レンタルサーバーにWordpressをインストールして構築していく中で、割と最初の段階でやらないといけない事が賢威のインストールになってきます。
基本的にインストールの手順は簡単ですが、ともあれ全く初めてインストールする方にとっては、今まで知識の無いところに始めて挑戦をしていく為にいくら簡単とは言えど難しく感じる方も居ますし、テンプレートをダウンロードして上手くインストール出来ていても、やってる最中はこれでちゃんと新しいテンプレートが追加出来てるのかなと不安になってきます。
そこで今回はきちんと初期設定が完了する様に、ファイルをダウンロードする所からインストール迄、賢威6,7,8どのバージョンでもしっかりテンプレートを設置して、これから作り上げていくワードプレスの最初の設定が無事完了できる様に、やり方や注意ポイント等、テンプレート導入に関しての詳細を記載して行きます。
このページをご確認頂く事によって、迷わず間違いなくしっかりテンプレートを設置できるメリットがあり、また今後ワードプレスを運用していくにあたりお役に立てる部分をどんどん公開して行きますので、早速以下の記事をご確認なさって、外観もしっかり良い感じになさって、誰にも負けない素晴らしいブログを制作して行って下さい。
賢威のインストール前のサーバー選びのポイント

賢威をインストールしてこれから使って行こうと思っていらっしゃる場合、設定の前に少し準備に関しての注意点やインストールに関してのポイントを解説しておきます。
まず賢威をインストールする際、ワードプレス版を使う場合はドメインを事前に取得して運営していくサーバーにワードプレスをインストールしておかないといけません。
あえて賢威を使われる位ですから、ワードプレスで作るHPができるだけ上位に上がって欲しいとお考えの事だと思いますが、サーバーを用意するにあたり気を付けておいた方が良い事があります。
それは賢威のインストールに関して、HTML形式で作るにしてもワードプレス形式で作るにしても、基本的にSEOで上位表示していく為には、早いサーバーを使う事が、非常に大事なSEO対策の1つになります。
色んなサーバー会社がある中で遅いサーバーを使うと、訪問者からアクセスが入って、訪問者さんの端末の画面に表示される迄の時間がかかってしまいます。
5秒よりも3秒で表示できる方が良いですし、3秒よりも1秒で表示できる方がいい訳です。
Googleはこの表示スピードも検索エンジンの順位を付ける為の採点としてチェックしてると言われています。
その為、一般的に早いと言われるサーバー会社のレンタルサーバーを作うのが良くて、それがどこなのかと言うと、私がこの記事を書いてる時点で9年程様々なレンタルサーバーを使用して来ましたが、スピード的にもサーバーの性能的にもしっかりしてて、十分申し分無いおすすめはさくらサーバーかエックスサーバーこの2択のいずれかです。
ちなみに私はどちらも利用してまして、表示スピードに関しては、以前はXSERVERはアフィリエイター界隈ではめちゃくちゃ早いという認識でしたが、今はさくらサーバーのサーバー処理速度が上がり過ぎたのかほとんど速さに関して差が無いです。
ただ一番大きいのは、https代の費用が、エックスサーバーだと無料で利用できる設定があるので、その機能を使うといくつブログを立ち上げてもSSLの代金がかからないので、運用経費の面での管理が楽、SSLの設定が超カンタンになってきます。
ただしこの恩恵がうけれるのはブログやサイトの展開が3個.4個.5個それ以上とどんどん増えていく方にとってはエックスサーバーと契約しておく方が得になって行きます。
あまりドメインの数を増やさずブログを基本ずっと育てていくという場合には、あまりその恩恵が大きく差が出すぎてしまう事も無いので安さで言うなら若干SSLの設定がさくらサーバー側で施す必要がありますが、さくらサーバーのスタンダードプラン(ここからがワードプレスを設置できるMySQLが使用できる)がコスト的には安かったりします。
私は最初さくらサーバー3サーバー→サイト数が多くなってきたので、エックスサーバーも使うという感じでしたので、いきなりエックスサーバーからでも問題無いですが、どちらが良いかはあなたの好みでお選びになられるのがオススメです。
さくらサーバーに関しての詳細は下記に記載しておきます。
さくらサーバーのスタンダードプランからワードプレスを立ち上げる事ができ、平行してメルマガ等を行う際、メルマガの送信元アドレスを独自ドメインで使う為のメール受信サーバーとしてももちろん利用できます。
(メルマガ配信スタンド等は別契約になります。)
賢威のインストール前に知っておくべき子テーマとは?

wpをこれからあなたが使用していく中でワードプレスにインストールする場合は特に、インストールの前段階で1つ出て来る分岐点のポイントが子テーマというものです。
これから始めて賢威をインストールして使って行こうと思っていらっしゃる場合等は、子テーマって何?ってなってきますので、子テーマのメリット、デメリットをお伝えしておきます。
HTML版を使う場合は関係ありませんが、ワードプレスでインストールする場合、子テーマは賢威の親←通常インストールをした後にそのフォルダーの中にもう一つ子供の全く同じテーマを入れてブログを構築していく作り方の1つになります。
子テーマを使うメリットは、賢威をインストールして使っていく中で、ある程度カスタマイズしたくなって来るものですが、ワードプレスにはバージョンアップ等の変更が頻繁にかかります。
これをしない事で、セキュリティが弱くなってハッカーにハッキングされやすくなったり、投稿がしずらかったりもちろん、アップデートする事で逆にマイナスの方におかしくなる事もあるのですが、基本的には何度もテストされた上で提供されるものですので、最新のものにワードプレスはバージョンアップしておいた方が良いです。
その際ワードプレスの更新プログラムを使ったりして変えていくうちに、前に変更を掛けたテンプレートが元の形に戻ったりする事があります。
親テーマには変更をかけて必要な情報は親テーマに取りにいくけど、見た感じとか変更をそれなりにかけた分は勝手に変更して欲しくないから、子(チビ)テーマを使いページを表示させるという仕組みです。
ワードプレスを更新する度にガラリと様子が毎回元に戻ってしまうという訳では無いのですが、あるタイミングで更新した時に
『あれ?前と表示がなんか違う、元に戻ってる。』
という事が起こってきたりする事が稀にあります。
その稀に起こる変更をかけたものが元に戻ってしまってるという様な事が極力起きない様にする為の方法です。
ここだけ聞くとメリットしかなさそうですが、ちゃんとデメリットもあって、子テーマにする際にファイルをサーバーにFTPソフト等を使ってフォルダー(ディレクトリ)を特定してアップロードしたり、少しファイルの中身を書き換えたりする必要がある為、wordpressを本当に始めて使いたい、インストール等に関しては初心者なんだけどという方に関しては説明を見てもかなり難しく感じる場合が多いです。
もちろん賢威のインストールマニュアルを見れば、ちゃんと分かる様に書いてありますし、私から購入して頂いたメンバーさんには、子テーマをあなたが一人で今後インストールして頂けるようにサポートさせて頂いたりしていますが、ちょっと初心者さんにとってはここが1つのハードルになってきます。
またバックアップから復元する際も、バックアップ迄は結構誰でも取れるのですが、WPは復元がある程度経験が無いと戻すのが難しかったりして、更にそこに子テーマまで絡んでくると余計に復元の難易度が上がったりします。
慣れていれば復元もなんなりとこなせるのですが、その辺りの問題が生じて来るので、賢威をインストールして子テーマを使う事もメリットも大きいですが、デメリットが無い訳では無いので、特にほんとに全く初めて賢威をインストールしてこれから使っていくという場合は、まずは賢威を普通に子テーマを使わずに親テーマだけをインストールして使う、かなり分かって来てから子テーマをインストールして使うという方法を取っても遅くないです。
賢威のインストールは基本的に全てのバージョン同じ

