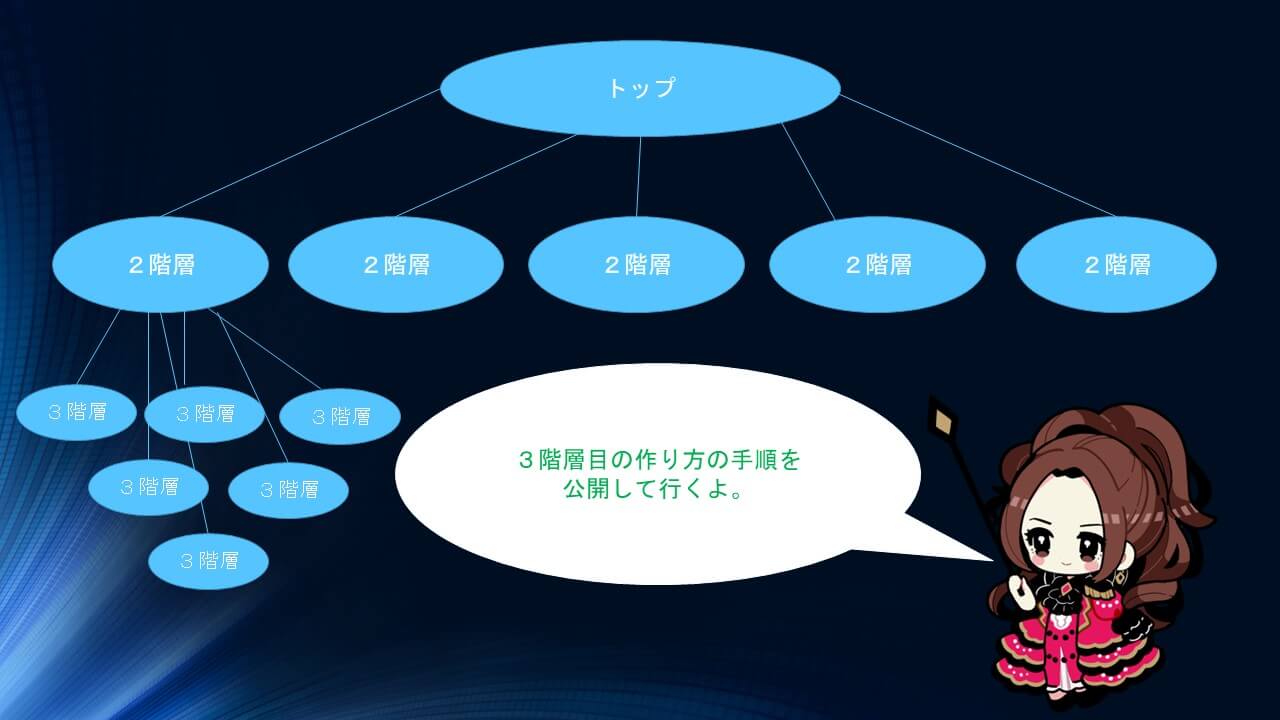
WordPress 3階層目にするのがブログの構造的にオススメですが、投稿時の記事の追加の仕方が分からなかったりする方も結構多く、どうやって作って行けば良いですか?という問い合わせも数多く頂く事があります。
そこで今回はこういう風にすればWordPressの3階層目の記事を作る事が出来るという画面操作の方法と、記事を制作していく上で、意識しないといけない部分等も含め、かなり記事投稿しないと分からない検索エンジンで上位表示しやすいポイントも含め公開していきます。
早速解説して行きますので、以下の記事をご確認なさって、あなたの新規記事の投稿をどんどん加速させて行って、良いブログの構築に励んで下さい。
では早速、どういう風にしていけばWordpressに3階層目の記事を投稿して行けるのかを解説して行きます。
WordPress 3階層目の構築の仕方

WordPressの3階層目はまずワードプレスにログインをします。
