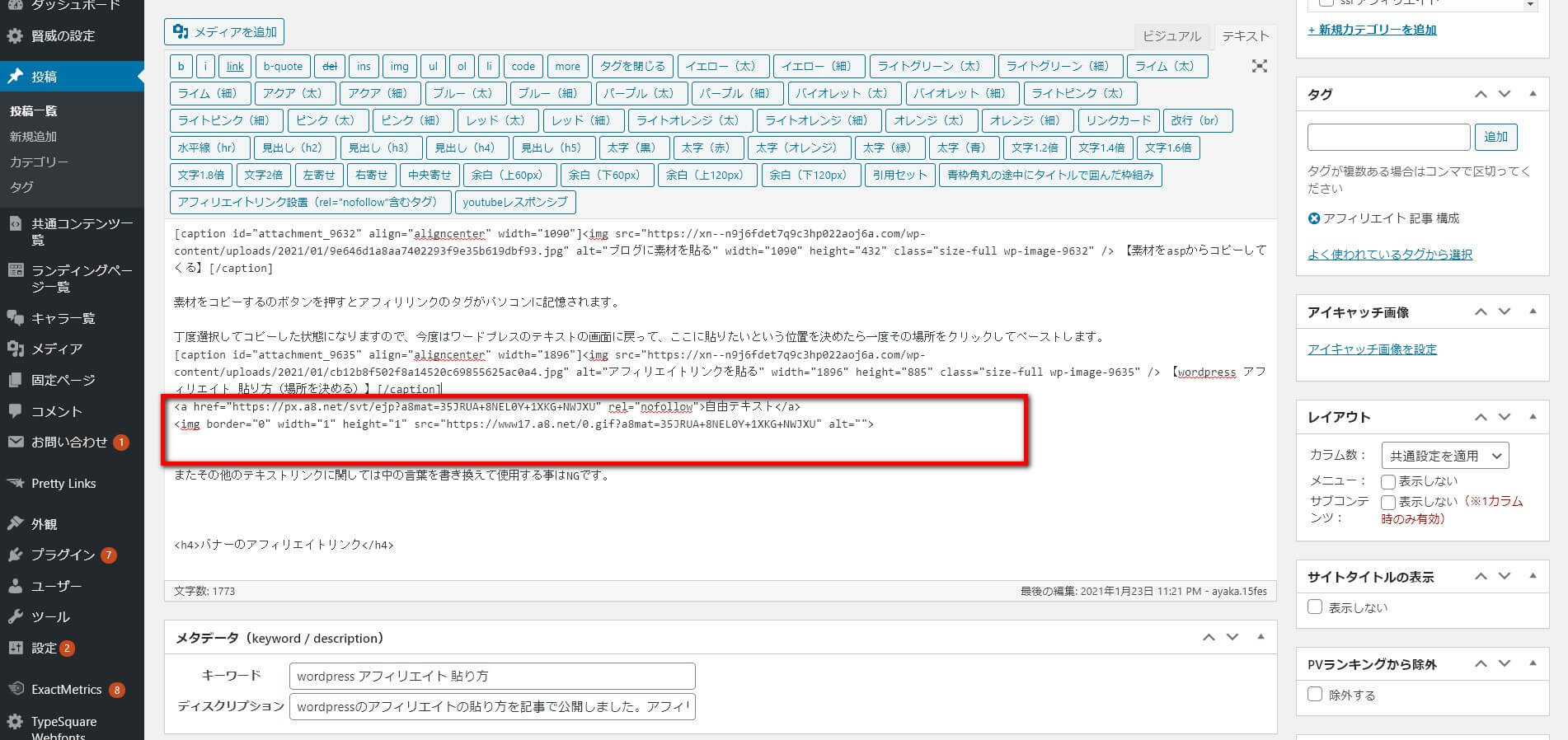
場所を決めたら以下の様にコピーしてきたものをペーストして貼り付けて記事を更新します。



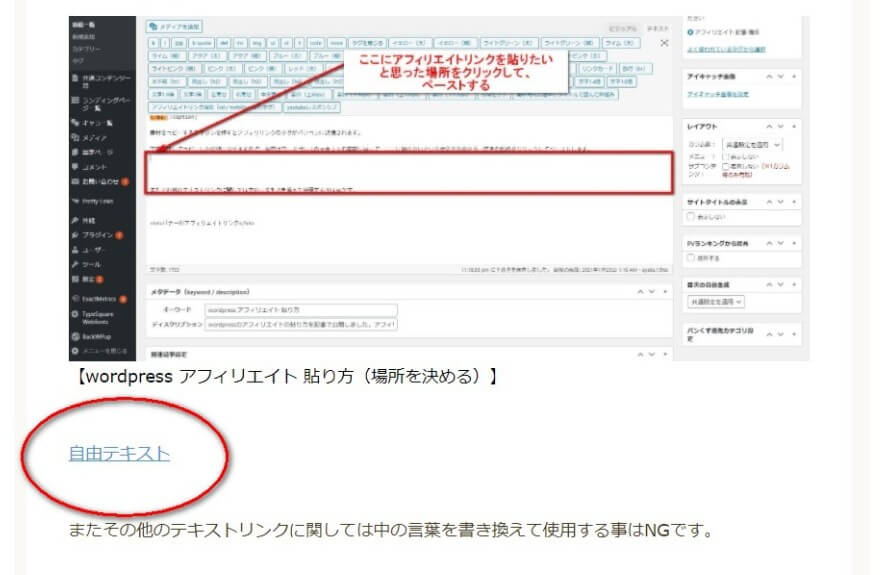
保存した後画面を表示すると上の図の赤丸の様にタグを貼り付けたところ(赤丸の部分)がテキストリンクとして表示されています。
一応アフィリエイトセンターから取得したリンクを自分のブログに掲載した後は、物販ASP等Googleアドセンス以外であれば、リンク先にきちんと飛んでいく事が出来るのか等もしっかり実際の記事をプレビューしてバナーをクリックして確認なさって下さい。
これがテキストのwordpressのアフィリエイトの貼り方になります。
またその他のテキストリンクに関しては自由テキスト以外の中の言葉を書き換えて使用する事はNGです。
バナーのアフィリエイトリンクを本文の中に貼る時
バナーのアフィリエイトリンクを設置する時のwordpressのアフィリエイトの貼り方を解説します。
バナーのアフィリエイトリンクを設置する時は、上記テキストリンクの時の説明と似ていて、テキストリンクを選ぶかバナーを選ぶかの違いなだけです。
