-
ワードプレスに賢威をインストールする場合、バージョンも色々ありますし、始めてやる方にはやり方が分からない始めての体験ですので、ちゃんとできるのか?と不安になる部分も多いと思います。
私の所にも実際ワードプレス(賢威)インストールのやり方に関連するご質問や手順の事で、これから実践する前の方からよくご質問を受けます。
以外とやってみると簡単だったりするのですが、用意しておかないといけないものや、ワードプレス(賢威)インストールに関して注意ポイントやノウハウ的な部分も含め、詳しくその手順を公開して解説して行きますので、あなたのワードプレスのWeb媒体をバチバチに強くして行ってみて下さい。
ワードプレス(賢威)インストールを始める前の事前準備

ワードプレスの賢威をインストールしてテンプレートに使用して行く際事前準備として、早いサーバーを用意なさる事をおすすめします。
せっかくSEO対策がかなり施されたWPをお金をかけて使う訳ですから、このテンプレートの動作条件としてサーバーを指定されてる訳では無いですが、良いサーバーを選ぶのがベストです。
実際私もアフィリエイトを今まで9年位日々行った中で、サーバーが違うと順位が違うのかのテスト検証を何度も行った事があり、全く同じ内容の全く同じ記事でも早いサーバーに移し替えるだけで10位以上差が開くサーバーもあります。
その為、Wordpressをインストールするサーバーが遅いサーバー会社だと、良いテンプレートを使っても効果半減になってしまいます。
私が数々テストした中で最適だと思うサーバーは、XSERVERかさくらサーバー(スタンダードプラン)です。
早さはこの2つのサーバー、私がテストしたところによるとほとんど同じで、使いやすさや機能的にはエックスサーバーの方が利用しやすいメリットがあります。
かなり沢山のブログやサイトを運営するならエックスサーバーが得ですが、エックスサーバーがお値段若干高いので、最初のうちはさくらサーバーでも良いです。
ちなみに私は今、色々サーバーを借りてますがブログやサイトを作る為のサーバーは、さくらサーバースタンダード(2サーバー契約)、エックスサーバー(1サーバー契約)で、ワードプレスに賢威をインストールするなら、この2つのサーバーであればどっちのサーバーを選んでもメリット・デメリットがあるので、どちらでも良いと思っています。
ですので、ワードプレスの賢威をインストールする為のサーバー、どこを選んでおいた方が良い?っていう事を説明すると、この2つのどちらかのレンタルサーバーがオススメです。
ワードプレスに賢威をインストールする際のコツや注意点

ワードプレスへ賢威のインストールが始めてだという場合も、そんなに難しくはありません。
今このテンプレートはバージョン6と7と8で制作されたものがユーザーさんには自由に使える様になっていて、基本的にワードプレスに賢威をインストールする際どのバージョンを使ってもしっかりとテンプレートで出来る限りのSEOを行ってくれます。
ユーザー専用のサイトにログインしてzip形式で圧縮されてるテンプレートをWPにセットして行き、やり方はマニュアルの中でしっかり教えて貰えるので、焦る事無く落ち着いてガイド通りに進めれば問題無いです。
今回はワードプレスに賢威をインストールされると思いますが、HTML版もあるので、ちょっとしたワードプレスを立ち上げる迄も無いけどという様な場合は、HTML版を使ってアフィリエイト案件や販売したい商品のページをケンイのテンプレの外観を使ってhtmlで作るという事もできたりします。
あとワードプレスに賢威をインストールすると、レスポンシブになりますがYoutube等の動画を入れたりすると動画だけレスポンシブにならないので、その辺りだけちゃんと動画もレスポンシブになる様にCSSを少し追記して使うと大丈夫です。
この動画のレスポンシブにする記事の作り方CSSの変更の仕方等もマニュアルがダウンロードできるライダーストアのメンバーサイトの中で、フォーラムというのがあります。
そのフォーラムでYoutubeとかのキーワードで検索すると、レスポンシブにする為のCSSカスタマイズの方法等しっかり書かれていますので、この辺りをご覧になって対策をなさってYoutubeの埋め込み動画等を設置なさって下さい。
その他の詳しいワードプレスに賢威をインストールする際の手順等に関しては、以下のページでかなり詳しく書いていますので、合わせてご覧になってみて下さい。
ワードプレスに賢威をインストール、子テーマは必要?