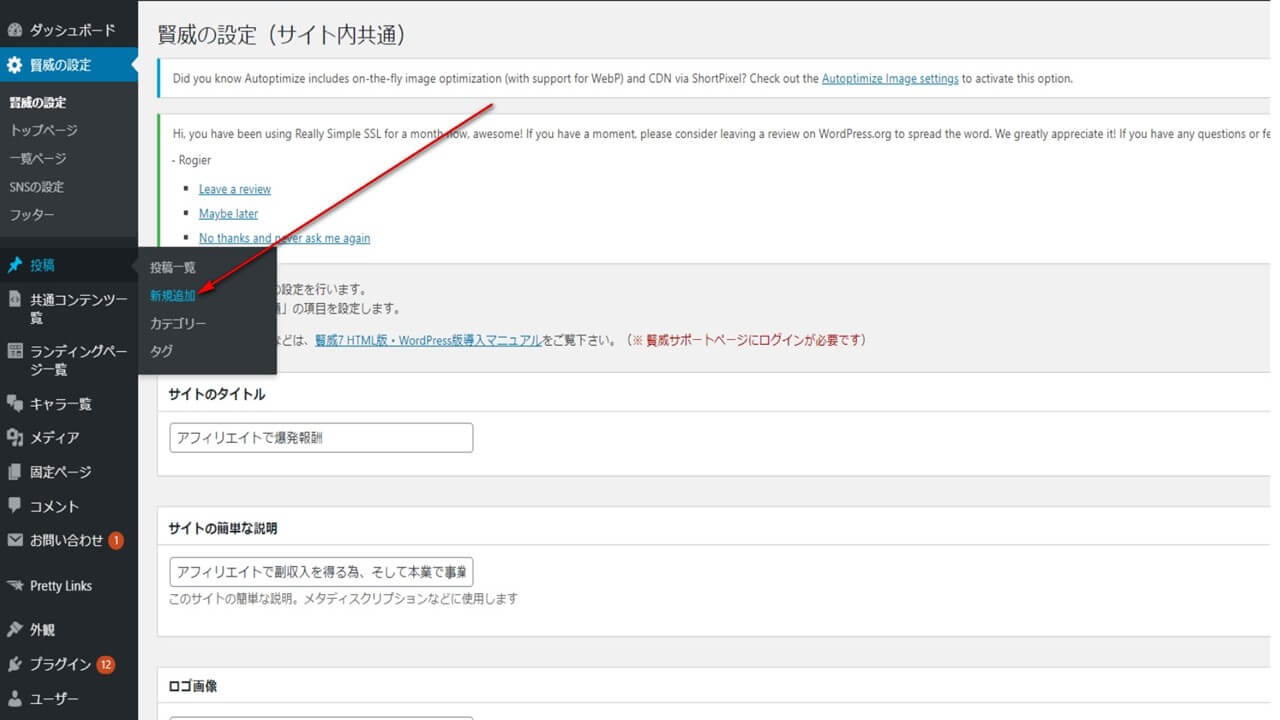
ログインするとダッシュボードの画面で左側メニューの中に投稿という項目があり、そこにポインターを持って行くと新規追加という画面が出て来ます。

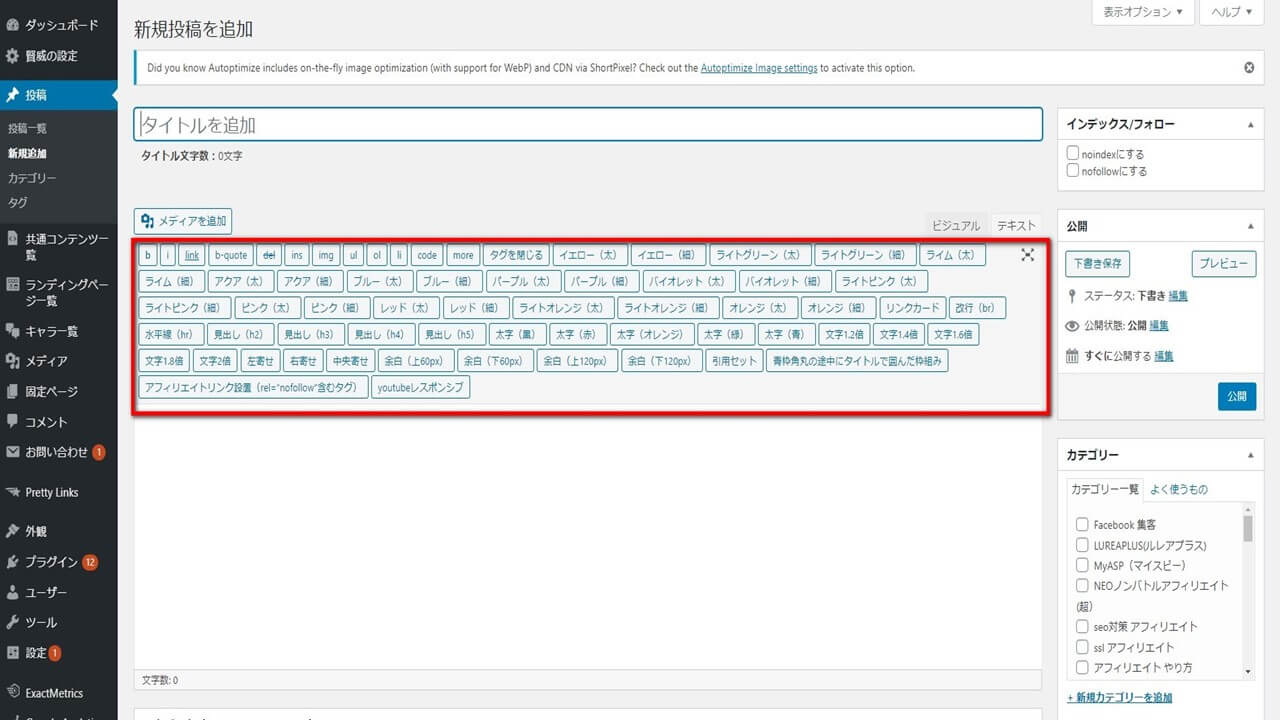
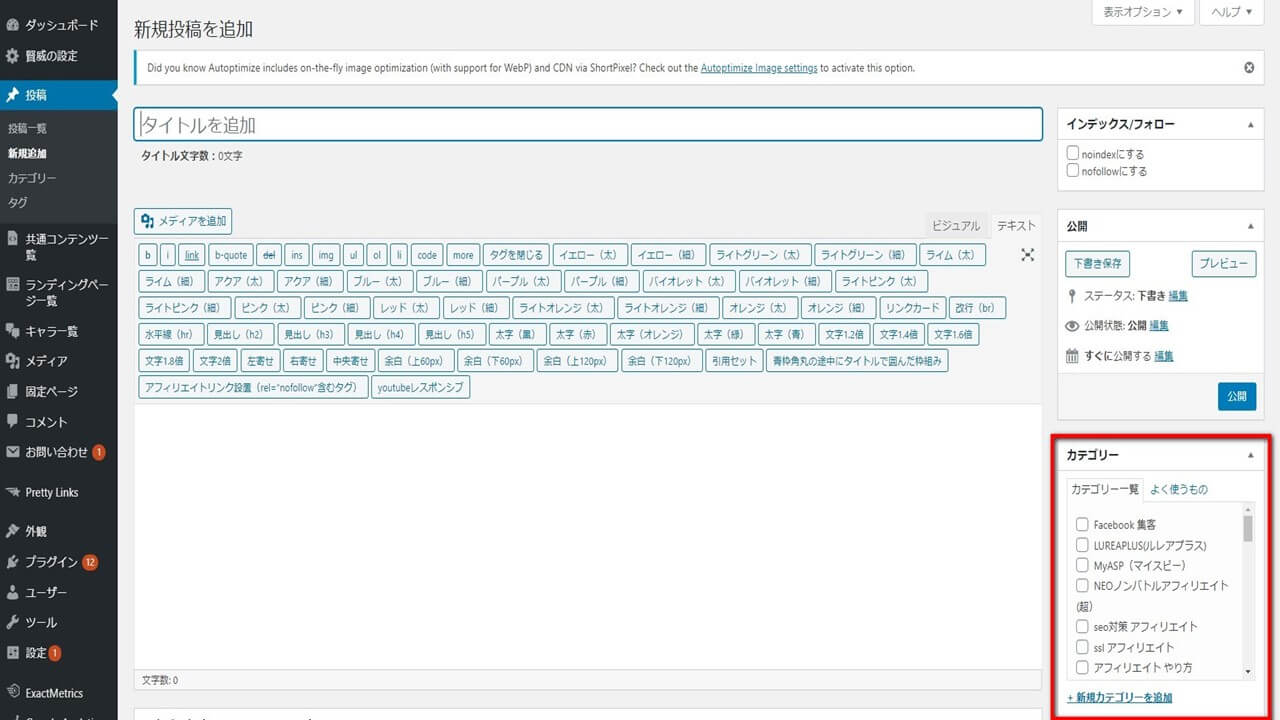
新規追加をクリックしたら、以下の様なページが表示されます。

記事投稿画面上部は、プラグインの導入具合等によって変わってきますが、この画面を出してWordpressの3階層目の記事を投稿して行きます。
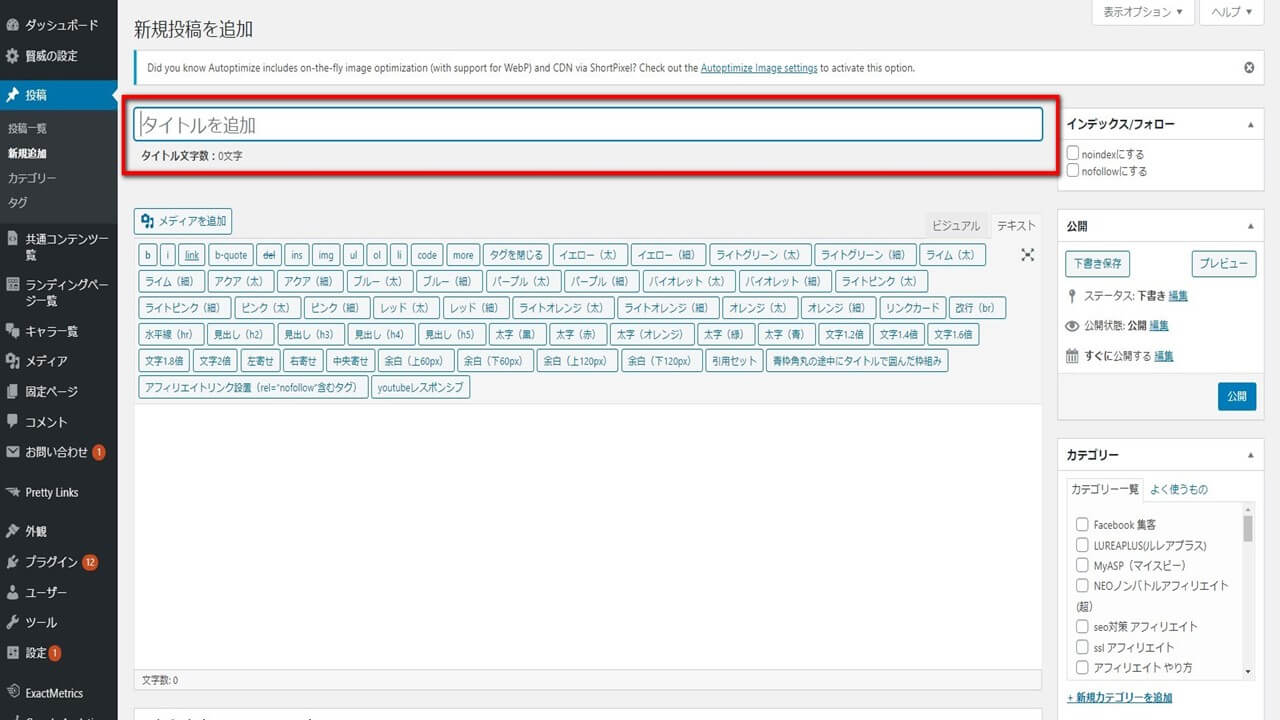
まずは上部タイトルを入力する画面ですが、SEO的なアドバイスをしておくと、この辺りは書籍等にもよく書かれていますが、狙ってるキーワードを左側に持って来て、タイトルを入力していく事が大事です。