賢威のインストールに関しては、基本的に子テーマを入れる事を除いては全然難しくないです。
もちろん全く初めてトライしてみるという方にとっては人によってスキルも違いますので、中には難しいと思う方も稀にいらっしゃるかもしれませんが、賢威をインストールする為のマニュアル等は、メンバーサイト(ライダーストアの会員サイト)で全て公開されています。
もちろん賢威をインストールする為の方法等も超詳しく書かれていますので、焦らずにマニュアルに書いてある通りにセットして行けば割と誰でもできる様になっています。
ここで私も直接アフィリエイトを沢山の方に指導させて頂いてますので、上手く行かない人のパターンもこれからトライする方の為にお伝えしておくと、賢威のインストールで引っかかってしまう方の99%はマニュアルをあまり見て無かったり、見てる様で読み飛ばしてたりするケースがほとんどです。
まずはマニュアルをしっかり読む事、絶対自分でも賢威をインストールできるはず、と思ってマニュアルに書いてある通りに落ち着いて時間がかかってもいいから、忠実に同じ様にしてみる。
これが結構大事だったりしますので、まずはここをやってみて下さい。
賢威 インストールの動作環境について

ほとんど気にする事は無い状況の場合が多いと思いますが、一応ここで賢威のインストールの際の動作環境をお伝えしておきます。
HTML版の場合はほぼ制限はありません。
ワードプレスに賢威をインストールする場合、PHPは5.6以上、MySQLが5.5以上必要になります。
今どき、上記以下でしか対応できないサーバーは無いですが、動作環境が気になるという場合は2019年現在での必要な動作環境になりますので、参考になさってみて下さい。
賢威6インストールの本体とマニュアル
賢威のインストールで6.2のデザインを使ってインストールしたいと思った場合、どこを見たら良いのかを記載しておきます。
ライダーストアにログイン
https://rider-store.jp/
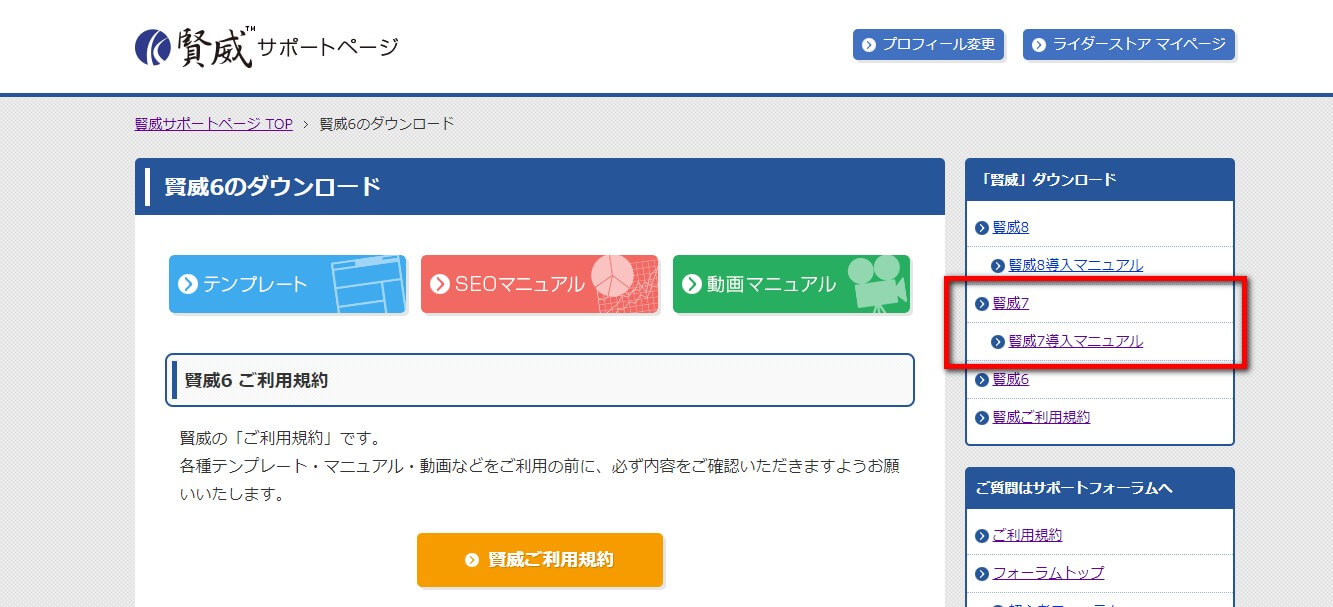
次の画面で、賢威のサポートページをクリック


賢威サポートページトップ画面上部右上部分の辺りに賢威6のリンクがありますのでこちらをクリック。

その際WP版をダウンロードするようにして下さい。
賢威6インストールマニュアル
次の画面でまずマニュアルがダウンロードできますので、賢威をインストールする為のマニュアル(PDF)をダウンロードします。
基本的にこのマニュアルの中にこれから賢威をインストールして使用していくにあたりのテンプレートの変え方は、全部初心者さんでも分かる様に詳しく書いてあります。
早くテンプレートを張り替えて実際あなた自身の目で確認したい、早くしたいという気持ちも分かりますが、焦ってやると余計時間掛かるのでまずはじっくり腰を据えて、配布されてるマニュアルを3回位熟読して、どこに何が書いてあるという事位は頭の中に抑えておきましょう。
テンプレートのダウンロード
次にマニュアルを熟読して何となくどこに何が書いてあるか把握なさって来たら、下図の賢威 インストールの為のテンプレートをダウンロードなさって下さい。

そしてインストールを勧めて行くのですが、HTMLで作る場合とワードプレスで作る場合とテンプレートが違います。
ここは結構間違いやすく、私でもうっかりぼーっとしてるとワードプレスにHTML版をインストールしようとして、『あれ?出来ない、何で?』ってなったりします。
あなたがHTMLで作る為にテンプレートをダウンロードしたいなら、HTML版、ワードプレスを使って賢威をインストールしたいならワードプレス版を間違えずにダウンロードして下さい。

上図のHTML版かワードプレス版かの選択を間違えると、インストールが上手く行きませんので、あなたがこれから作成するものがHTMLファイルで作成するHPなのか、ワードプレスで作成するブログなのかを選択して下さい。
その次にテンプレートのレイアウトやテンプレートのデザインを選ぶ項目がありますが、ここはラジオボタンの黒い選択部分を切り替えて行くと、表示されるので、説明する必要が無いかと思います。
次のレスポンシブWEBデザインは基本SEOで上位表示したいなら、有効になさって下さい。
今はGoogleのアルゴリズム的に、スマホ表示が出来ないと順位が大幅に下がります。
以降サイト名前、コピーライトの部分を決めます。
サイトの幅は最初のままの950pxで問題無いです。
ロゴを指定してメイン画像等があれば賢威はインストールのこの段階で指定しておいていいです。
賢威のインストールの細かな配色指定の部分も特に最初の頃は始めに表示されてる設定のままで大丈夫です。
後は最後のダウンロードのボタンを押すとテンプレートがダウンロードできます。
ワードプレスに入れる場合
ダウンロードした後のファイルはzipファイルになっていて圧縮されています。

ここで注意して頂きたいのは、ワードプレスにインストールする場合、圧縮したままのファイルを使いますので、解凍して中身を出したりしない様になさって下さい。
保存する場所はデスクトップ等に保存されておく方が、インストールの際分かりやすいと思います。