そもそも子テーマって何だ?と思われる方も多いと思います。
私も始めて子テーマというフレーズを聞いた時、何それ?という感じだったのですが、子テーマの事を簡単に解説しておくと、ワードプレスがアップデートして行っても極力影響しない様にする管理法です。
ワードプレスに賢威をインストールすると、これはこのテンプレートに限った事では無いのですが、ある程度カスタマイズしていても、WPの自動更新、手動更新等のタイミングで変更してた事が無かった事の様に元に戻ってしまってる事があります。
その度にブログのデザインのエディター画面を開いて変更のタグ打ち換えの操作をしていくのは非常に面倒で、場合によってはフォルダーを開いてあれこれやってると大失敗してブログが壊れるなんて事も起こりかねないです。
その為にそういう操作を極力しなくて良いように、子テーマを入れておく事で、必要な部分は親テーマに情報を取りに行き、子テーマとしてカスタムした部分は残しておいて、訪問者さんには子テーマのテンプレートの状態を見て貰うというのが可能になってきます。
プリティ版とかビューティ版とかこのテンプレートには様々な種類がありますが、基本賢威6も7も子テーマを作る事は可能です。
まず手順として親テーマ(通常インストール)を終えた後に再度、親テーマの中に子テーマを入れる流れになりますが、システムに子テーマを認識させる為に少しテキストエディターでの修正が必要だったり、FTPでアクセスしたり、サーバーに設置されてるファイルマネージャー等でアクセスして画面上に表示されてるタグを書き替えないといけなかったりするので、初心者さんの場合結構ハードルが高い作業になってきます。