そしてよく間違えてしまう事をお伝えしておくと、バナーリンクを設置する時も記事を編集する際のエディターの画面のタブはテキストの編集画面で貼りたい場所に張り付けて保存する事です。
よく間違えてしまうのが、ビジュアルの画面でリンクタグを貼り付けてしまって保存してしまう事がありますので、間違えない様になさっておいて下さい。
それからよく始めの頃は疑問に思う事が、どの程度どの位置に貼ればいいの?という事を思われると思います。
これに関して説明しておくと、1ページの全てを使って、そのアフィリしたい商品の解説をしてるなら、バナーリンクを貼る位置は上部記事を書き始めの部分、記事中央部分、そして記事下最下部位がリンクを挿入するに辺り適してる場所になって来ます。
またサイズに関してですが、ブログの記事枠に合わせてバランスの良いバナーを設定すると良いです。
またバナーに関しては、訪問者さんの中にはバナーをバナーと気付かない方も居ますので、ここをクリックすればキャンペーンページに飛びます等、クリックしたくなる様な内容の文言をバナーの上下に足し画面上で表示させるのが、実はバナーをクリックされやすいやり方になります。
またgoogleのSEO対策の観点から考えると、押されないアフィリリンクはページの評価を下げやすいと言われています。
その為、バナー同士がくっつかない様にする事もコツですし、テキストのアフィリリンクとバナーがくっつかないのもポイントです。
アフィリリンクがくっつけばくっつく程どちらかが押されない事になりますので、そういう事を最初から理解していれば、アフィリリンクをくっつけ過ぎてページの評価を下げてしまう事も無くなって来るものと思われます。
バナーのアフィリエイトリンクをブログの右上等に貼りたい時
中には、wordpressのアフィリエイトの貼り方を知りたいという場合もあると思いますので、ブログ右上上部等にバナー等を設置するやり方を記載しておきます。
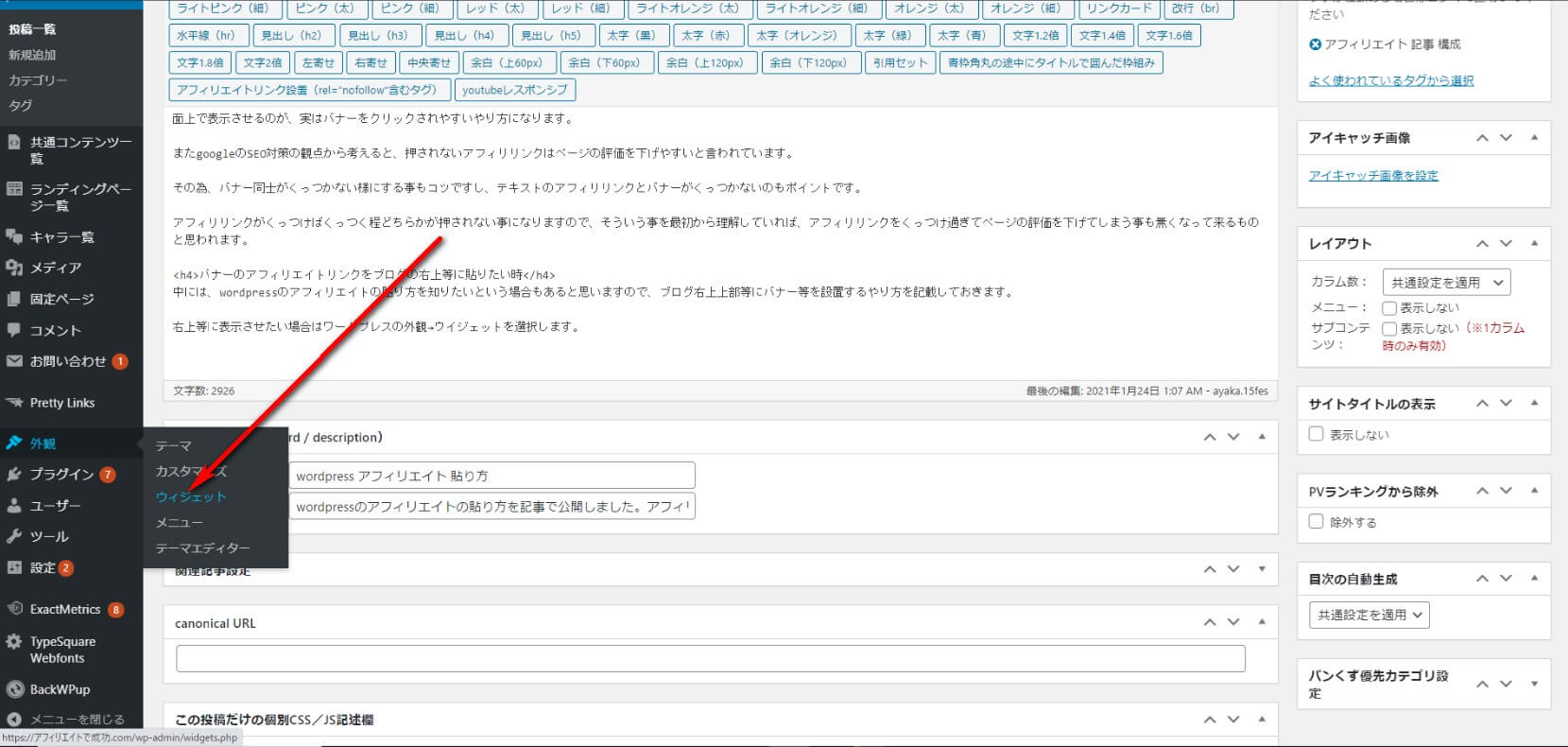
右上等に表示させたい場合はワードプレスの外観→ウイジェットを選択します。

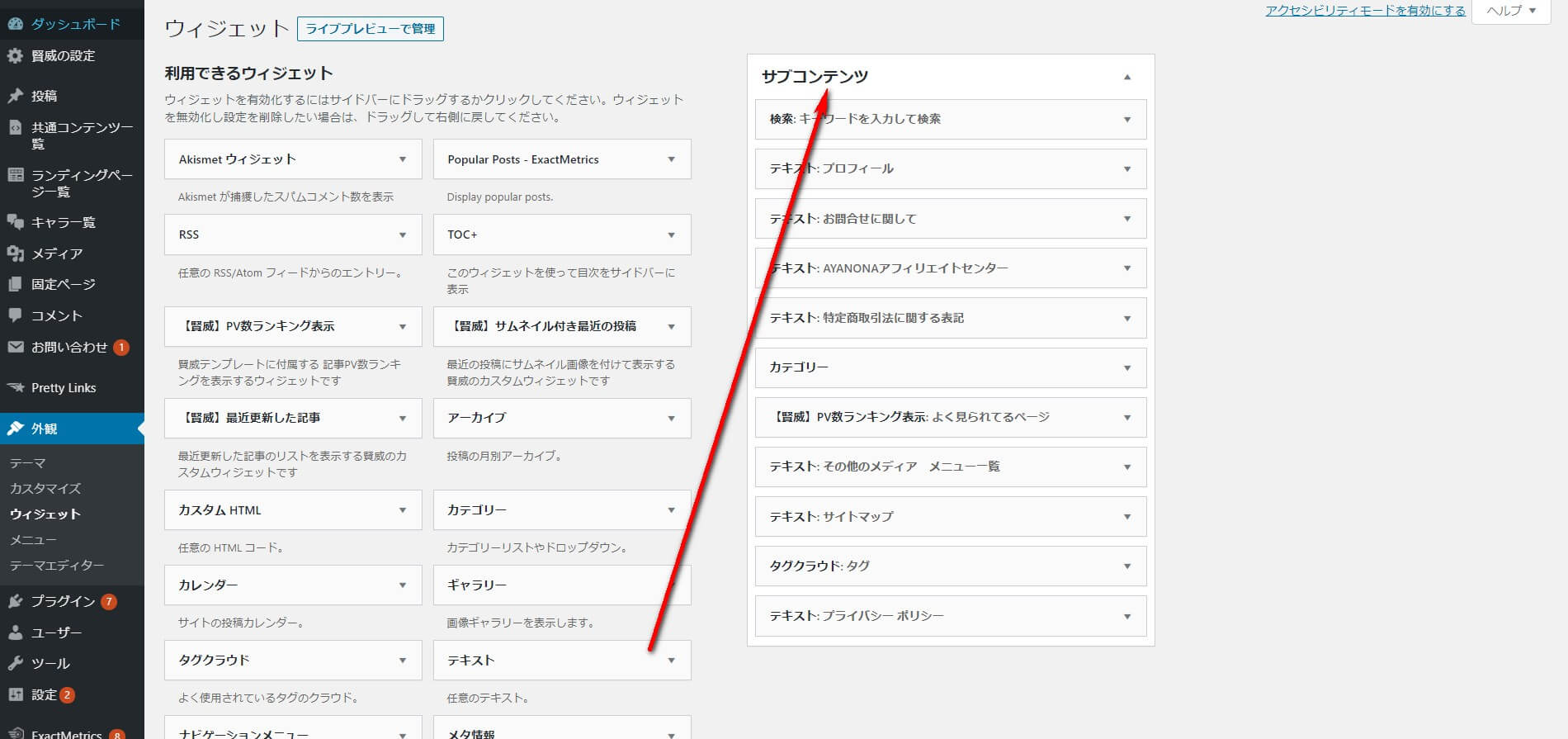