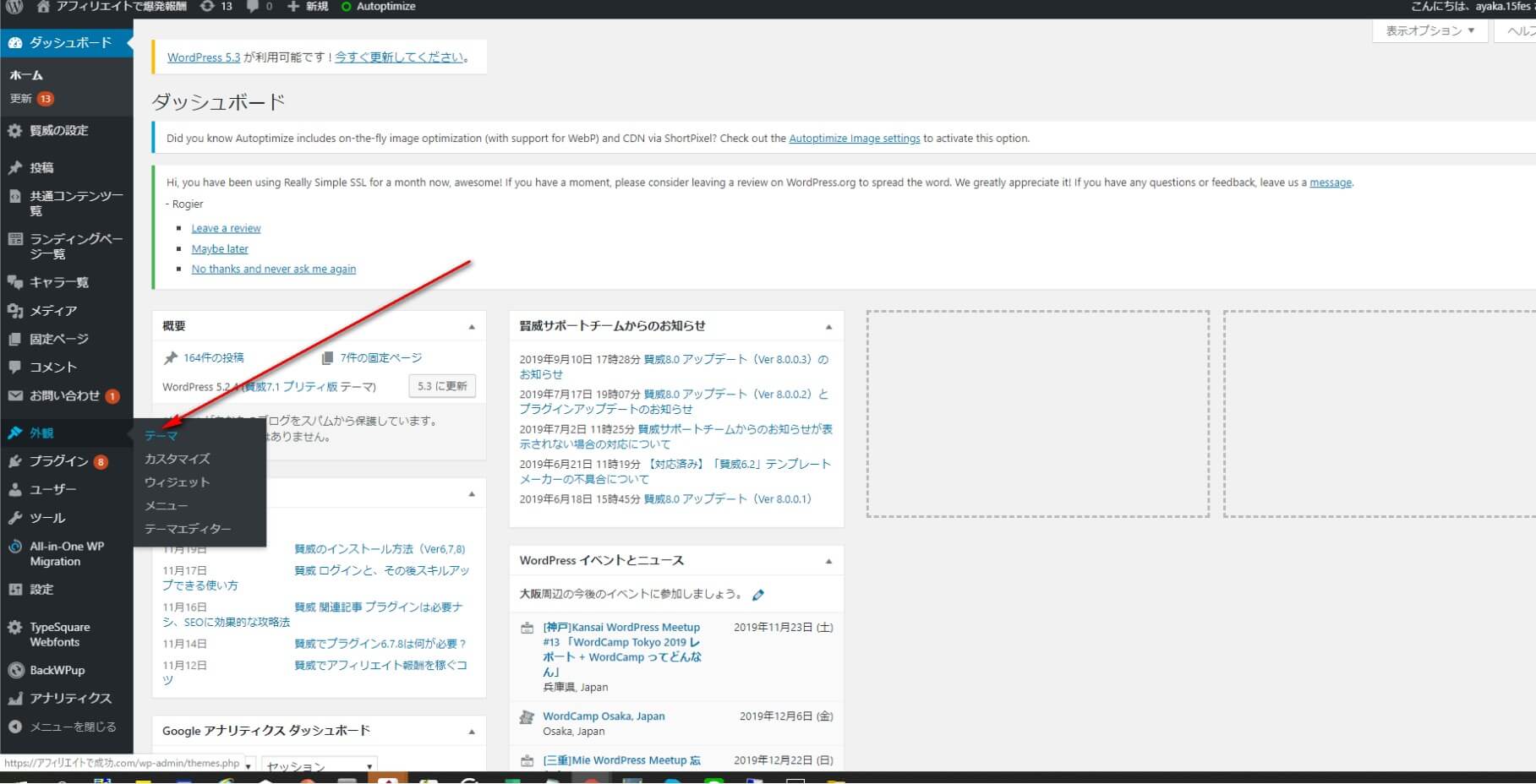
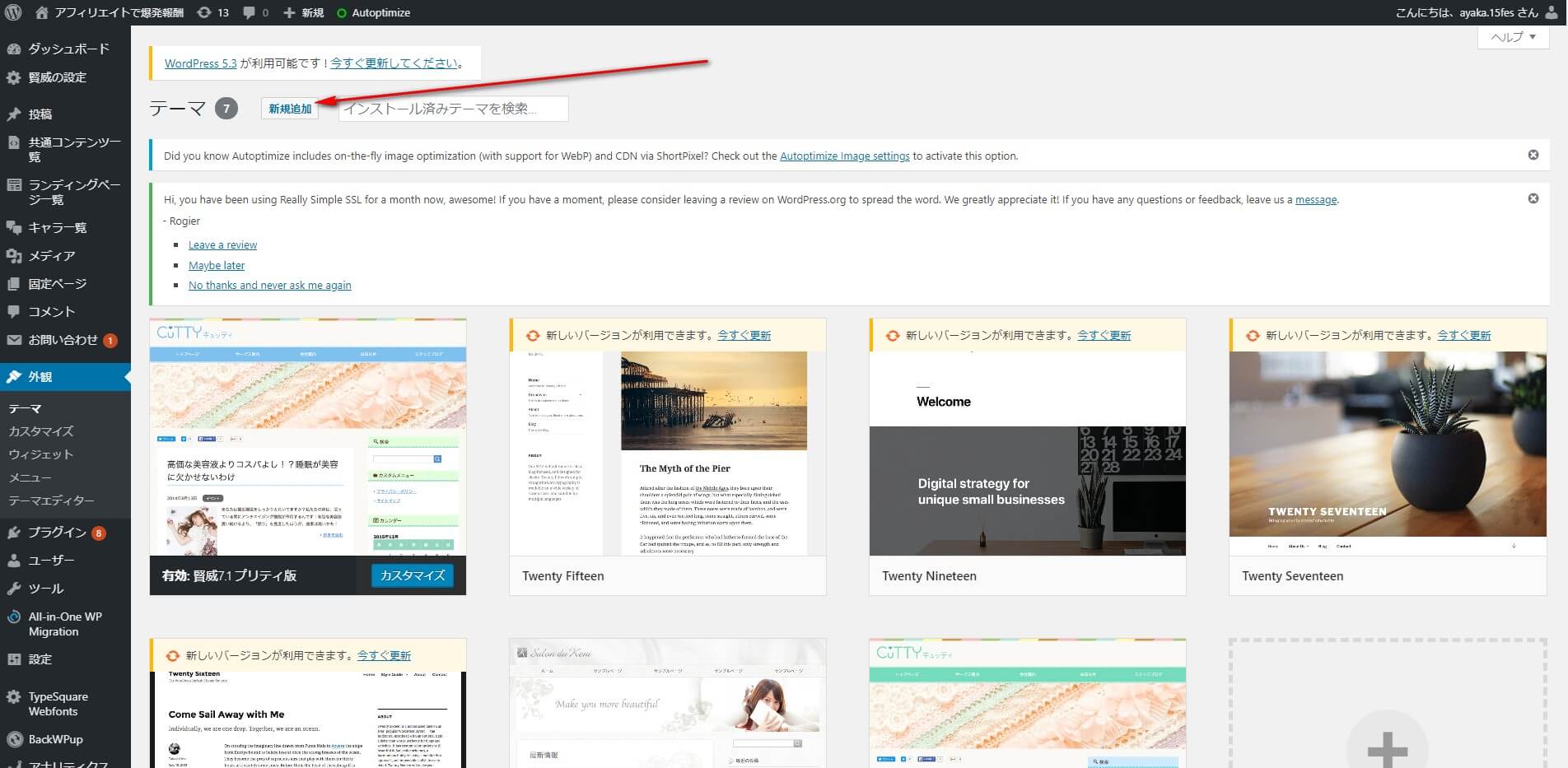
そして賢威のインストール、ワードプレスの場合は、アカウント名、パスワードを入力してログインしたら、ダッシュボードから外観の所にポインターを持ってくると、テーマという小さいウインドウが出て来ますのでクリックして下さい。