かといってもの凄い難しすぎるのかと言うとそうでもないので、もちろん子テーマを入れて運用する方法を選択する方が後々安心でもありますが、子テーマを入れとかなきゃ今後ブログを管理していく中で、アップデートの度苦労するのかと言うとそうでも無いです。
子テーマ入れておけばそんな心配はほぼ無くなるだろう・・・という位ですので、最初のワードプレスに賢威をインストールして間もない頃から無理に、慣れない操作をして子テーマを入れなくても親テーマだけでも十分ブログの投稿開始は可能です。
ワードプレスに賢威をインストールした後の子テーマのインストール方法

今回はワードプレスに賢威8インストールが完了したものとして子てーマを有効化する迄を解説したいと思います。
基本的にワードプレスに賢威7をインストールした後、子テーマを入れる方法もほとんど変わりません。
1.まずはワードプレスに賢威のインストールを行って完了させておく
まずは基本の親テンプレートを普通に入れて、その後子テーマを入れます。
この親テーマを入れる段階でパーマリンクはどうしておかないといけないとか、ウィジェットも設定しておかないといけないとかプラグインは、どうなっておかないといけない等はありません。
純粋にワードプレスに賢威8インストールが完了し、プレビューした時に表示出来てたらOKです。
2.子テーマをメンバーサイト(Webサイト)からダウンロード
ワードプレスに賢威のインストールが完了した後、子テーマをダウンロードします。
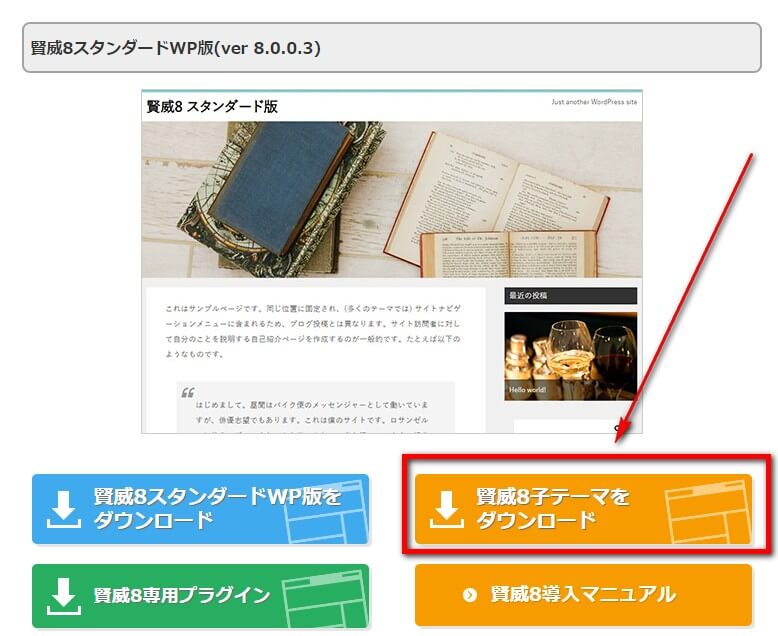
子テーマのファイルが置いてある場所は、ワードプレスに賢威8のテンプレートをダウンロードした横に子テーマのダウンロードボタンがあります。


keni8_child.zipというZIPファイルをダウンロードできます。
