賢威のプラグインはどういうものを入れたら良いのか、ご質問を頂く事がありますので、今回その解説をして行きたいと思います。
このページをご確認頂く事で、賢威のプラグインはどうしたら良いのか分かりますし、プラグインに対しての厳選の仕方等も分かります。
今後あなたがWPを運営していく中で日々関わっていく問題になってきますので、早速以下の記事をチェックなさって対策をなさって下さい。
賢威でプラグインを入れる際に知っておくべき事

結構よく頂くご質問で、このプラグインは入れたが良いですか?これでいいでしょうか?というご質問を頂く事があります。
よくブログ等でこれは入れるべし的な書き方をしてるブログが多かったりするので、入れなきゃいけないと正解を求める方が多いです。
結論から言っておくと、賢威のプラグインで一部これを入れても意味が無いというのがありますが、それ以外は何を入れて利用してもOKです。
ただ注意して頂きたいのは、プラグインは拡張機能をワードプレスに入れるだけのもので、あの人が必要だと言っていたから、自分も必要とは限らないです。
特にこれを入れて無いから、検索エンジンで上位表示できないという様なものはありませんので、あった方が便利だという機能を入れ過ぎないように、20でも結構多いので20以下で収まるようになさって下さい。
ですので、大事なのは賢威にプラグインを入れる際、アフィリエイトサイトや自社メディア等を作られる方が多いと思いますが、日々ブログを構築していく中で必要であれば入れたら良いですし、必要でなければ入れなくてOKで、そもそも居るかどうか分からないものを入れても意味が無いので、便利なものは入れ、要らないものや別に無くても良いものは極力外して極力少なくして下さい。
プラグインは沢山入れると本体のWPとの相性の問題もあるので、バグが起こったり、サーバーのPHPのバージョンが上がった時に急に動かなくなったり、記事作成エディタが見えなくなってしまったり、プラグイン同士の相性が合わなかったり色々な問題が起こります。
その為1つ1つを何の為に入れるのか、また入れた後自分にとってこのプラグインは便利だったかどうかを改めて検討する必要があり、入れ過ぎないのがポイントです。
また使ってるサーバーもみんな色々違い、プラグインがサーバーで用意されてるようなものもあります。
サーバーによってはこのプラグインが有効だけど、こっちのサーバーではあまり意味が無いというものあります。
そんな理由から、上記でお伝えしました様に、どこかのブログで良いって書いてあったから入れてみたとう感覚で賢威でプラグインを導入して使うのではなく、どうしてそのプラグインを本当に使った方があなたにとって良いのか、賢威にプラグインを入れてその動きを観察して行く事が凄く大事だったりします。
賢威のプラグインで入れたらダメなもの

基本的に賢威にプラグインを入れてブログを書く為の初期設定をして行かれる場合が多いと思いますが、これから運用していくにあたり、入れてはダメなプラグインというのが存在します。
また入れても意味が無いプラグインも中にはあります。
さっとお伝えすると、SEO系プラグイン、それからグーグルアナリティクスと接続が簡単になるプラグインです。
これらのプラグインはすでにこのテンプレートに機能として用意されていて入れると賢威の機能が動かなくなったり、また不都合が出てきた李する事が多いのが入れなくていい理由になります。
結構賢威とプラグインの相性が合わないと、原因の解明に時間と手間がかかるので、これらに該当するプラグインをもりご利用の場合は無効化とプラグインの削除を行ってみて下さい。
賢威に入れるとおかしくなるプラグインは今後も出て来る可能性がありますし、他にもある可能性もありますが、今分かってる分で以下のものになります。
賢威にプラグインを入れる際必要無いもの
賢威のプラグインとして必要無いもの:all in one seo pack
all in one seo packという結構な人が使ってるプラグインがあります。
メタタグやメタディスクリプション、ページでのキーワード設定等がallinoneseoのウインドウの中に入れるだけで設定が出来てしまうというものです。
多くの方がこれを入れなさい的に解説をしていますが、賢威のプラグインとしては全く不要になります。
そもそも賢威のプラグインには、この機能が装着されていて、ここにall in one seo packを更に入れる事でSEO的にマイナスになってしまったり、ダッシュボードの表示がおかしくなったりします。
詳しくは以下のページにも記載していますので合わせてご確認下さい。
賢威のプラグインとして必要無いもの:WordPress SEO by Yoast
こちらのWordPress SEO by YoastはオールインワンSEOと同じ様な働きをする為に作られてるもので、SEO対策に必要な項目を出力してくれますが、これも賢威には必要なく入れる事でページを表示する為のコードが重複してしまい、マイナスになってきます。
何故こういったプラグインがダメなのか、ざっくり書きましたが、超詳しく書いてる以下のページもあわせてご確認下さい。
賢威のプラグインで私が入れているもの