そして次の画面で上部から新規追加のボタンを押します。

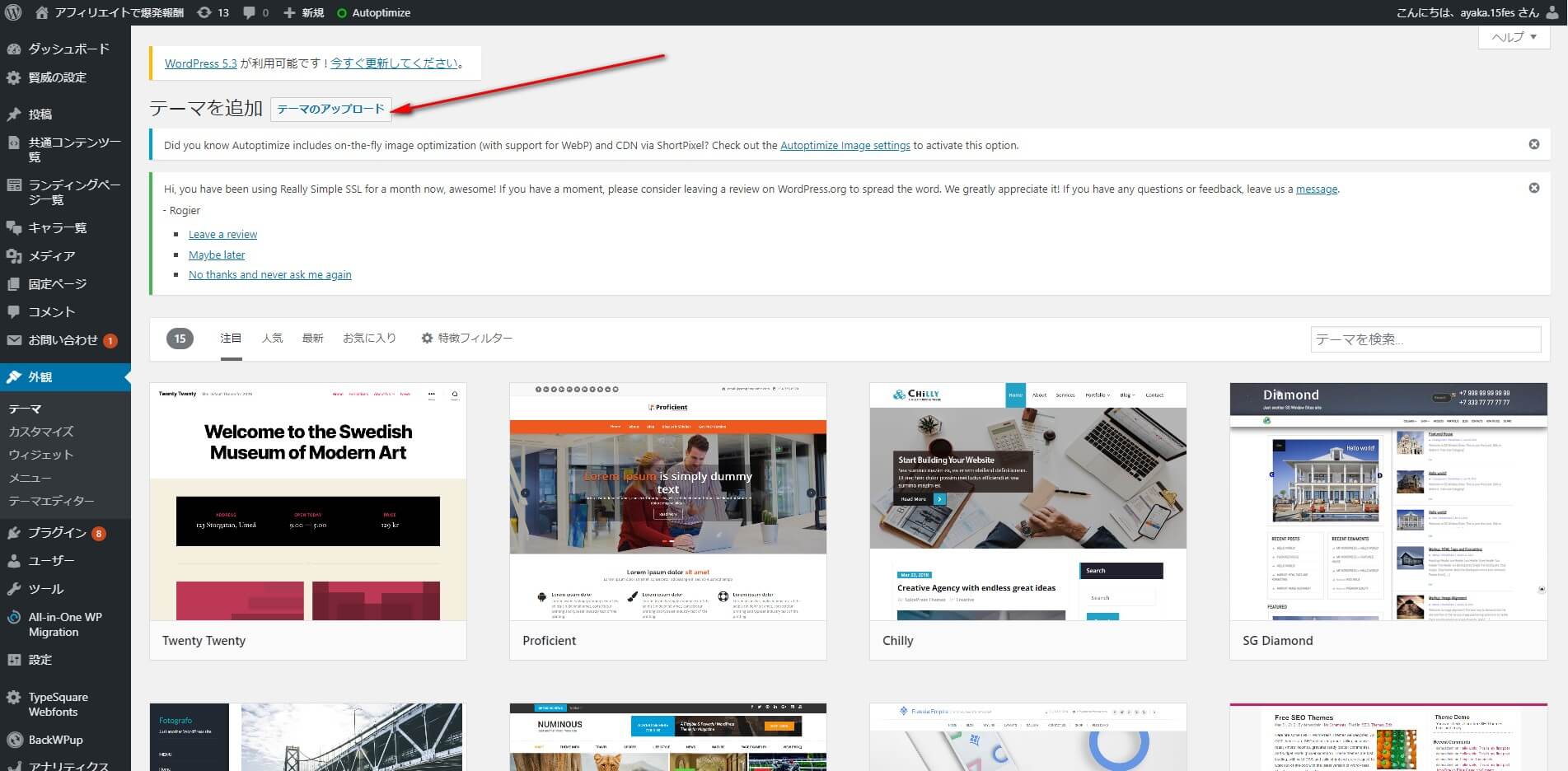
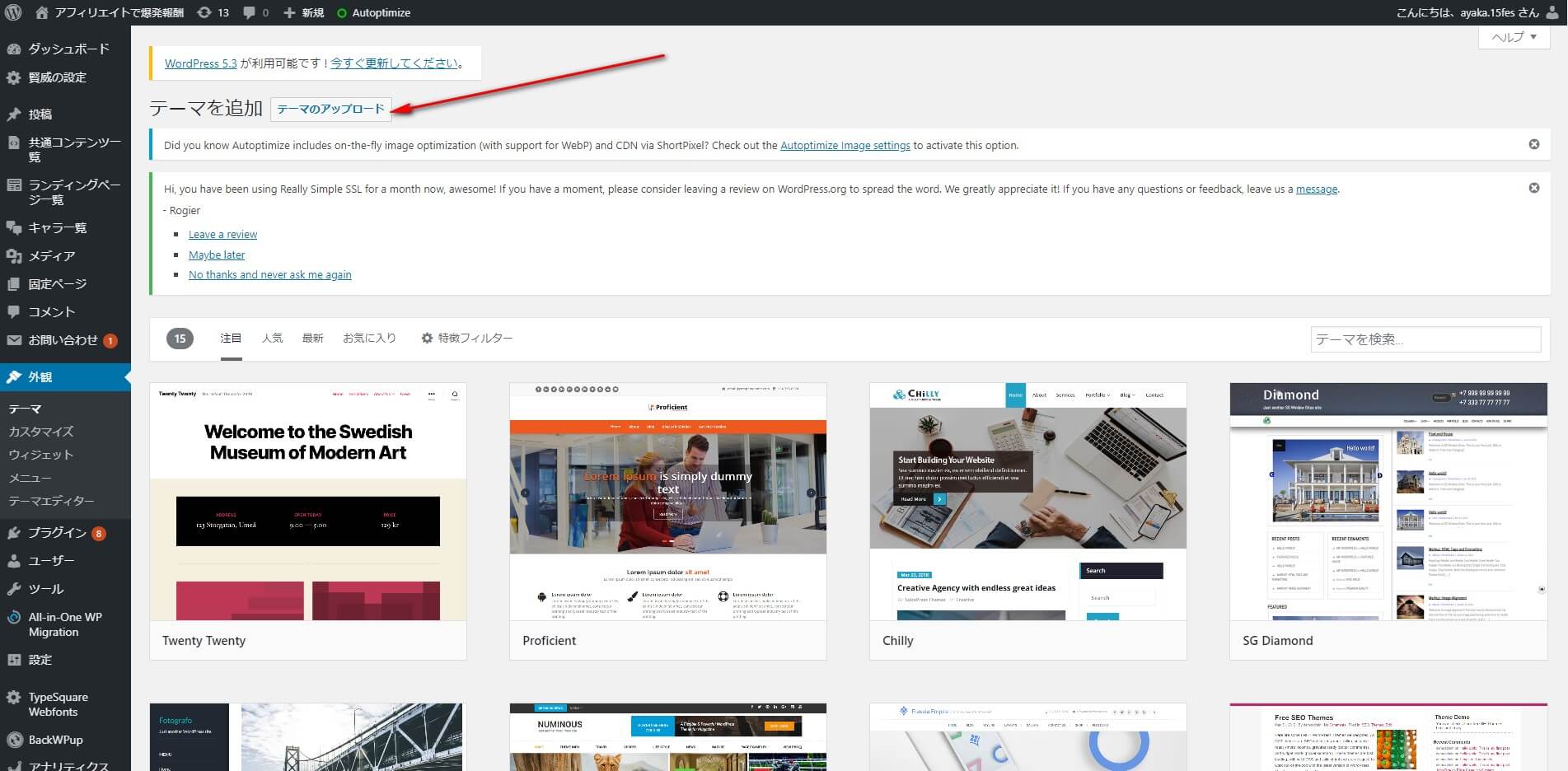
更に次の画面で上部の位置に出て来るテーマのアップロードをクリックします。