このファイルを分かりやすいようにデスクトップ等に保存しておきます。
そして保存されたファイルをWクリックします。(解凍ツールを使ってもOK)
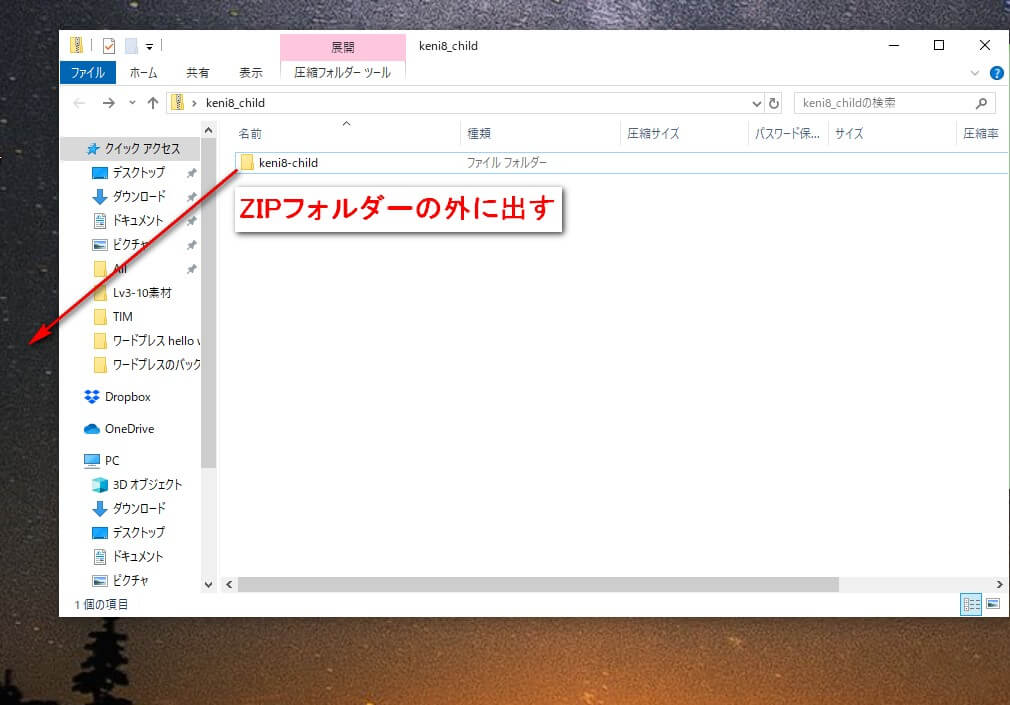
ZIPファイルをWクリックした場合は、圧縮されたZIPフォルダーの中身が見えます。

keni8_child.zipというフォルダーの中に、keni8_childというフォルダーが入ってますので、このフォルダーをデスクトップにドラック&ドロップでデスクトップに引っ張り出します。
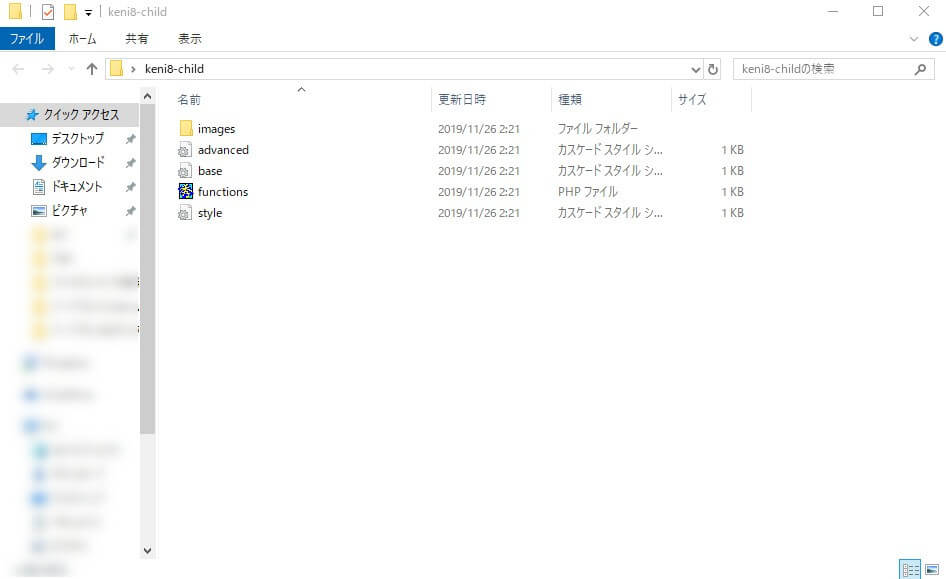
そうすると、keni8-childというフォルダーがデスクトップにできます。

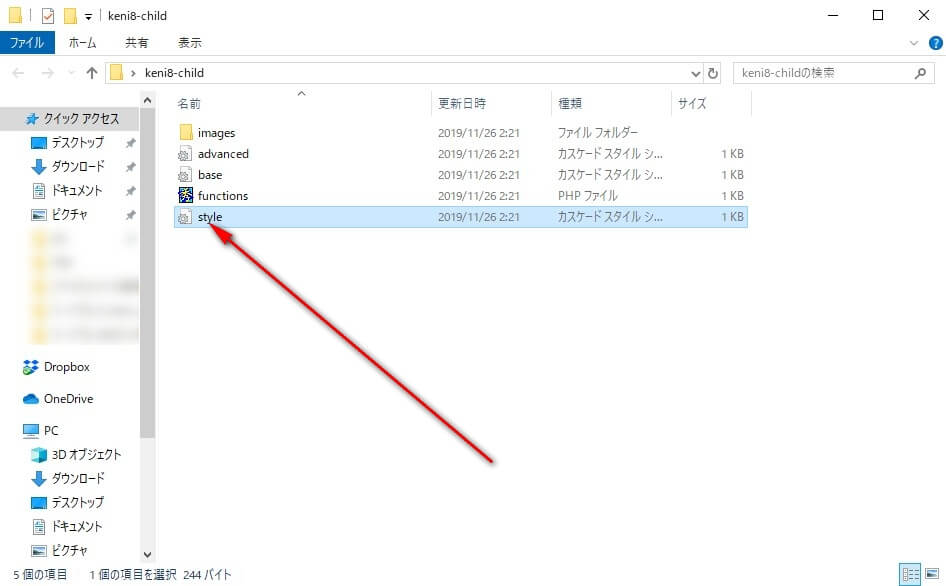
中を開けるとこの様になっています。
このファイルを少し編集して、サーバー上の子テーマを設置しなくてはいけないドメイン内のフォルダーにアップロードしていく必要があります。
なんか難しそうと思われるかも知れませんし、説明だけ聞いてると多くの人が頭の中混乱して来るのですが、このブログを閲覧しながらゆっくり同じ様に必須項目を書き換えて行けば大丈夫です。
3:ワードプレスに賢威をインストールしたフォルダーを探す
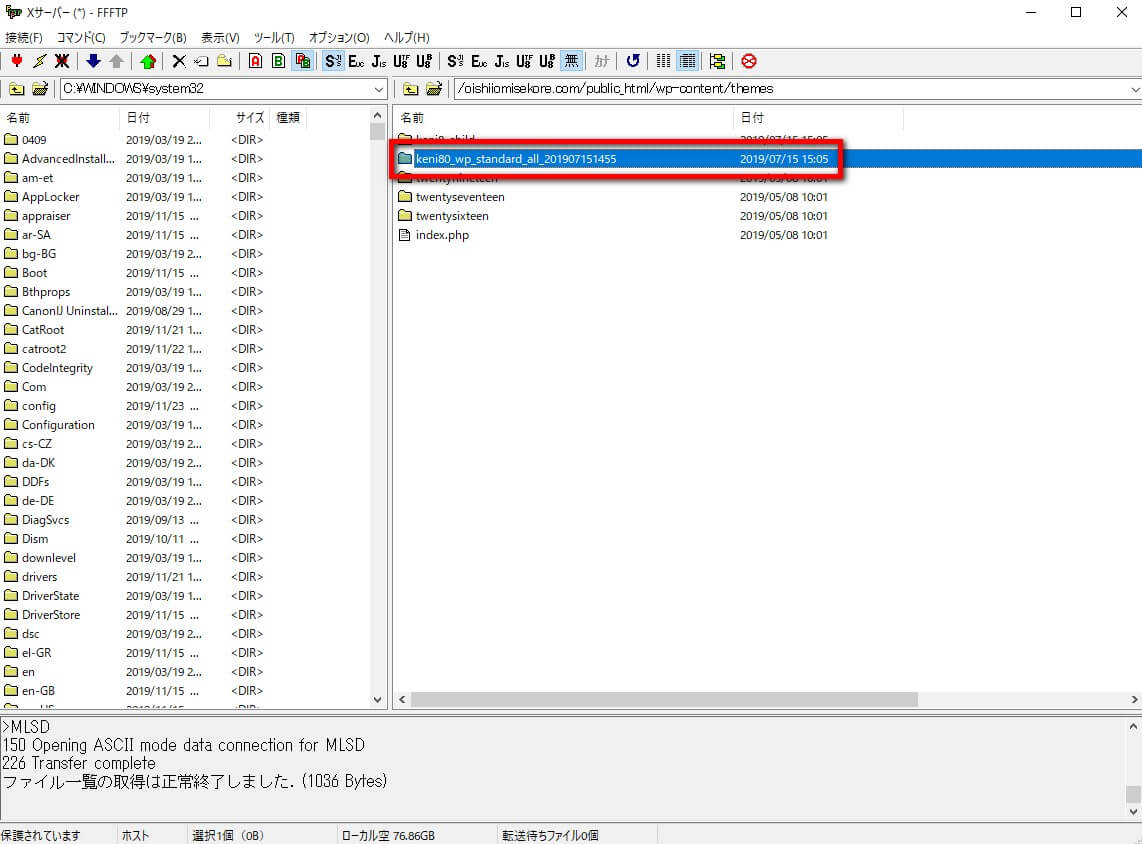
FTPでサーバーに接続してワードプレスに賢威をインストールしたフォルダー名を確認する必要があります。
MacだったらFileZilla、WINDOWSだったらFFFTP等を使うとスムーズですがこれらのファイルは、別途『FileZilla』、『FFFTP』等で検索してダウンロードしてサーバーにスグ接続できる様に初期設定を導入なさる際に施しておく必要があります。