ウィジェットの画面を出したら、使用できるウィジェットの中からテキストを選択してサブコンテンツとして表示する右上にドラックドロップします。

私のデザインテンプレートは賢威を使用していますが、cocoonとかその他のテンプレートを使っていらっしゃる場合、若干このウィジェットの表示が違う事がありますが、基本設置の仕方等は同じですし、間違えたからと言って取返しのつかない失敗等は無いですので、安心してカスタムを試みて下さい。
wordpressのアフィリエイトリンクの作り方と貼り方
wordpressのアフィリエイトの貼り方は既存の指定されたバナーだけをA8.netから取得してきて貼り付けるだけではありません。
ブログからこのページにジャンプして欲しいといったページを指定したあなた好みの広告主のページにジャンプする様に、リンクをクリックした後のジャンプ先を指定する事が出来ます。
特に色々な商品がブログの中で掲載されてる様な広告主と提携する場合、ブログのトップページを指定して誘導しても、訪問者の方々は見たかった商品ではなく、そのみたかった商品以外も掲載されてるサイトのトップページ等に飛んだりすると、『あれ?』っとなってしまって離脱してしまいます。
例えばAmazonのマヨネーズの商品リンク先だと思って飛んだ先が、アマゾンのトップページだったりすると、訪問者は離脱してしまうのです。
アマゾンのトップページから表示された検索窓に『マヨネーズ』と入れて検索する人はほぼ居ないのです。
基本訪問者はその様な形でアフィリエイトリンクからジャンプして訪れたブログで検索しないものだと思って頂いて大丈夫です。
その為、リンク先の指定ページはリンクをクリックしたら、次に表示されるページはマヨネーズで無いと購入しようと思って貰えないのです。
ちゃんと成約するには、訪問者さんがアマゾンのマヨネーズのページだと思ってリンクを押したなら、アマゾンのマヨネーズのページでないと駄目な訳です。
手順としては、A8ネットのアフィリエイトリンクを取り出す画面で、通常は広告リンク作成を指定してバナー等のリンクを抽出しますが、そのタブの隣商品リンク作成をクリックします。
ここで好きなバナーに変える事ができたり、テキストを生成出来たりフリー素材を生成出来たりします。
バナー生成でのwordpressのアフィリエイトの貼り方
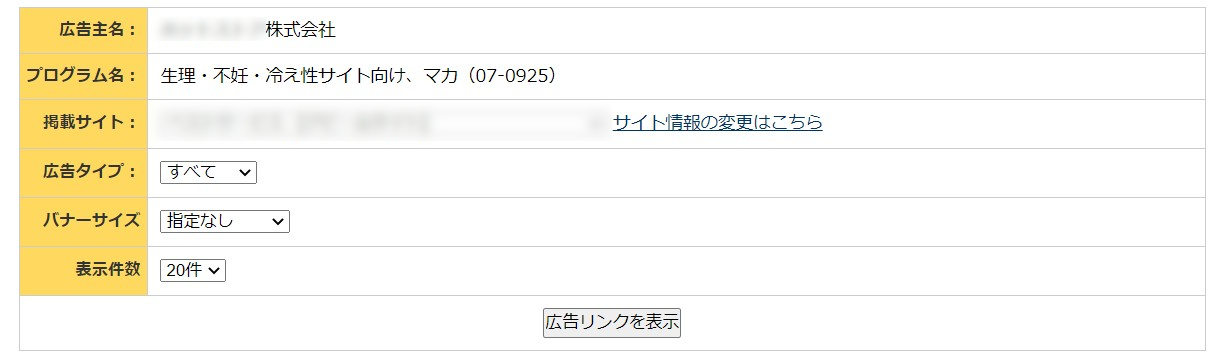