賢威のプラグインで私が入れて使っているものを記載しておきます。
ここに記載して置きますが、上記でもお伝えしました様に、あなたも必要かどうかはあなたが使ってみてどうか?という部分が重要ですので、定期的に見直して貰って必要無いと判断される場合は、定期的に削除なさって除外して行って下さい。
Aから順番に記載しておきます。
重要度合いで並んでる訳では無いですし、これを入れたからSEO的に強くなるという事はありませんので、賢威にプラグインを入れられる際参考にされるのは全然大丈夫ですが、必要無いと思ったら削除されて問題無いですし、必要無いと思われた分に関してはそもそも入れられなくて大丈夫です。
AddQuicktag(アドクイックタグ)
賢威のプラグインで使うものの1つとしてAddQuicktagがあります。
このプラグインは、特定のタグを繰り返し使う時等に使用します。
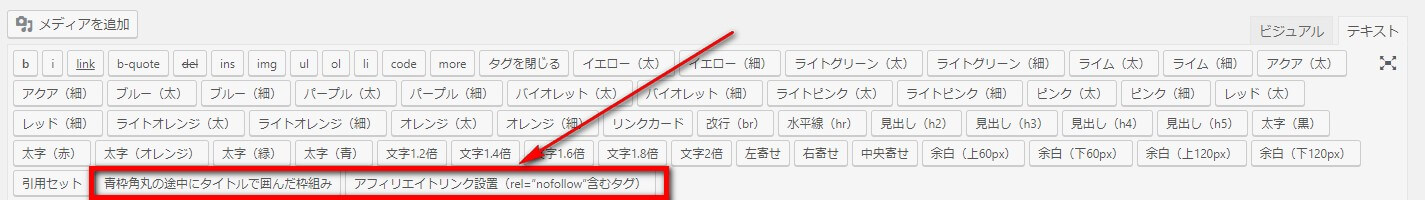
プラグインを導入するとこの様に記事投稿の画面にこの様にアドクイックタグが表示されます。

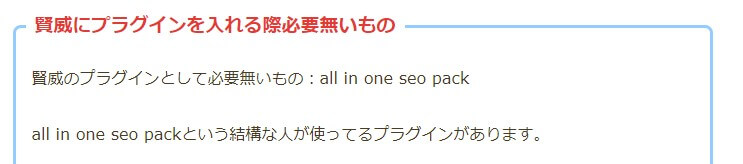
どういう動きをさせる為に導入するのかと言うと、人により何を入れて使うのかは様々ですが、例えば私の場合であれば、ブログの記事の中に以下のように枠を入れる事があるんですね。

このページの上部でもこの枠を使っていますが、この枠を入力する為には特定のタグを入れないとこの様に表示できません。
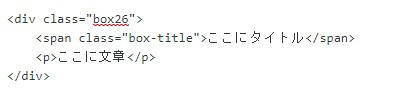
具体的には、以前にCSSに特定の命令を入れておいて、その命令を呼び出す為に以下の画像の様なタグを、記事記事の入れたい部分に以下の画像の様に記載して使うのですが、