私の場合は作成するタイトルのできるだけ右側ではなく一番右側にタイトルの項目ではキーワードを持って来て記事を作成して行く事がほとんどです。
タイトルを決めたら、今度は記事を投稿していく前にカテゴリーを決めてURLを決定させます。

WordPress 3階層の記事をまだ投稿しなくて良いので、適切なカテゴリーを選ぶか作るかして、一旦公開ボタンを押します。
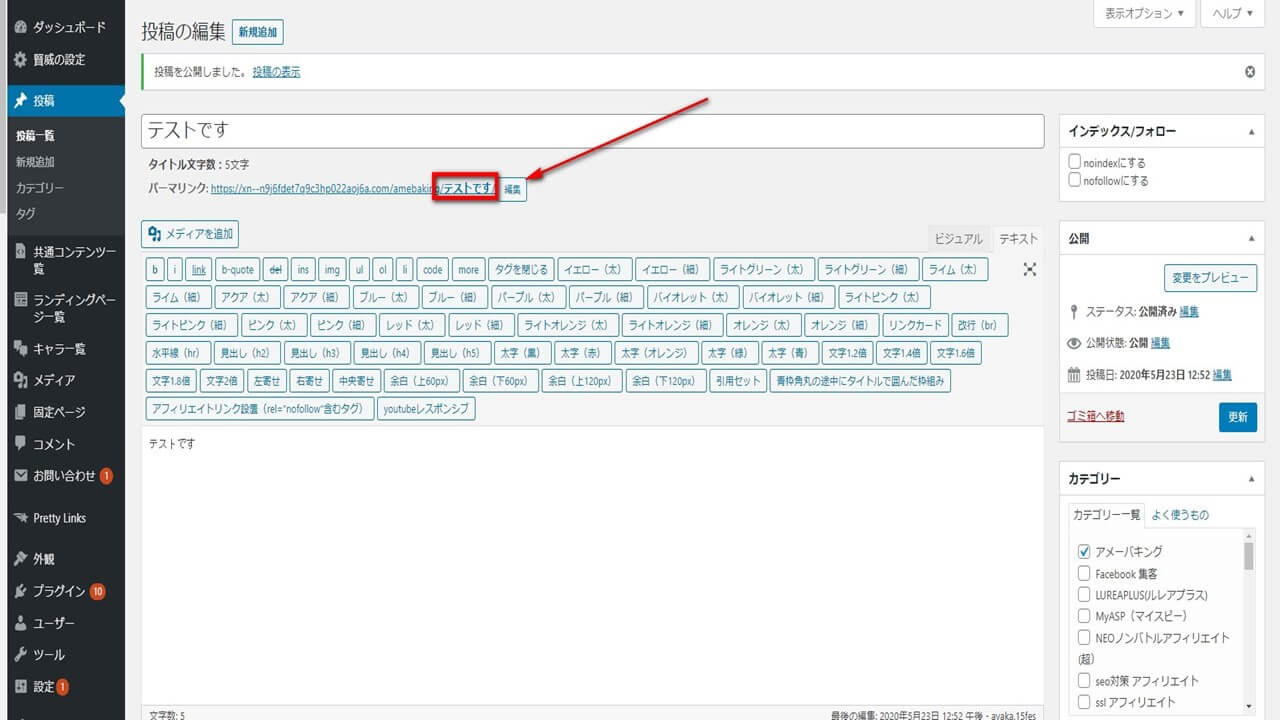
そうするとURLがパーマリンクの設定によっては投稿名を選択してる場合、この部分が日本語になります。
日本語がURLで混じると、Twitterや、Facebook等に投稿する際、URLをコピペして貼り付けるとURLが長くなってしまいます。
表示できない事は無いのですが、リツイートして貰えそうなタイミングで、URLをペーストすると長すぎたりしてリツイートして貰えるチャンスを逃したりする事があるので、アドレスはできるだけ短い方が良いです。
その為、この日本語の部分をページの内容に沿った文字列の英語かローマ字になさってみて下さい。