バナーを生成したい時はリンク先URLに提携先の広告サイトでクリックしたいページを指定します。
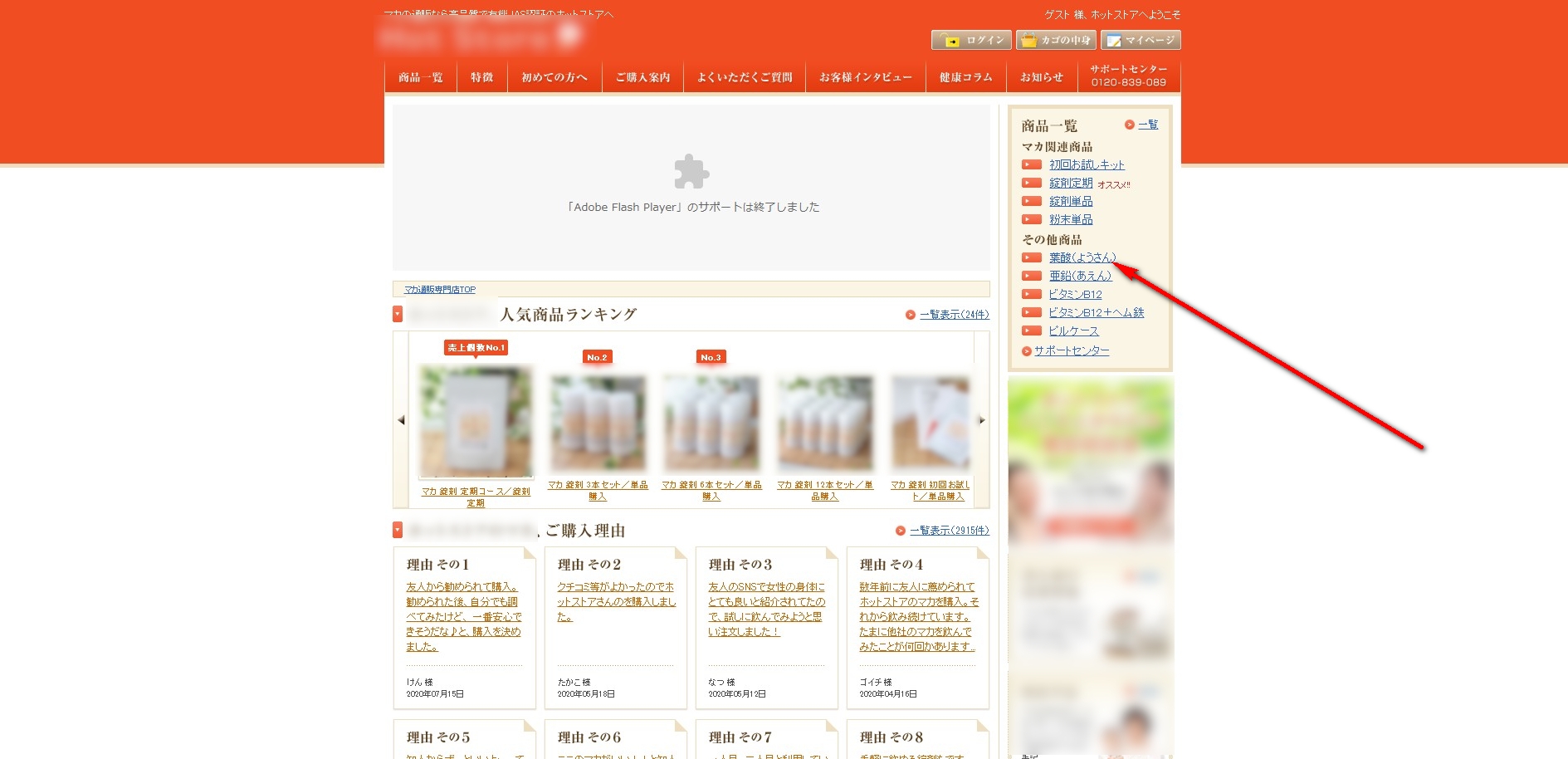
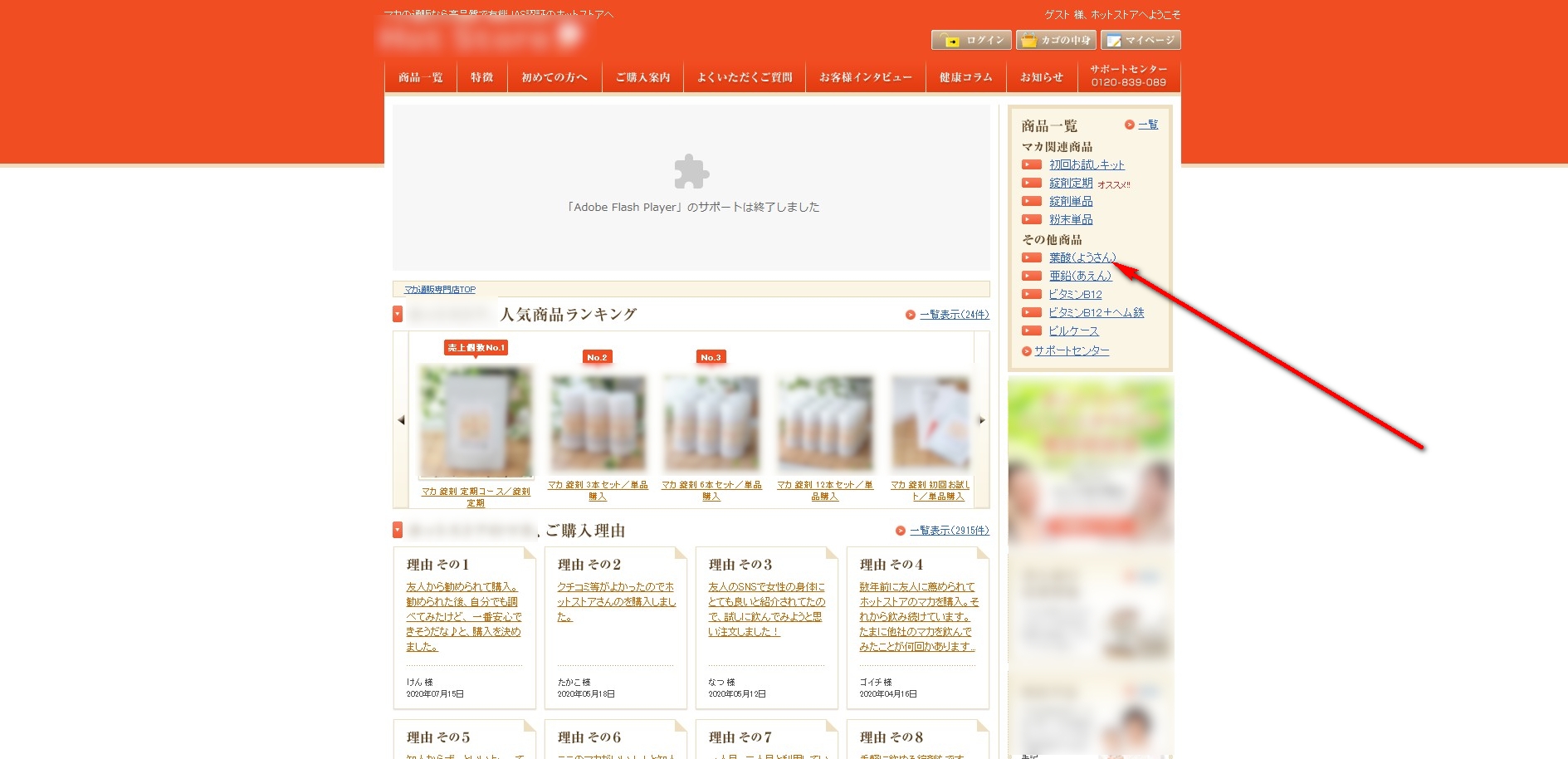
例えば今回この案件を使用してみますが、

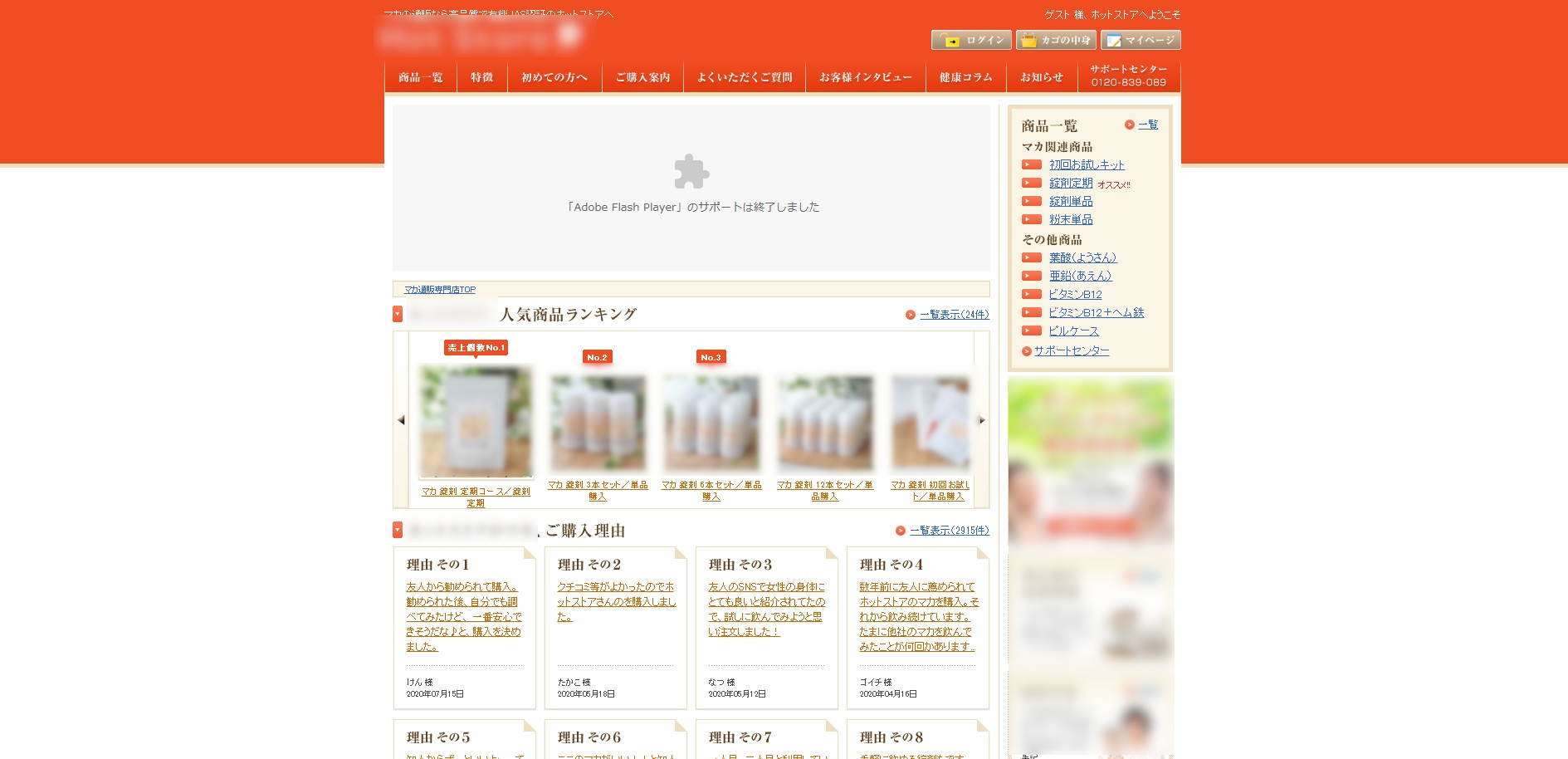
この案件の場合広告飛び先のページに以下の様に複数の商品が掲載されています。

この様に複数の商品が掲載されている場合、訪問者さんは自分で目当ての商品をサイトの中に入り込んで深く探そうとする人はほとんど居ないです。
その為、トップページではなく商品の詳細ページにあなたのブログの読者さんを誘導してあげる必要があります。

この商品の紹介ページをブログに書いてこのトップページに誘導しても右側のこんな小さい所迄は訪問者は探してくれません。
『一体どこにその事書いてあるの?そんなの書いてないよ』
ってせっかく来てくれた見込み客がブラウザのバックで戻って行ってしまいます。
その為、ブログの詳細ページから、この商品の説明ページに直接ページを指定したアフィリエイトリンクを貼るとスムーズに成約して行きます。