ワードプレスに賢威をインストールしたフォルダーをFTPソフト内でサーバーに接続して見つけたら、『wp-content』フォルダーの中の『themes』フォルダーの中に『keni80_wp_standard_all_201907151455(最後の番号はそれぞれ違います。)』という様なフォルダーがありますので、このフォルダー名をメモ帳等にコピーします。
そしてデスクトップに保存してる子テーマのフォルダーの中に、style.cssというフォルダーがありますので、開きます。

styleとだけしか書いてない場合もあります。(PCの設定によって違います。)

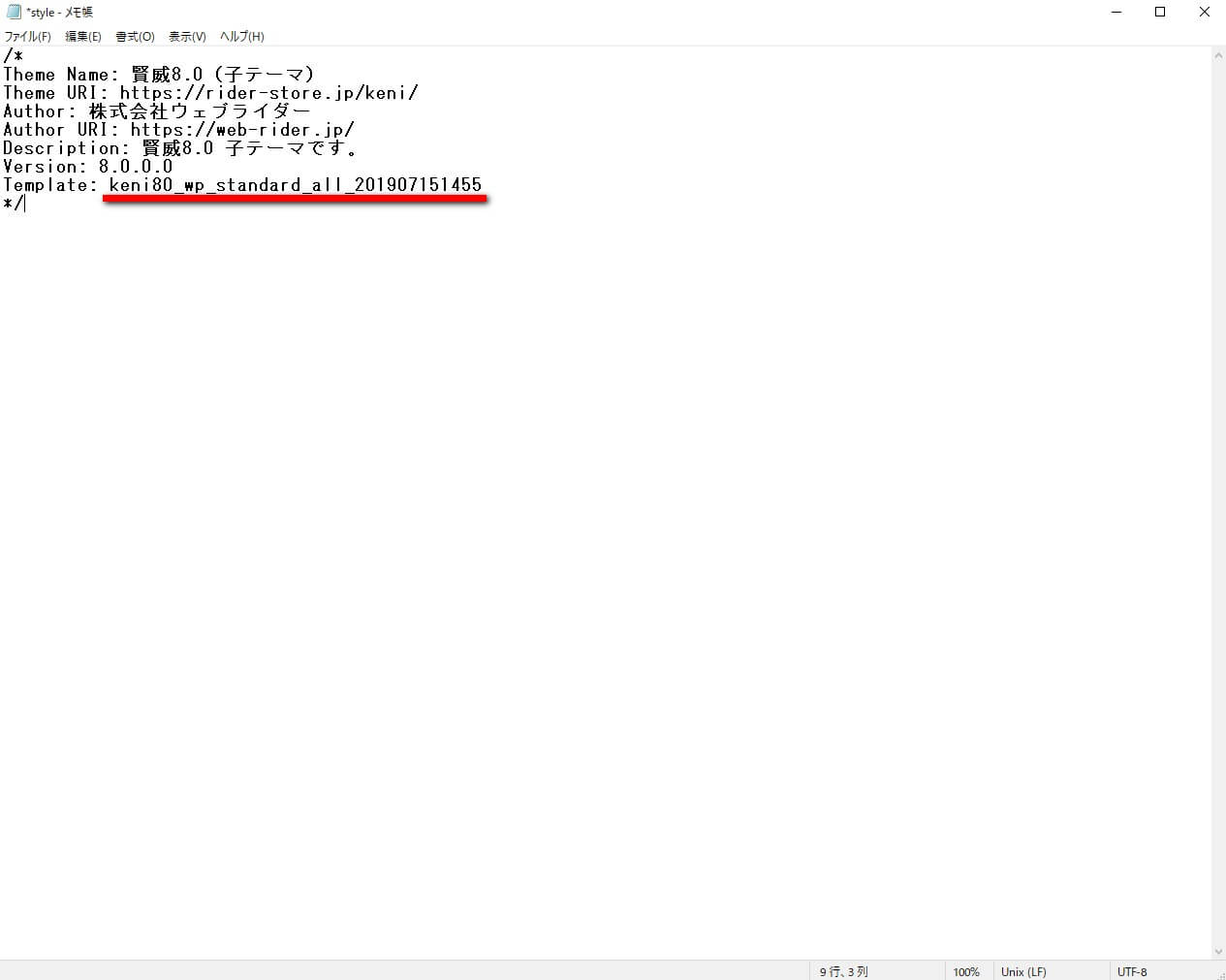
そしてstyleファイルを開いたら上記赤線の部分を先ほどフォルダー名をコピーしましたが、上記の様にフォルダー名に書き換えます。
書き換えたらStyle.cssファイルを保存します。
ここまで終わったら後は、ワードプレスに賢威をインストールした時の様にアップロードするだけです。
ダッシュボードからアップロードできる様に、再度先ほど編集したstyle.cssが入ったデスクトップに入ってるフォルダーを圧縮してzipファイルにする必要があります。

ウインドウズであれば右クリック→送る→圧縮(zip形式)フォルダーにして下さい。

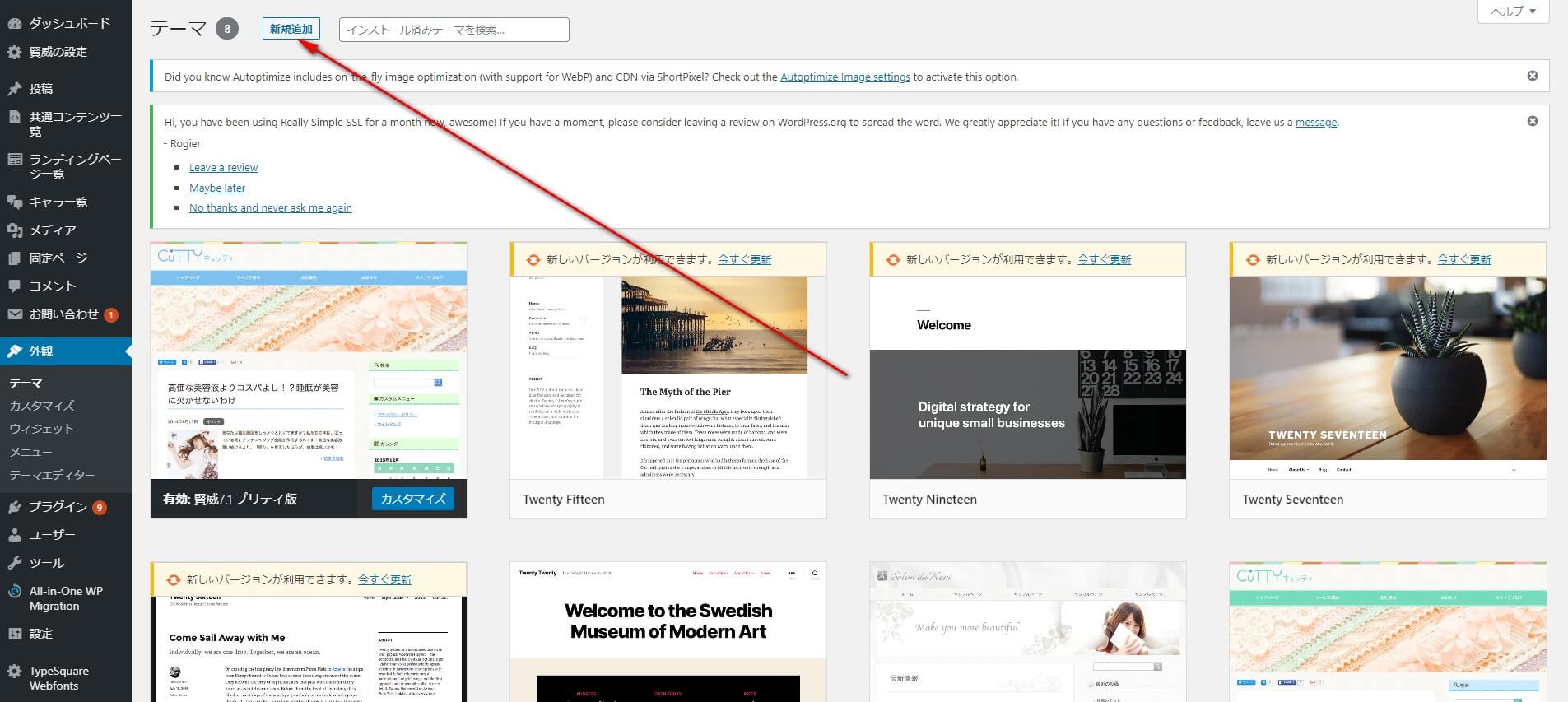
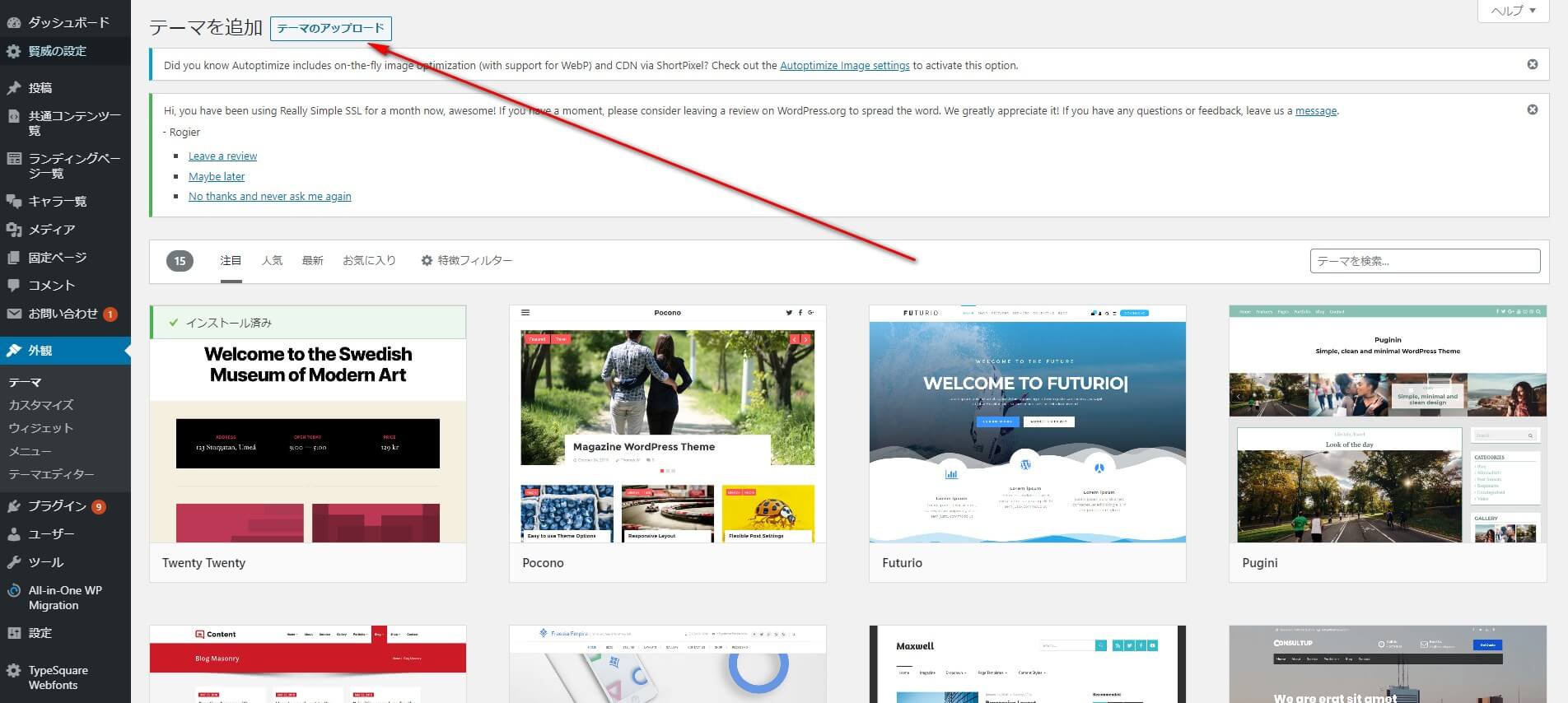
後はダッシュボード→外観→上部の新規追加→