このタグを毎回、ネットで調べてタグをコピーして持ってきたり、メモ帳等に保存しておいて、コピペで張り付けたりする事が面倒。
そういう時によく使うタグをこの様に事前に入れておく事で、エディター画面からボタンを押す事で、いつものタグセットが挿入されるプラグインです。
例えば今回の様に特定の囲み枠だったり、囲み枠でないとしても特定のタグを何度も使う事が無いという場合は、賢威のプラグインにAddQuicktagを入れる必要は無いです。
BackWPup(バックWPアップ)
ワードプレスのバックアップをする為のプラグイン。
有料プランもありますが、無料で十分使えます。
万が一wordpressがおかしくなった時の復元を行う為のサーバーバックアップとデータベースバックアップの設定ができ、自動でバックアップを取り続ける設定も可能です。
バックアップの管理に関してはこのプラグインを導入しておくと楽になってきます。
ただしアクセスが多い時にこのBackWPupの賢威のプラグインが動くように設定するとサイト表示等が遅くなってしまいますので、更新度合い等によってもバックアップの周期は調節した方が良いですが、アクセスが少ない時間で使うように設定をすると良いです。
バックアップに関してはWPのアップデートやハッキング等、何がいつ起こるか分かりませんので、いつでも問題が起こる前の状態に戻せるようにバックアップは取っておいた方が良いです。
Classic Editor(クラシックエディター)
最近のワードプレスはバージョンアップしていて記事作成画面が新しく一新しています。
以前の旧バージョンから大幅に変化したので、私もそうなのですが、新しいバージョンの記事作成エディターが非常に使いにくく感じます。
そういう場合は、新バージョンであっても賢威のプラグインにこのClassic Editorを入れる事で、以前のエディター画面を出す事が出来ますので、バージョンアップ等の影響を受ける事無く記事を作成できる様になります。
記事を制作していく中で、現在の最新バージョンのワードプレスはどうも使い辛いという場合は、賢威のプラグインの中にこのClassic Editorを入れるのがオススメです。
Compress JPEG & PNG images
画像の表示は検索エンジンに影響が出ます。
というのも画像が重すぎると、ページの表示が遅くなってしまう為、SEOの観点でお伝えするとマイナスの要素となります。
かといって画像を入れて無いというのも文字ばかりのブログになってしまい読まれなくなって来るので、最低限適度に画像を入れて、画像の質を見た感じは違いが分からないけど、ギリギリまで余分な部分を圧縮してページの表示を少しでも高速化しようというのが、このCompress JPEG & PNG imagesになります。
こちらのプラグインもあるレベルから有料になりますが、そのレベルは1か月に500枚以上の画像を圧縮してから。
それはかなりの量で、1日1ページずつ記事を書けて行ったとして、←その時点で無理。
1ページの中に10画像ずつ入っていたとして←結構入っている。
30日で300枚の画像。
500枚なんか普通なかなか1か月ではどんなに頑張って記事更新しても届かないので、逆に500枚以上の画像を私の経験上アップする方が難しいです。
従ってこの賢威にプラグインとして入れるCompress JPEG & PNG imagesは、無料サービスで十分使う事が出来ます。
パンダのキャラクターが愛着もてるプラグインでとてもかわいい感じを受ける賢威でプラグインで入れれるものになっています。
Contact Form 7