例えば上記の図のように右側のカラムの中の1つを成約させたい時にこのブログのトップページに見込み客を誘導する事が出来ても、右カラムの中の矢印部分に商品の詳細ページがあるという事はかんたんにはわかりにくいですし、ほとんどの方はジャンプした先のページの中からまた目的の商品を探すという事をしません。
その為、アフィリリンクをクリックしたら最初から上記赤矢印部分のページに飛ばしてあげる方が収益性が高くなります。
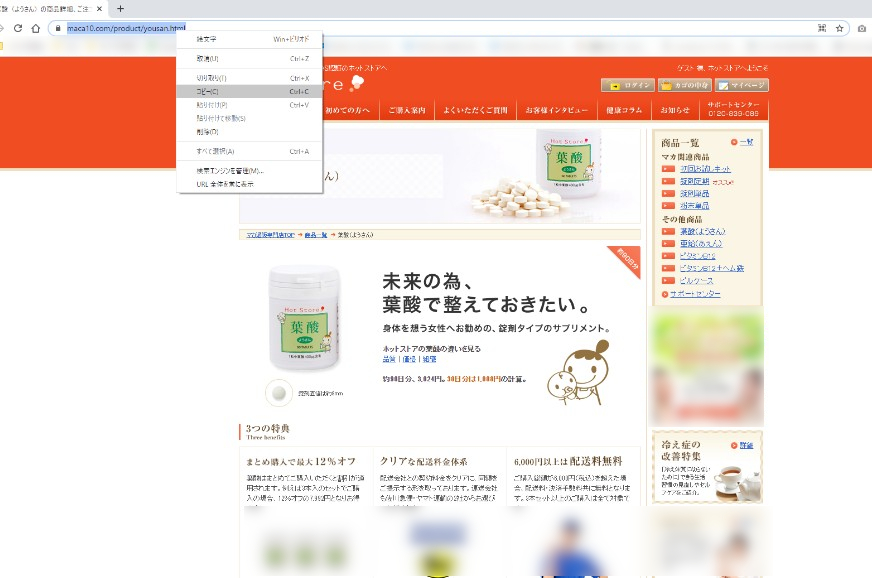
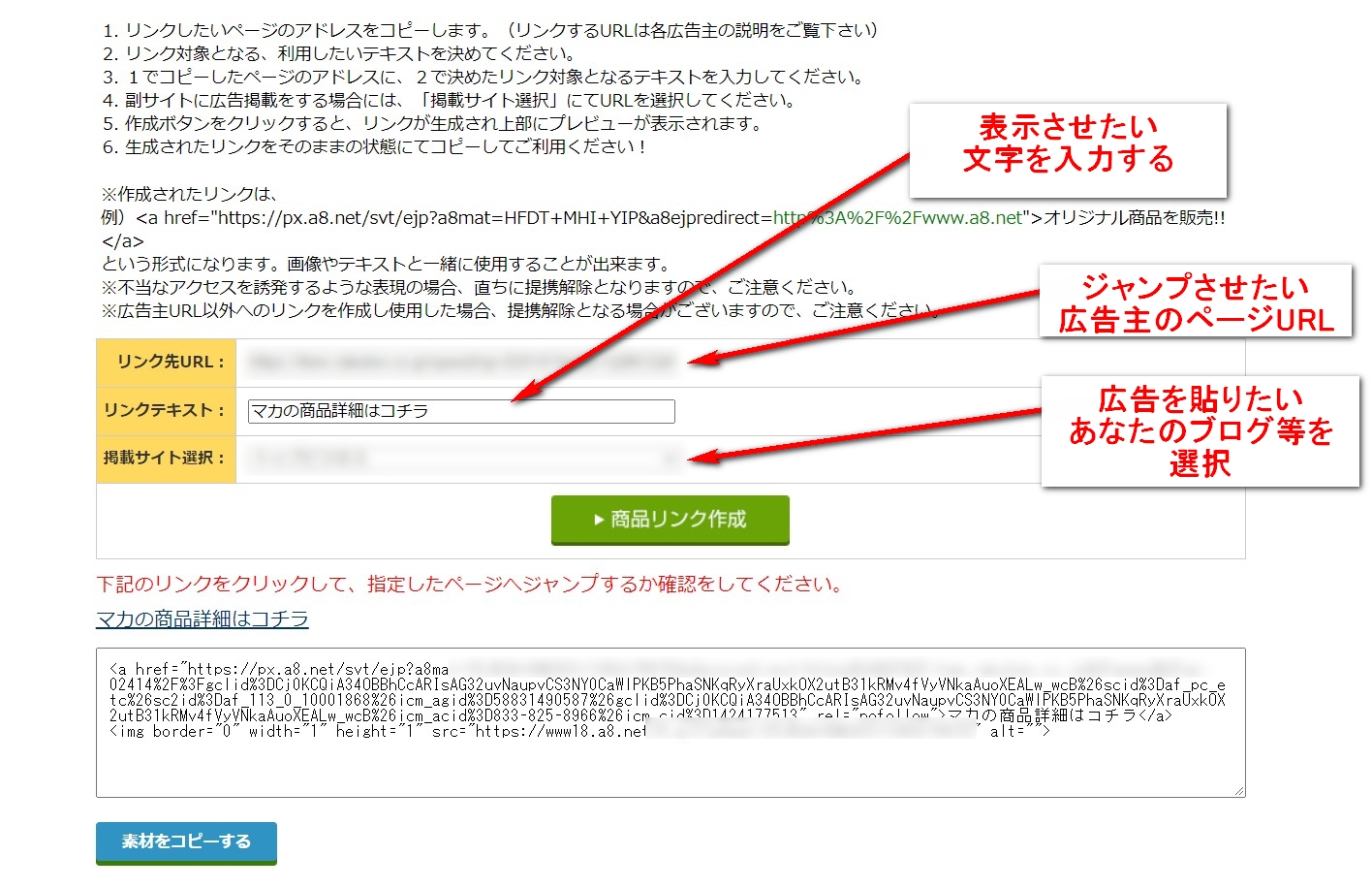
その場合設定する時は、まず最終的に誘導したいページを開きます。

そして表示されたページのURLをコピーして、A8の商品リンク作成バナー生成の画面に行きます。
A8ネットのアフィリエイト提携してる案件のリンクを取り出す画面で、

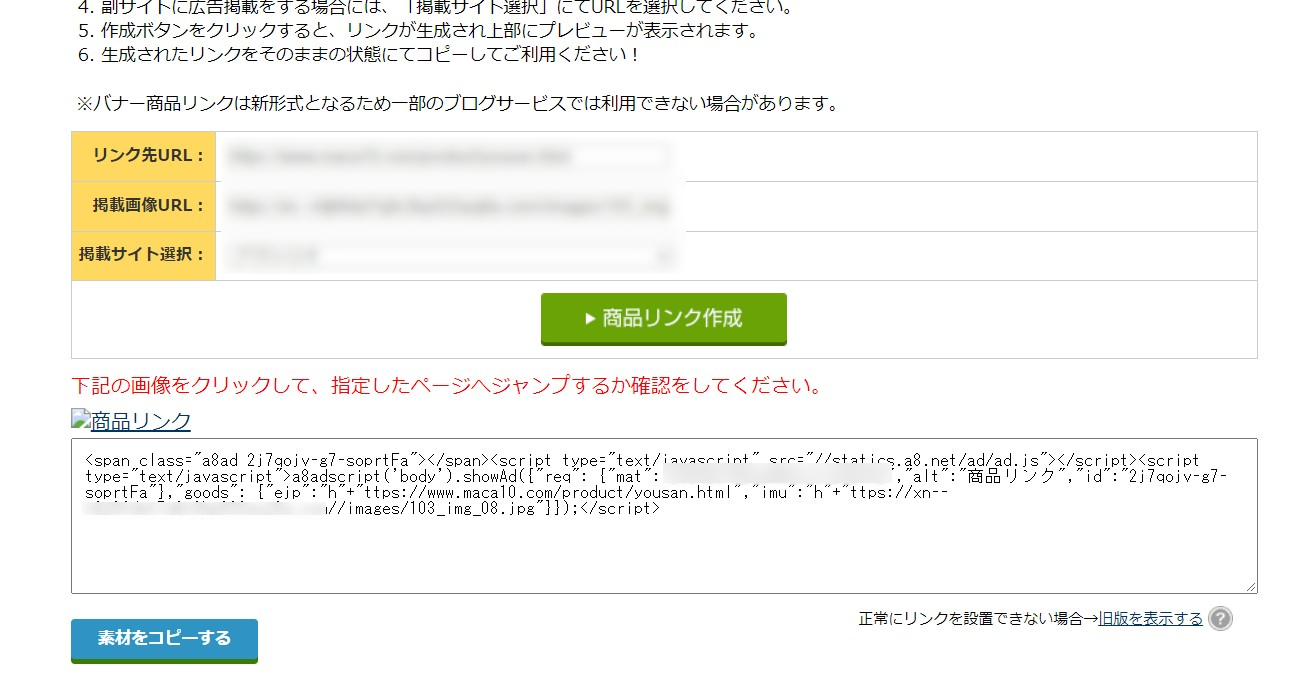
そしてこのリンク先URLに先程コピーしたURLを入れます。
掲載画像URLに関しては、好きな画像、使いたい画像等を自分のブログ等に事前にアップロードして、アップロードしたURLをこの画面の掲載画像URLの部分にペーストすると良いです。
最後は商品リンク作成のボタンを押すと、このボタンの下の部分にバナーでの商品リンクコード(アフィリエイトリンクが生成されます。)
商品リンクコードが出来たら、左下の素材をコピーするを押して、HTMLタグをコピーしてリンクを貼りたい場所にテキストモードでペーストして下さい。
これがバナー広告素材コードの作成方法でのwordpressのアフィリエイトの貼り方になります。
テキスト広告素材コードでのwordpressのアフィリエイトの貼り方

テキスト広告素材コードでアフィリエイトリンクをカスタマイズする時は上記のバナーの時と似てて、バナーがテキストの文字に変わっただけです。
最後は生成されたhtmlコードをコピペして、ブログの記事投稿エディター画面のテキストタブを選択して、A8からコピペしてきたソースコードを貼ればOKです。
貼った後は実際の表示ウインドウからクリックをしてみて、指定したかったページにちゃんと飛ぶかどうかをチェックなさって下さい。