テーマのアップロード→子テーマをアップロードして、先ほどstyle.cssを書き換えてzipファイルにした子テーマのテンプレートを有効化するだけです。
この文章だけで全て理解しようとすると、かなり頭の中が混乱して来ますが、ゆっくり画像を見ながら同じ要領で設定を施して1つ1つのデータを書き換えてwordpress上で子テーマを一度適用されますと、そんなに言うほどめちゃくちゃ難しい訳では無い事があなた自身お気づきになって頂けるはずです。
ワードプレスの賢威8インストール後の、カスタマイズ

ワードプレスに賢威8をインストールして使うのが、最も新しいテンプレートを使う事になります。
ちなみにこのブログのテンプレは賢威7で作っています。
なんだ、このブログはワードプレスに賢威8インストールして運用してる訳じゃないのか・・・と思われる場合もあると思いますので、8で運用してるブログも記載しておきますね。
ワードプレスに賢威8インストールした後、カスタマイズをしたいと思われる事が出て来ると思います。
そのカスタマイズをしたいと思われるのは人によってさまざまで、例えば旅行や宿泊のブログを作ってアドセンスをしたい方だとか、MacBookやWindows等のPCに詳しくてガジェット系のブログを運営したい方、会社等のHPとしてワードプレスを運用したい方、コピーライティングの講座等の集客がしたくてブログを運用したい方、物販アフィリや、情報商材等のアフィリエイトをしたくてブログを運用する方等発信したい情報が違えば、カスタマイズのニーズも違います。