次の画面でZIPファイルをアップロードできる画面に変わりますので、上の図の部分のファイルを選択のボタンを押して、ファイルを選択してアップロードを完了させます。

アップロード後、運営のワードプレスに賢威のテンプレート構造を適用させます。
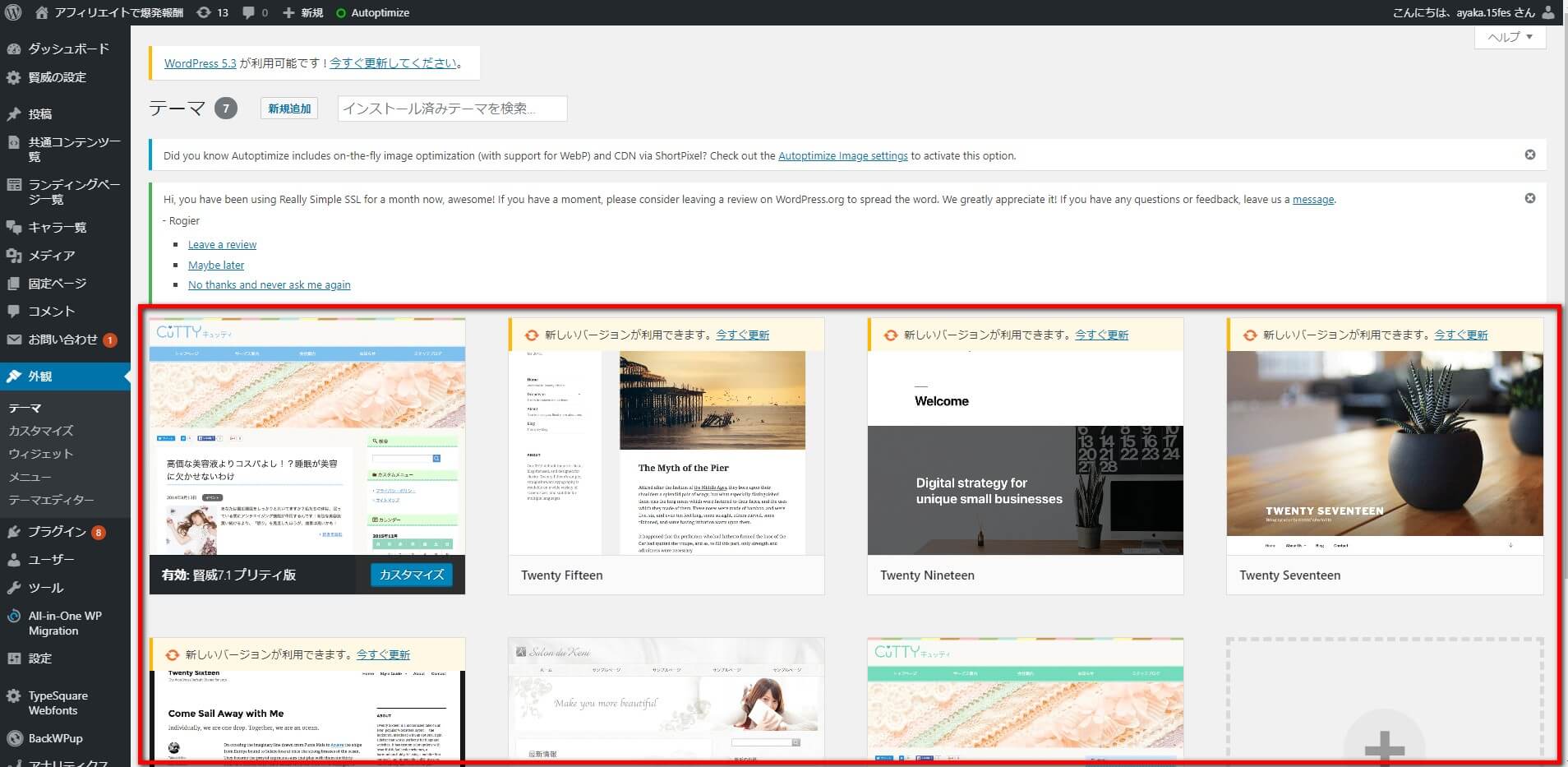
その場合、再度左側のメニューの外観からテンプレートを選択すると、この部分のどこかに賢威のインストールされてるテンプレートが出て来ますので、有効化のボタンを押せば新しいテンプレートを適用した状態が保存され、今までのテンプレートから新しいテンプレートに変更された状態が保存されます。
ここまでが賢威6のワードプレス版をインストールする流れになります。
あと賢威のインストールの際、動画でのインストール方法等もメンバーサイトの中には公開してあります。
インストールだけではなく、どうやったら被リンクを集めやすいのか等、株式会社ウェブライダーが培って成功事例を出したオリジナルなノウハウが詰まった、セミナー動画等もみれる状態になっていますので、こういうのをしっかりご覧になってあなたのホームページの運用を加速させる為の参考になさってみて下さい。
特に賢威のインストール方法等の動画が公開されてる部分では、ソーシャルメディア(Twitter等)からどうやったらあなたの媒体が紹介され、SNSから拡散されシェアされていくのか等、外部SEO対策のヒントも沢山動画で語られていて参考になって来る部分が大きいと思います。
賢威7インストールマニュアル

賢威7をインストールすると上記の様な形のデザインがインストールできます。
左から、クール版、ビューティ版、コーポレット版、このブログでも使ってるプリティ版、スタンダード版です。
形は5種類あり、サイドカラム等の数の変更も可能、色はGold、Aqua、Green、Pink、White、Wineになっていますので、パターン5×色5=25種類のテンプレートが用意されています。
賢威7をインストールしたい場合は、メンバーサイトのトップページ右上から、マニュアルを先にひと通り見ておくのが、正直スムーズにテンプレートを入れていく事が出来る秘訣になります。
もちろん全く初めて賢威をインストールする為、ライセンスを取得なさってる場合、やり方がまとめられた部分を見ても分からない事も出て来ると思います。
しかし、どこに何が書かれているという事位は賢威をインストールする前に分かってないと、落ち着いてテンプレートをセットしていく事が出来ないので、少し時間がかかっても焦らず先にマニュアルを見ておいた方が良い理由です。
マニュアルのどこに何が書いてあるのかある程度把握していたら、問題が発生した時もその理由が分かりますし、解決方法も確かマニュアルのあのあたりに書いてあったな・・・と対応する為の方法が分かります。