お問い合わせに関してのページをワードプレス内に作成し、問合わせが入った際はあなたのメールアドレスにメールが届く様になるコンタクトフォームが簡単に設置できるプラグインです。
Google Analytics Dashboard for WP (GADWP)
グーグルアナリティクスにわざわざアクセスしなくても、アクセス解析の情報をワードプレスのダッシュボードから見る事が出来るプラグインです。
毎日のアクセス数、時間、検索から来た、ソーシャルメディアから来た等外部サイトのどこから入って来たのかも詳しく羽なるようになっており、ワードプレスにごルインする度にアクセス数が分かるので、このプラグインをインストールしておくと、マイン地位のアクセス数を知りたいという場合等は非常に効果的です。
Google XML Sitemaps
Google XML Sitemapsはグーグルのサーチコンソール(サチコ)にログインして送信しなくても記事更新時にSitemaps情報を自動的に送る動作をしてくれるプラグインです。
更新した情報もグーグルのロボットに知って貰いたいですし、新しく作ったページも早く検索順位が知りたいもの。
事前にサーチコンソールを使うユーザーになる為に、一度サーチコンソールに入ってこのワードプレスは私のものですよと申請をしておく必要がありますが、それ以降は新しくできたページ等URLを送信してくれるようになっています。
Lazy Load
Lazy Loadはページの表示時間を早くしてくれるプラグインで、画像等が何枚もあるページや、どこかにデータを取りにいかないとページを表示できない様な記述があると、通常はその外部にあるデータを読み込むまで、ページが表示されなかったり、ジワジワ表示されたりします。
このページが表示されない事で、訪問者さんは遅いな・・・と感じて、ブラウザのバックで戻ったり他のサイトを見たりします。
ページを見ようとした、来たのにどこかに行ってしまう離脱です。
もう一つはグーグルもどの位のスピードでこのページが表示できるのかを見ています。
より良い内容のページでより早く表示できるページが評価は高くなりますので、少しでも早く訪問者にストレスを感じさせず表示できる様にする為の読み込みが遅くなりそうなものを後回しにして、ひとまずページを先に表示させてくれるプラグインです。
少しでも早くページを表示させて順位を上げたいという場合は、賢威のプラグインとして装着されておいても良いです。
PS Auto Sitemap
サイトマップを作る為のプラグイン。
このPSAutoSitemapはグーグルアナリティクスに提供する為のプラグインではなく、訪問者に見て貰う為のプラグインで、SEO的に効果があるのかと言うと、ほぼ無い可能性が高いと私は思っています。
実際この様なページが出来ます。
飛んだ先のページがリンクばかりになるページが生成される事、記事としての内容が無い事を考えるとページとしては微妙で、訪問者に見せて貰う為のサイトマップって要る?っていう所が私の見解ですが、それでもとりあえず賢威のプラグインから外そうかな?とおもいつつ、どこに何のページがあるのかホームページの構造を分かりやすく記載してるので、とりあえず置いてても良いかなと思いつつ、外してないプラグインになります。
上記でご紹介したGoogleXMLSitemapsはあった方が良いですが、こっちのPS Auto Sitemapはそういった意味ではSEO的な効果等は無いです。
Pz-LinkCard
Pz-LinkCardはリンクをカード形式で表示するプラグインです。
この様な感じで表示されます。