またカラム数等も好みがありますので、人によってこういう風に反映してくれたら嬉しいんだけどなという部分もみんな違うので、一概にワードプレスの賢威8インストールした後のカスタマイズはコレ、と限定する事はできないのですが、これは約に立つよね、あぁそういう風にカスタマイズすればそうなるんだ、これ良いなぁ・・・と思える様なカスタマイズはいくつもあるので、ブログを準備していくにあたりデザインや機能、装飾等も含め参考になりますので、気に入られたら活用なさると良いですよ。
まずワードプレスの賢威8インストールを完了してセットして行くと明らかに違うと感じる部分が、ウィジェットにCTCエリアという項目が追加されています。
CTCって何?って始め思ってしまうのですが、このCTCは記事下に表示されるエリアの部分です。
ワードプレスに賢威をインストールして記事を書くと、記事下にTwitterやフェイスブック等のいいね!ボタン等があり、その下に表示する様に設定してる場合は関連記事が出て来ますが、そのフッターエリアの部分にこのCTCエリアで設定したタグが適用されます。
このCTCエリアが結構使いどころ満載で、あなたがどの様なタイプのジャンルのブログを運用なさるかで記述する内容は変わってきますが、例えば副業のやり方等を教えてるブログなら、このCTCエリアでメルマガやLINE@のリストを取る為のフォームを出したり、LPにリンクする画像を表示させたりしても良いですし、アドセンスを取り組んでいらっしゃる場合は、アドセンスの広告を差し込んでもOKです。
またインスタグラムやFacebookのFollowボタンをここで表示させても良いですし、Youtubeのチャンネル登録を促しても良いです。
&nb
アフィリエイターさんだったらよくある特定の有料商品のバナー素材等を記述しておくという事もOKですので、使い方はほんと人それぞれ違うのですが、非常に使い勝手のいいウィジェットがこのCTCエリアになります。