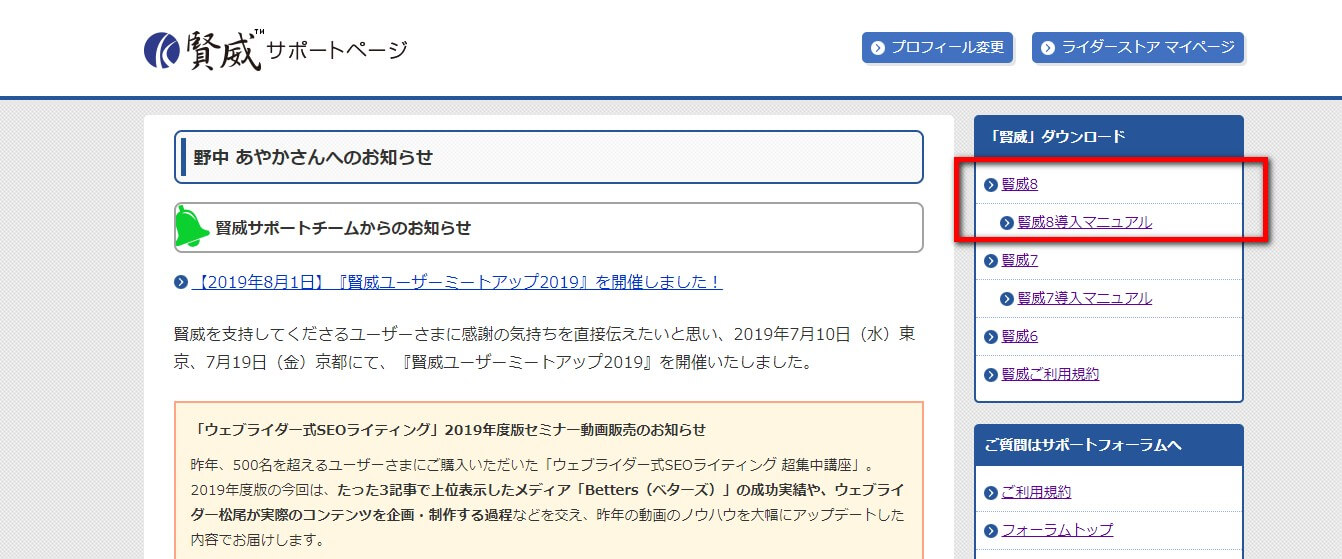
ちなみに賢威7インストールに関してですが、メールアドレスとパスワードを入力してメンバーサイトに入ったら、上図のこの部分に賢威7があります。
下がマニュアルへのリンクページでアクセスすると各見出しがありますが、最初はひと通り見ておいた方が良いです。
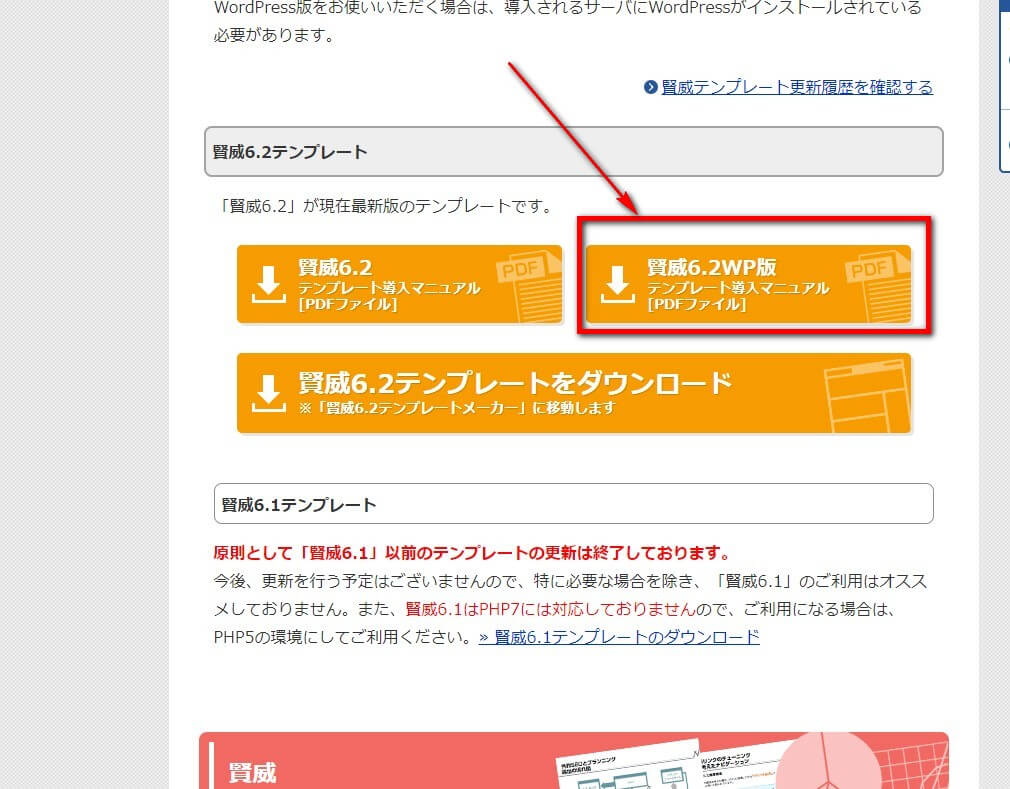
そしてその上の部分をクリックすると、賢威を公式サイトからインストールする為の圧縮ファイルをダウンロードできるページが開きます。

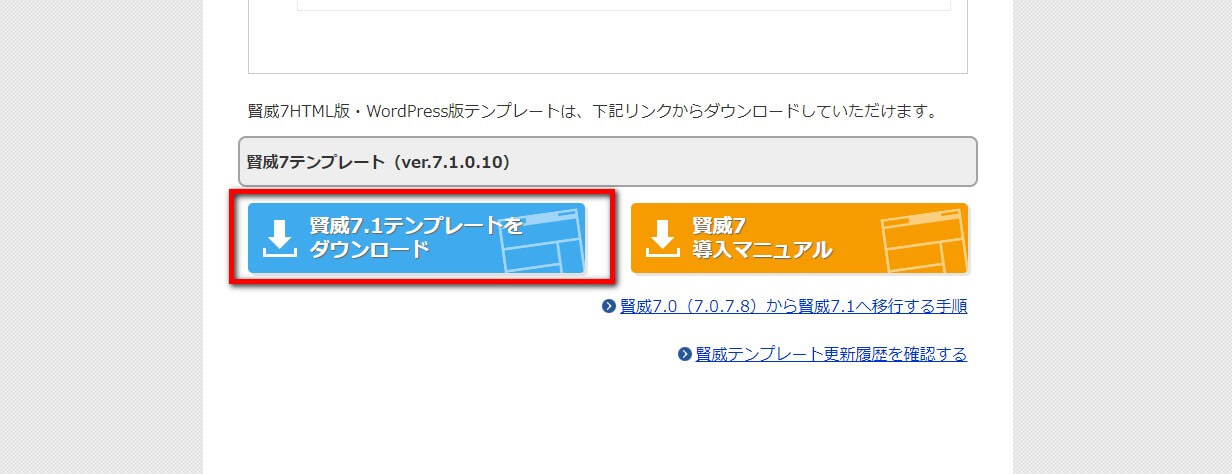
そして真ん中あたり迄スクロールすると上の様な青いボタンが見えますので、クリックします。

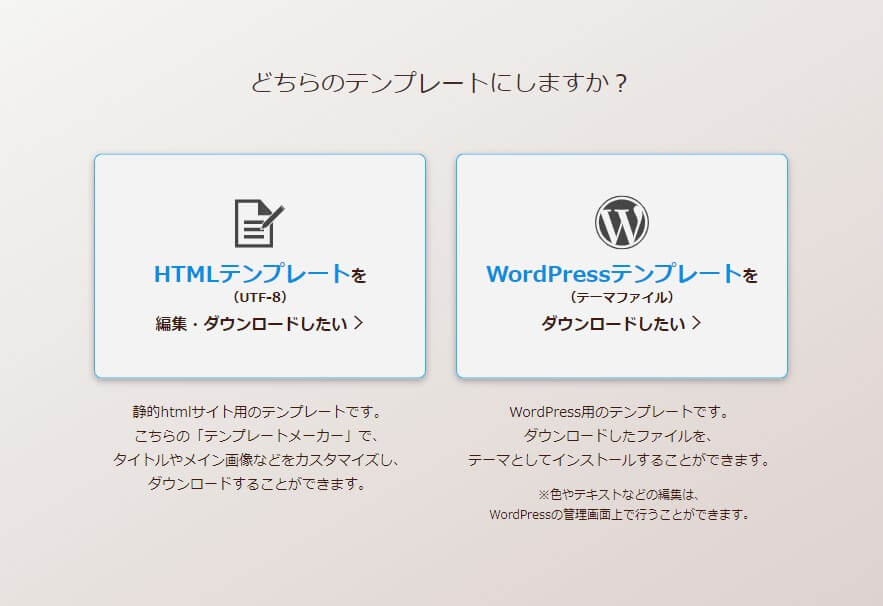
すると上の図の様にHTML版と、CSS、PHPファイル等が入ったWordpress版がダウンロードできます。
ここでワードプレスにインストールするのに、HTML版を選んだり、HTML版を作るのにワードプレス版を選んだりしない様にして下さい。
HTML版は次の画面でテンプレートメーカーというウィザードが使える様になりますので、そこで細かい設定をして頂きテンプレートをダウンロードします。
賢威7インストールの為のワードプレス版はダウンロードした後ZIPファイルでダウンロードできます。
ここから先のやり方は賢威6インストールのワードプレスに入れる時と全く同じですので、以下リンクをクリックしたところから表示される、このページ内の【ワードプレスに入れる場合】から下をご確認下さい。