URLを決定したら、上部画像の編集ボタンを押します。
記事を書いていく時は、冒頭を書いた後に見出し、そして見出し以下の文章は狙ってるキーワードをキーワード比率5%前後にしてキーワードを配置する位置は均等に、検索ユーザーに速やかに答えを返す記事を随筆して行って下さい。
あとWordpressの3階層の記事を書く時もトップページ、カテゴリーページを作った時の様に共起語をできるだけ入れていくというのも同じです。
基本的にWordPressは3階層の構造迄で大丈夫ですが、上層ページも下層ページもそれぞれのページの作り方、文章の書き方は全て同じです。
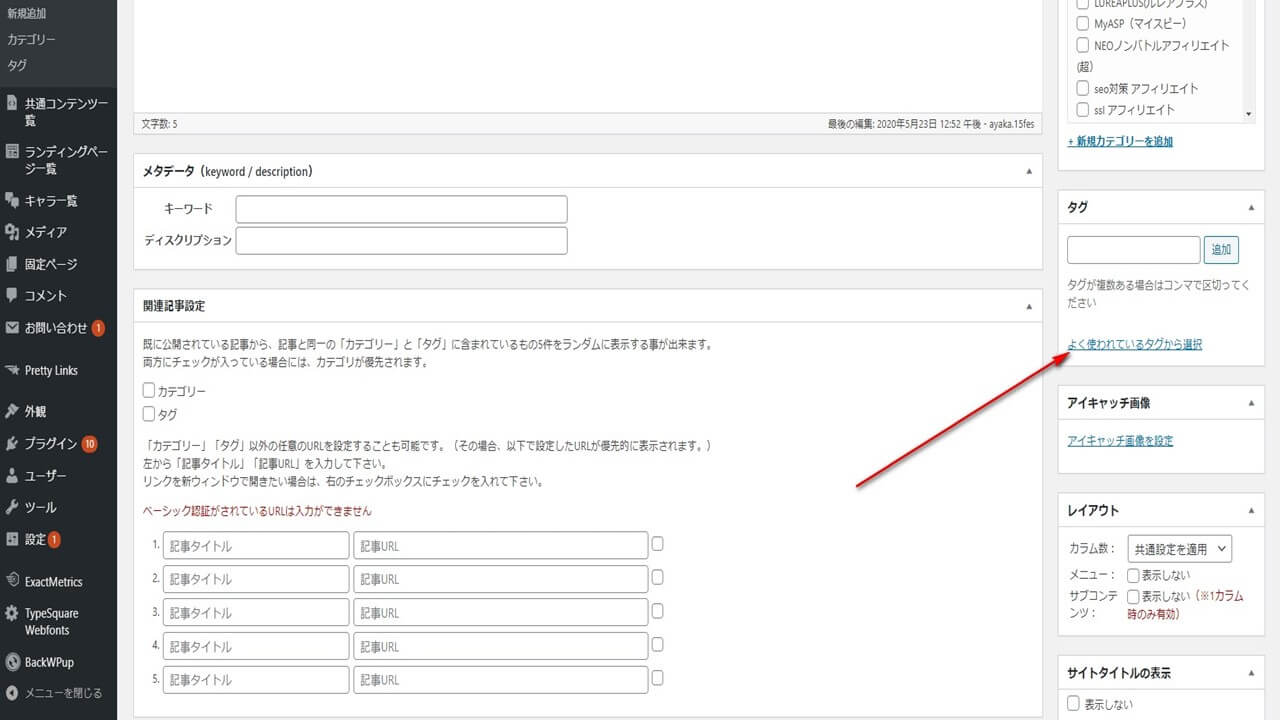
そして次に、忘れてはいけないのは投稿画面右側のタグの設定とアイキャッチの設定。
タグに関しては、ここで選ぶタグで指定したスラッグが該当のページに適用になります。
適切なタグを選ぶようにして、適切なスラッグが無い場合は新規でそのページにマッチングするタグページを作る必要があります。