またこのCTCのカスタマイズをこういう風にタグを記述して行けばこういう風にできますよと、色々な種類の記述方法を公開してるブログがありますので、以下のサイトを参考になさるのも良いと思います。
文章や吹き出し等の表示関係を変更したい場合等も、こういうところを変更すれば、割と自由に変えれるんだというのはいかのツイッター経由で知る事が出来ます。
賢威8で私がしたカスタマイズを記事にしました!#賢威8 #ブログカスタマイズ #ブログ書け
【賢威8】CSSコピペでできるブログカスタマイズ11選!目を引くデザインに変えちゃおう♪|ミケネコデザイン・ミケデザ https://t.co/OiWexw1nt4— ひかり@ミケネコデザイン (@hikari_utada) 2019年11月5日
ネット上からも普通にGoogle検索やYAHOO検索等で、カスタマイズする為のタグの書き方等は多数公開されていて、どのファイルのどの部分を書き換えるとこうなりますというのは、ワードプレスに賢威をインストールした沢山のユーザーの方々が記載してくれています。
そしてネットで検索しても答えが見つからない時は、このテンプレートのユーザーサイトでも、フォーラムの掲示板で過去やり取りした文章が全部残っていますので、やり方が分からないという事がほぼ無く、またフォーラムで質問する事もできますので、カスタマイズもかなり自由にある程度思うようにできるます。
そして究極はウェブライダーさんも賢威のカスタマイズを有料でやって下さるサービスも提供されていますので、今後あなたの目的を達成する迄、達成した後もずっと安心して使い続けて収入アップ、年収アップを狙っていけるブログ構築を行っていく事が出来ます。