若干デザインや色の変更が可能でカード形式で表示する事で目立ちやすくなるという特徴があります。
Webページにリンクを入れ過ぎるのは、SEO的にも良くないですが、入れたリンクを押す人が居ないというのもSEO的にマイナス要素になってきますので、基本的にリンクを目立たせる為に賢威にこのプラグインを導入してパーツとして目立たせています。
TinyMCE Advanced
記事作成エディターを無料ブログの作成画面の様に、ボタンを押せばほとんどの簡単なタグが入力できる編集画面に変更できる記事作成エディター画面です。
以下の図のように表示され、TinyMCEAdvancedのボタン一つで色を変えたり、位置を変えたり、リンクを入れたりする事ができ、Web上で公開する記事を、え~っとリンクタグってどうするんだったっけ?
段落ってどういうタグだったっけ?と毎回調べる必要が無く、基本的な事はほとんどできるので、かなり人気のプラグインで使ってる人も多いです。
賢威のプラグインにタイニーMCEアドバンスドをインストールして入れるだけで、作業のスピードアップが出来るようになります。
賢威のプラグインで関連ページは必要ナシ、強力なSEO

賢威はプラグインをどういうのが良いのか、色々試行錯誤される中で、関連記事のプラグインを入れられる方が居ますが、これは全く必要ないです。
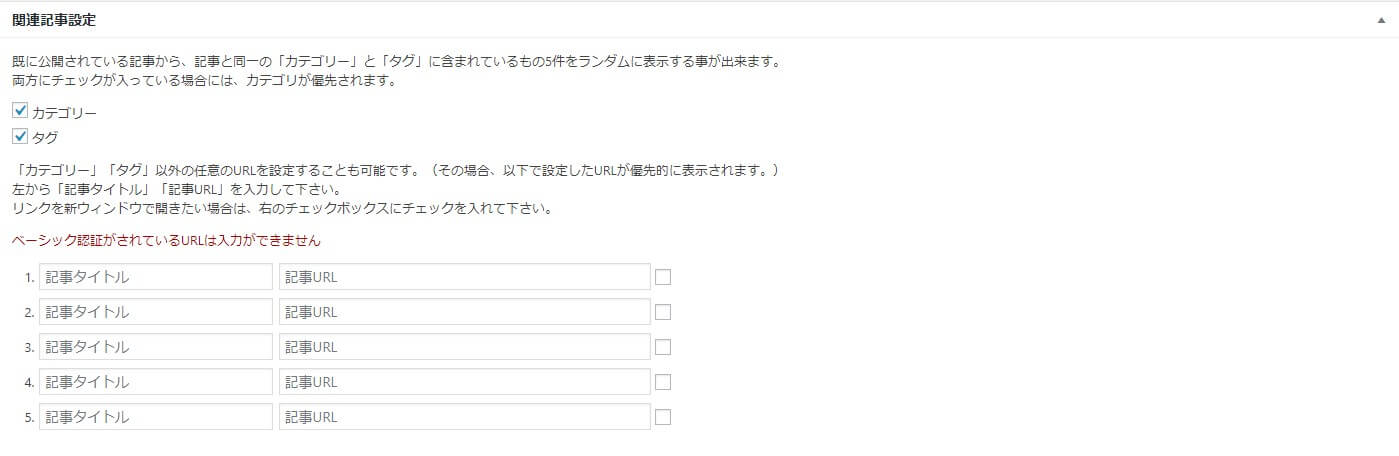
むしろ賢威に関連記事のプラグインを入れるのはNGで、記事作成欄の下の方に、関連記事設定の項目があります。

実はここにチェックを入れるか入れないかで検索順位が大きく私の場合は変動します。
これは賢威を使ってる人の特権の様なものなのですが、もちろんカテゴリーやタグページを適当にネーミングして作ってしまうと効果は出ないですが、SEOで上がるカテゴリーの作り方、タグページの作り方、どういう基準でカテゴリーやタグページのキーワードを決めるのか、またカテゴリーページやタグページの記事作成のテキスト入力の箇所に何を書いて行けば良いのか等が分かれば、ガツンと順位が上がります。
この部分にチェックを入れるのかどうかで、1ページ目上位に入れてる時でもチェックを外すと急に検索結果の2ページ目後半や3ページ目に入ったりするので、この入力項目のカテゴリーページやタグページのリンクを貼ってくれるようにチェックを入れて表示に適用してくれるようにした方が良いです。
また任意で表示させたい関連ページを指定する事もできます。
SEOの観点から言えば、狙ってるキーワードの関連ページがこの項目でリンクされると、多いにSEO的に強くなれるので、検索エンジンの順位が絶対ではないですが上がりやすい傾向になってしっかり上げたいページと、関連記事が噛み合えば上位表示→アクセスアップに繋がって行きます。
このテンプレートを作ってるウェブライターの社長さん、松尾さん自身がSEOにかなり精通してる方ですので、見た感じのテンプレートの良さだけではなく、テンプレートの費用を十分元を取って貰える様な内部構造をしっかりと作り込んで行っていらっしゃるので、私達ユーザーが安心して副業や本業にこのテンプレートを利用して行けますし、こういうWEBマーケッターのかゆい所に手が届く製品だからこそ、他社が真似出来ないかなりの人気を誇る商品になってるのは間違いありません。
賢威8のデモと上位が取れてるWP