賢威8インストールのマニュアルとテンプレートファイル

そして賢威力8のインストール時のマニュアルと、wordpress版やHTML版のダウンロードです。
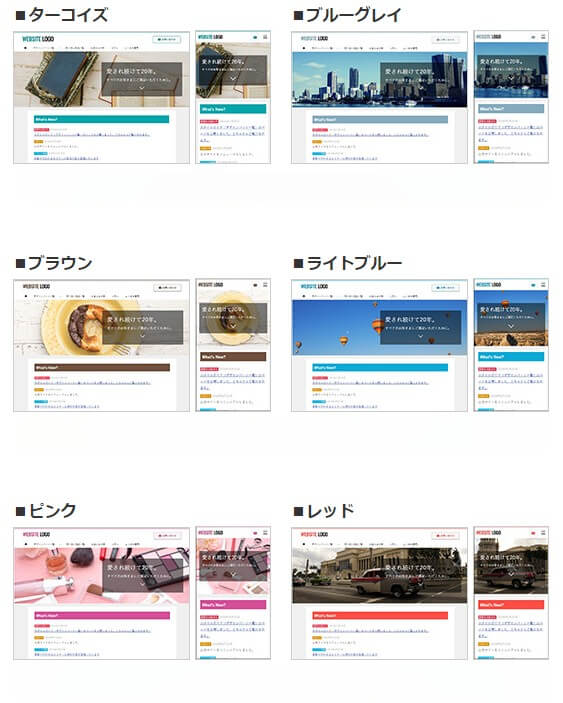
賢威8をインストールすると、非常にシンプルで洗練されたテンプレートをダウンロードできます。
色はターコイズ、ブルーグレイ、ブラウン、ライトブルー、ピンク、レッドの6色で物販アフィリエイト、情報商材アフィリエイト、アドセンスにももちろん使えますし、会社か企業さんのテンプレートとして使ってもビシッと決まります。
何やっても決まるって言うのは個人的には使ってて、凄く使い勝手が良いです。
数字が7→8にバージョンアップして何が変わったのかと言うと、見た目も変わりましたが、吹き出しを使ったAさんとBさん等のキャラクターを使ったやり取り(キャラ設定)がキャラプラグインで動いたりします。
また7の場合は、ワードプレスのダッシュボード内にランディングページ一覧という所があって、そこでLPを作っていたのですが、8はランディングページプラグインを導入する事でLP表示できる様になり、7→8に行こうしたい場合もこのプラグインを入れる事で、新しいバージョンのワードプレスにテンプレートを移動できます。
賢威8インストールを上手く反映させる為に気を付けるべき所はユーザーページからテンプレートをダウンロードする際、6の時や7の時の場合でも書きましたが、間違えてWPをこれから作るのにHTML版をダウンロードしたり、またその逆を間違えてダウンロードしたりしなければ別にインストールも難しくないです。

ダウンロードする場所は上の図の位置
またワードプレス版を使われる場合が圧倒的に多いと思いますが、ダウンロードしたファイルをzipファイルのままファイル名を変えたり、拡張子を変えたり解凍したりせずにそのままWPにインストールして賢威8インストールを完了させて下さい。
ダウンロードしてからの場所は6の時と同じですので、以下のリンクをクリック後に表示される部分から下に同じ様にセッティングしてテンプレートを反映させて下さい。
賢威のインストール後、子テーマをインストール
上記でお伝えしたように子テーマは、ワードプレスの変更をかけて色々カスタムしたものがアップデート等によって勝手に変更されてデフォルトに戻ってしまったりしない様にする為の対策です。
便利な機能ではあるのですが、賢威のインストール後、ワードプレスが新しいテンプレートで立ち上げるのを確認したら、再度、子テーマをダウンロードして、今度はFTPソフトやレンタルサーバーのファイルマネージャー等でインストールする必要があります。
賢威のインストール後、子テーマとしてアップロードするファイルのコードを少し変更して保存して新しいファイルを専用のツール等でアップロードしないといけないので、そういう事を始めてやる場合は難しく感じますし、ずっと運営してたワードプレス等にアップロードして、子テーマの編集の為にFTPを触った際、よくわからない為に必要なファイルを消してしまうなんて事も起こらないでは無いです。
その為、もちろんいつかは子テーマをインストールして賢威のインストールと同時に子テーマもWPの中に実装した方が良いですが、特に始めての時は間違えたりする事もあるので、長く運営してたブログ程、子テーマはもちろん、その前の賢威のインストールをする前に最低限バックアップは必ず、サーバーバックアップ、データベースバックアップと両方取るようにして下さい。
特に一番気軽に子テーマを入れる練習ができるのは、全くの新規でこれから副業や本業の運営ブログを作る為にWPを立ち上げる為、まだ一切記事が入ってないという状態とかの時は、賢威のインストール後、子テーマにする練習がしやすいです。
最悪万が一何か失敗したとしてWPが戻せなくなったとしたら、一度WPを全部消して、もう一回サーバーにWPをインストールする所からやり直していけばいいだけですので、最も気楽に子テーマを導入する為の練習をする事が出来ます。
ですので、何も入ってないワードプレスに賢威をインストールして、子テーマをインストールして練習を何度かやってみるというのも有りです。
体験して成功して上手く行けば自信もつきますし、びくびくして焦りながら子テーマを入れなくてOKですので気持ちも楽です。
賢威をインストールした後の効果的なSEO対策
賢威をインストールした後はタイトルやヘッダー画像を変更して、テキストをどんどん入力して記事を作って行けば良いのですが、初期設定段階で気を付けておいた方がいいオススメの方法があります。
ここから先はウェブライダーさんが言われてるのではなく、私もウェブライダーさんに教えて貰った事も含め自分で検証したりして、実際この形が良いなと何度も検証の末に気が付いてる事を記載しておきます。
パーマリンク
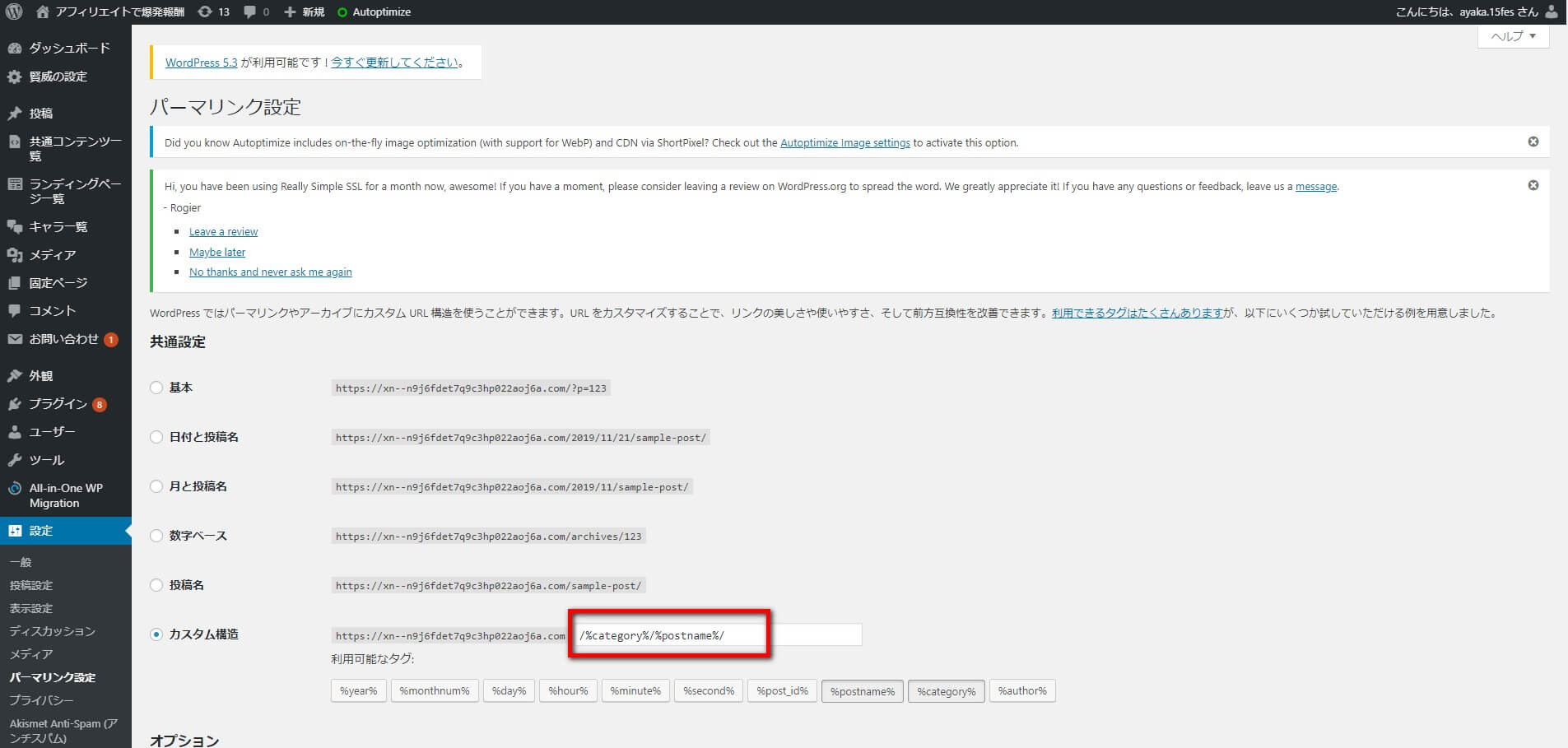
パーマリンクは賢威のインストールの際のマニュアルを見ていてもどういう風に設定すると良いですよと書かれていますが、ベストはこのブログのURLの様に、ドメイン/カテゴリー/自由に設定(タイトルと関連性のある英語、ローマ字がベスト)です。