タグページもしっかりと選択する事で、Wordpressの3階層目に該当するページがカテゴリーページともタグページとも結びつき、SEO対策的にもより強いページになって行きますので、Google等の検索エンジンでも上位表示を見込みやすくなります。

注意点としてはタグページのURLもできるだけタグページのスラッグは日本語ではなく英文字が好ましく、理由は上記で少し解説しました様に、誰かがあなたのページをSNS等で案内したいと思った時にURLを貼り付けたら、日本語がURLの中に混ざる場合、アドレスがものすごく長くなってしまうので英文字、ローマ字等をスラッグには利用するのが好ましいです。
そしてアイキャッチ画像です。
WordPress 3階層のアイキャッチ画像に関しては記事下等にも関連ページとしてリンクが出てきたりする為、見栄え的にもしっかりとアイキャッチ画像を作ってファイルをアップロードする事がオススメです。
私の場合、アイキャッチ画像は縦横100ピクセルで作りますが、画像作成に慣れていらっしゃる場合はイラストレーターやGIMP等の画像制作ソフトを使用して画像をカスタマイズしていくのが良いですが、そういったソフトがあまり使った事無くてよく分からないという場合もあると思います。
私も実は画像を作るソフトは苦手だったりするのですが、そういう場合はバナープラスV2というソフトを使うと、画像を加工できないという問題は瞬時に解決し、マニュアルをあまり見なくても直観的に理解できる位簡単な操作性で、使用し始めたその日からプロ級の画像をいくつも作れる様になります。
実際私もバナープラスV2のソフトを使って、アイキャッチ画像を作っています。
使い方もとっても簡単で、いくつかのテーマ別に素材が全て用意されていますし、外部から素材を持って来て使う事もできますので、画像編集ソフトが苦手だという場合は非常におすすめのソフトになります。
バナープラスV2のソフトに関しては、このブログの別記事に詳細を記載しておりますので、そちらも合わせてご確認下さい。