このテンプレートはこの記事を書いてる時点で、製品化されて11年が経っていますが、2018年に新しいバージョンに進化しています。
テンプレートとしてはユーザーアカウントをお持ちであれば、WP版とHTML版とどちらもダウンロードできる様になっていて、インデックスしやすい、SEOの知識が無くてもそれなりにSEO対策ができ、SEO対策した文章の書き方を知っていればとんでもない位SEO対策が万全の状態に相当近い状態になれるテンプレートです。
私が知ってる限り世界中で開発されてるワードプレステンプレートの中でも、実績がかなりありSEO的に効果が上がるのも相当早いのではないかなと思っておりまして、私の中ではダントツWPのテンプレートの王道と言えば賢威でしょ。と断言したい位です。
だから私も全ての運営してるWPは賢威にプラグインを入れて記事を書き、リスト取りやアフィリエイト報酬を発生させていたりします。
そんな賢威を開発してる企業さんウェブライターさんは2019年もまだまだテンプレートの開発を進めていらっしゃったり、サポートなさっていたりする訳ですが、実際これから使ってみたいという場合や、今検討しててという方から多くご質問頂く項目の1つに、賢威8のデモを見たいというご質問数多くいただきます。
またもう一つは、賢威8はプラグインは今までと変わらず実装して使う事が出来ますか?
というご質問も結構頂きます。
結論から言えば上記で上げた記事作成支援をしてくれるプラグインや、SEOの為のプラグインは新しいテンプレートでも全て今の所問題無く使えます。
また新しい8になって私が装着して思うのは、結構スタイリッシュなデザインに今回はなったなと思います。
もちろん8のテンプレート以外、7も6も歴代のテンプレートはひと通り使えますので、個人でアフィリエイトの為に使っても、会社等のウェブサイトでこのテンプレートを使っても、凄く魅力的なブログが作れるのは間違いないです。
ちなみに賢威8のテンプレートを使ってワードプレスを運営なさってるブログを見つけましたので、記載しておきます。
この方のブログはテーマがダンスの様ですが、もちろんアフィリエイト等でこのテンプレートを使っても、バリバリ売上の数字を伸ばす事が出来ますし、アドセンス等にも使えます。
以下の方もアドセンスなさってたりするので、参考になるのでは無いでしょうか。
SNS等のソーシャルボタンも標準で搭載されていて、シェアされやすくサイドバーも見やすい感じのテンプレートですし、見出しも良い感じのテンプレートの見出しです。
またこのテンプレートはブログとしてのテンプレートだけではなくランディングページも作る事が出来ます。
ランディングページプラグインを入れる必要も無く、賢威を使ってLPを作ってメールアドレスを取得したり、リスティングに出稿したりする事もできますので、マーケティングの事をかなり
それから賢威8じゃなくて7のテーマファイルを使ったらどうなるの?というご質問も頂きますので、その辺りも軽く触れたいと思いますが、賢威7はどんな感じか合わせてみたいという方もいらっしゃいますので、賢威7はどんな感じかとお伝えすると、まさに私のテンプレートが賢威7のテンプレートになります。
かなりの数のテンプレートが公式サイトには公開されていますが、実はまだテンプレートはあって、今ユーザーページからダウンロードできる様になってるのは、賢威6.7.8のテンプレートがダウンロード可能になっています。

賢威のプラグインを必要としないキャラ一覧実装
賢威がプラグインを入れなくても実装できる様に機能を7.1から実装してくれてるキャラ一覧入力欄。
ここで画像をアップロードして、好きなキャラ設定(名前)を決め、スクロールしていくごとに、AとBの会話を出しながら吹き出しの中に文字を入れれる様になっています。
複数の人を登場させるキャラ設定も可能です。
これを使うからSEOに強くなるという訳ではないのですが、例えばWebサイトのインタビュー等の文字を、対談形式で表示させナビゲーションする事もできます。
それによって訪問者さんに読まれやすくなったりもするので、これを多用し過ぎるのはおすすめできないですが、適度にそのページに必要な説明等に対話形式でキャラ一覧を使って伝えて行くと良いです。
ただこれもデメリットもちゃんとあって、やり過ぎるとそんなやり取りはもう良いから、早く答えを教えて欲しいとなりがちになってきますので、やり過ぎないようにだけ気を付けて活用して頂くと、実際記事として反映された時充実したページ構成になってきます。
賢威の囲み枠を使った装飾が標準で付属
このテンプレートは、記事の囲み枠のボックスが新バージョンから標準で実装されて、また一段とお勧めになっています。
実はこの文字装飾は以外と大事で、手動でやるには毎回特殊な装飾タグを入れないといけなかったり、cssを追加して変更を書けないといけなかったりして、結構難しかったりします。
文字の装飾をしたからSEO的にグーグルが評価してくれるという事は無いのですが、訪問者はページ全体が黒文字ばかりで上から下迄どこに移動しても同じ感じでびっしりと文字がライティングされていたら、非常に退屈になり読みたくなくなってきます。
ですので、この文字装飾もしっかりとシナリオ設計して、この順番でこういう事を書いてページを作ろうと思って書いた記事をちゃんと読んで貰える様に、閲覧者を退屈させない装飾もこのテンプレートならしっかりできます。