具体的にはパーマリンクにどう書くのかと言うと、カスタム構造にチェックを入れて、上の図の空白の部分に【/%category%/%postname%/】と入力します。
この方法は私は一番最初は賢威のマニュアルを見ながら、この設定が良いと推奨されていたのでこういう設定にしましたが、実際運用しだしてからも上位表示しやすく、パーマリンクの事についてどういう組み合わせが良いのか自分なりにも色々検証してきたのですが、このパターンが一番良いです。
私もグーグルでは無いので、本当かどうかはグーグルのみぞ知る所になりますが、SEOに強い人はこのパーマリンクにする事で、クローラーがページがどういう風に分かれてるのか把握しやすく、ページがクロールされやすい長所があると言われています。
私の所にもかなりワードプレスを運用してる方が、パーマリンクどうしたら良いですか?と問い合わせを受けますが、この組み合わせのパーマリンクをオススメします。
サイドバーの構成
サイドバーは右角上が一番目立ちます。
ですのでこの部分にアフィリエイトの話をするなら、アドセンス広告等を持ってくるのがベストです。
またその下に何を書くのかはその方の自由ですが、先日私の直接アフィリエイトを教えているメンバーさんからも賢威をインストールした後質問がありましたが、プロフィールや問い合わせ等のフォーム等は作った方が良いのか?というご質問をお答えしました。
これに関してですが、どちらもやった方が良いです。
まずプロフィールをしっかり書く事で、その人がどの位書いてある記事に精通してる人なのかが分かります。
また問い合わせフォーム等を付ける事で更に、サイト上で問題が発生したり、聞きたい事があったりした時に運営者に聞く事が出来るサイトは、検索ユーザーの観点から見ると安心できます。
そういった意味ではどちらが親切なサイトなのかというと、やはりちゃんと訪問者さんやこれから購入者さんになろうとなさってる方々に関しても親切ですし、安心してサイトを見て貰えるというのもありますので、フォームの記入欄等は挿入しておいた方が良いです。
また特定商を書くかどうかですが、本当かどうかは、これもグーグルだけが知る答えになりますが、書いた方が良いと言われています。
訪問者の観点から考えて、名前も住所も明かして無いサイトより、名前も住所も明かしてる方が親切だからです。
その為、サラリーマンで会社にナイショでブログを運営してて・・・とかの場合は、住所や名前を書かないといけなくなりますので無理に出す事無いですが、特定商を公開する事が出来るなら、できるだけ公開した方が良いです。
サイドバーに出したが良いもの
賢威をインストールしてサイドバーを設定していく中でSEO的戦略を考えるなら、サイドバーにこのブログでもやっているように、カテゴリー一覧とタグ一覧は出した方が良いです。
これもグーグルが公開してる訳でも何でもありませんが、私が色々この9年間、それこそ数えられない位のアフィリエイトブログやサイトを作る中で、カテゴリーページやタグページを出す方がクローラーの巡回が良く、巡回が良いせいか順位が上がりやすくなります。←(これは私の体感で、グーグルがそう言ってる訳では無いです。)
記事下からフッターにかけて
記事下からフッターにかけては記事を書く中で、関連記事を出すように設定をしてみて下さい。
関連記事の設定は賢威ではカテゴリーやタグ、任意ページ等を設定できる様になっています。
その際各ページにアイキャッチ画像もセットしておくと、賢威をインストールして記事を書き、関連記事を指定した時にアイキャッチ画像も出て来ますので、見栄えも良く表示されたページに興味を持ってもらいやすくなります。
記事を書く度にwordpressの記事投稿画面で、アイキャッチ画像を設定していくのは面倒に感じる時もあるのですが、こういうちょっとした事が積み重なって大きな売上を達成していく事になりますので、その辺りもしっかり行われる事をオススメします。
この辺りの設定は賢威をインストールした後、ダッシュボード→外観→ウィジェットで設定項目を選べますので、カテゴリーやタグの項目を選んで確定すればその選択した項目が保存されます。
カテゴリーページやタグページにも記事を書く
賢威をインストールして使う魅力の1つですが、WPのカテゴリーページやタグページにも記事が書けるようになります。
カテゴリーやタグページはただのリンク集みたいな感じの集まりではなく、記事が入る事で、SEO的に強くなり、強くなる事でそのページ下に表示される同じカテゴリーページのリンクや、タグページのリンクをたどりクローラーが巡回してくれます。
その為カテゴリーページやタグページを強くしていく事で、クローラーの巡回頻度も上がり、よりSEO的に強くなれると私は思っています。
恐らくこのテンプレートを開発されたウェブライダーさんもそういう目的あって、賢威をインストールするとカテゴリーやタグページに文章を制約ナシで普通の記事の様に入力できる様にしてあるんだろうなぁと思っていますが、このカテゴリーやタグページにもガッツリ記事を入れて、SEO的に強くなる戦略を実践なさる事をお勧めします。
またその際にカテゴリーページやタグページを書いていく際、URLがカテゴリーやタグページのタイトルになる方が多いのですが、スラッグの部分を英語やローマ字で入力すればOKです。(日本語で入力すると、URLが長くなる為)




